
CSS も活用し立体的・空間的な広がりを表現した演出が面白い Alts Digital のウェブサイト
なんとなく感じる透明感
今回ご紹介するのは Alts Digital という組織のウェブサイトで、主にマーケティングなどを手掛ける企業なのかなと想像します。
ウェブサイト全体の実装がかなり洗練されているというか…… すごく丁寧に実装されている印象で、SVG や CSS を活用した表現がかなりしっかり作り込まれていますね。
そのなかで、では WebGL はどういう使われて方をしているのかを見てみると、トップページのキービジュアルの描画に活用されています。
リンク:
あくまでも WebGL はサイトの構成要素の1つ
今回のサイトは WebGL でバリバリ演出してやるぞ~ というよりは、あくまでもサイトを構成する演出要素の1つとして存在しているような感じです。
この記事ではそこまで詳しく解説しませんがとにかく CSS とか SVG の使い方が上手で、あまり WebGL に大きく依存せずにいくつもの演出を作り込んでいるような感じがします。
そのあたりは、実際にサイトに見に行って感じてもらうのがいいと思いますが、WebGL 実装部分はトップページにあるので、やっぱり最初に目に入りますし印象も強いですね。

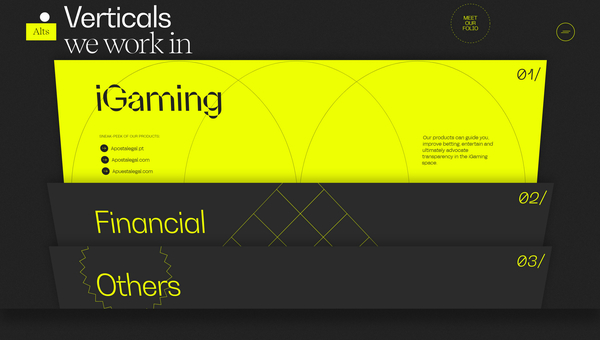
この上のスクリーンショットはトップページの冒頭から少しスクロールしたところをキャプチャしたものですが、WebGL で描かれる変形した Sphere がページの冒頭にあり、そこから下にコンテンツが連なっていくような構図です。
冒頭に 3D の立体的なシーンが置かれているせいもあるかもしれないですが、なんとなくウェブサイト全体の演出の傾向として「奥行きを感じるような立体的な構図」が多く使われているような気がします。
CSS で DOM を変形させてカード状の物体が重なっているように見せたりする演出は、WebGL ではありませんがかなり見た目のインパクトが強いです。

サイト全体をザッと眺めると、とにかく WebGL を使っていない演出も多種多様で非常に面白くて、逆に WebGL 実装部分が単なる飾りのようにも感じられてきます。
なんというか、ただ置いてあるだけというか…… あまり意図が感じられないというか…… 本当にただの飾りみたいに感じちゃうということも、もしかしたらあるかもしれません。
ですが、冒頭に登場するこの歪む Sphere はメニューを開いて別セクションに移動しようとする瞬間に、巻き貝のように大きくねじれるように変形する演出が実は用意されていて、これがまたなかなかおもしろいですね。

各セクションに合わせたテーマカラーが用意されており、ねじれ変形だけでなく色も動的に変化するようになっています。
今回のサイトは WebGL の使い方は結構限定的ですが、全体的なデザイン・演出方法が、すごく空間的な広がりをイメージさせるような内容になっています。
手前と奥という立体的なオブジェクトの配置を上手に活用してコンテンツがレイアウトされており、複雑に要素が組み合わさったとてもハイエンドな実装だと感じます。
そういうコンセプトの中で構成要素の1つとして WebGL も一定の存在感を放っており、バランス感覚に優れたウェブサイトだなと思いました。
ぜひチェックしてみてください。



