
WebGL を利用したバリエーション豊かな演出方法はいずれも秀逸! Brother工業株式会社の関連サイト
柔軟で細かい表現がたくさん
今回ご紹介するのは、プリンターやミシンなどの製品でおなじみの Brother 工業株式会社とそのグループに関連したウェブサイトです。
Brother と言えば私にとってはなんといってもプリンターメーカーという感じですが、その他にも様々な工業製品を扱っている企業で、なにかしらの形で Brother の製品に触れたことがある、という人も多いでしょう。
今回はブランドストーリーや SDGs に関する取り組みなどをまとめたスペシャルサイトの内容を中心に、WebGL が使われている場面をいくつかご紹介したいと思います。
基本的にどの場面を見ても非常に丁寧に作り込まれており、パフォーマンスも良好で、完成度の高い実装となっています。
リンク:
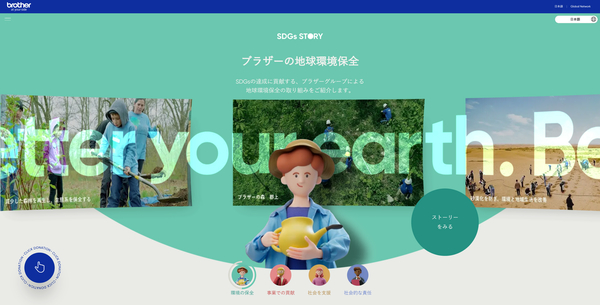
ブラザーグループSDGsスペシャルサイト | ブラザーSDGsストーリー
見た目のかっこよさだけでなく、見やすさにも考慮
Brother 工業という企業に対する一般的なイメージって、どういうものなのかちょっと想像するのは難しいですが、私個人のイメージはかなり環境に配慮している企業、というイメージがあります。
これはたぶん、私が自宅で使ってるプリンターのインクカートリッジなどを見ても、カートリッジを回収して再利用するなどの取り組みについて書かれていたりするのでそういうものが積み重なって印象付けられたものなのだろうと想像します。
今回紹介するサイトにも、やはりそういった環境に配慮した取り組みなどが言及されているページがありますし、私が Brother 工業に対して抱いているイメージどおりの印象をあらためて感じました。
一方で、WebGL の演出に目を向けてみると、どれもかなり丁寧に作り込まれた演出となっていて、ただ単に線形にオブジェクトが動くだけ……みたいな実装は1つもなくて、イージングやジオメトリの変化、シェーダによるエフェクト表現など、表現にもかなりこだわりが感じられます。

ブランドストーリーのサイトのトップでは、主要な製品やサービスをテーマにした写真が掲載されているのですが、この写真の部分は WebGL で描画されているみたいです。
写真全体が波打つように動いていたり……
また、写真が切り替わる際の演出では水平方向に対してのみブラーが掛かったような演出を加えることで、よりスピード感のあるアニメーションに仕上げています。
どう表現するのが適切か迷いますが、各演出のいずれもが分解能が高いというか、ほんの一瞬の表現のなかにもかなりいろいろな工夫が詰め込まれていますね。

水平方向のブラーが掛かるトップページの演出とは別に、他の場面でも WebGL を利用した演出が行われている部分はたくさんあります。
それらを全部紹介するのは難しいのですが、共通しているのは、やはり先程も書いたとおりほんの一瞬の演出に対するこだわり、だと個人的には感じました。
たとえば、スクロール操作を加えたほんの一瞬の遷移エフェクトに、ブラーやブルームっぽい加算合成などの、複数の演出要素が含まれています。
ただ単にフェードアウトさせることもできただろうなと思うような部分にも、1つ2つ手間を加えた演出が盛り込まれていて、アニメーションの風合いも含めてすごく丁寧に実装されていると思います。
演出がほんの一瞬のことすぎるので、うまくキャプチャを撮ることができない(笑)


SDGs のウェブサイトのほうでは、これもしかしたら動画を WebGL で描画したりもしてるんですかね……
WebGL で描画されていると思われる背景の手前にキャラクターが出てくる場面があったりするので、そのあたりも結構複雑な処理をしているのかもしれません。
これは完全に想像ですが、パフォーマンスを考慮した結果ジオメトリやシェーダで頑張るよりも動画で表現したほうがよい、ということは結構よくあるので、そういった背景があってあえて動画で表現している場面があるのかもしれません。
Brother 工業という組織や関連会社についてとても見やすくまとめられており、見た目の派手さやかっこよさだけではない、企業の姿勢や思いが垣間見える素晴らしい実装だと思います。
ぜひチェックしてみてください。



