
写真を印象的に見せるための各種ディストーション演出がおもしろい Julia Vlasova さんのポートフォリオサイト
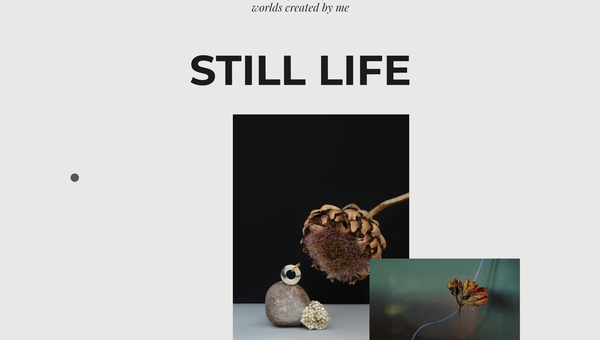
写真家さんらしいポートフォリオ
今回ご紹介するのは Julia Vlasova さんというフォトグラファーのポートフォリオサイトです。
写真家のサイトらしく、多くの美しく個性的な写真が掲載されており、またそれらの写真にフォーカスされた魅せるウェブサイトという感じですごく美しいですね。
そこそこ解像度のある写真が多く登場するのでロード演出が割と頻繁に入ったりはするのですが、とは言え全体的に動きはなめらかで、いい意味でゆったり時間が流れているような空気感となっています。
リンク:
juless.joy ~ Photographer ~ Visual creator ~ Sets from floor
イージングはふわふわ系
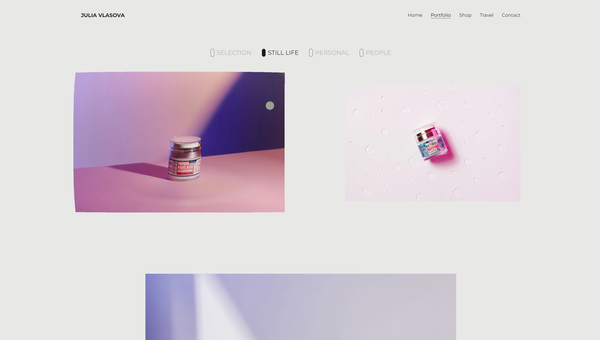
今回のサイトで用いられているイージングは、良くも悪くもふわふわしていると言いますか、かなりゆったりとしたアニメーションになっています。
スムーススクロールのふわっと感、ホバーアニメーションのゆったり感みたいなのは、人によって感じ方が様々あるかもしれません。
個人的には、こういうのは統一感があれば全然気にならないというか、むしろすごく面白いなって感じがします。


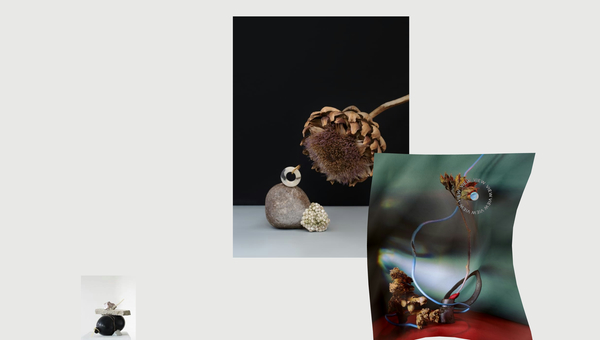
上の画像2枚を見比べると、下段のほうは、写真の1枚が大きく歪んでいるのがわかると思います。
今回のサイトには大別すると2つの WebGL を用いた演出があり、そのうちの1つがこのマウスカーソルをホバーさせた際に発生する波打ち演出です。
かなり大きなディストーションで、波紋状にサイン波で揺らすような感じですね。
どういう意図かはちょっと正確に想像するのが難しいのですが、ホバーした瞬間に微妙にポリゴンに陰影が付いているようで、風合いが少し変わりますね。

一方で、写真に対して陰影は付かないけど、変形だけは起こる、というページもあります。
これらは様々な意図があってあえて使い分けされていると思われます。写真をよりしっかり見せたい場合と、クリッカブルであることを表現したい場合とで、見せ方を変えているのかもしれません。
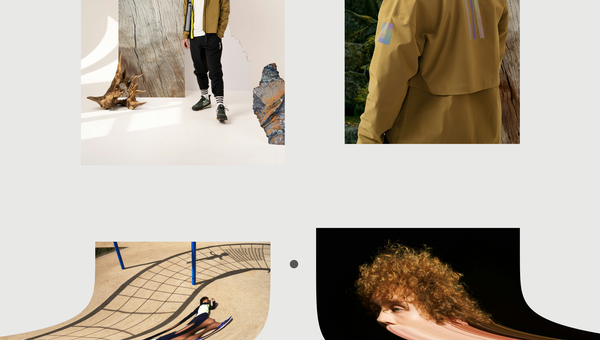
WebGL の演出方法として大別して2つあると先ほど書きましたが、2種類目の演出はスクロール時に画面の端のほうで発生するディストーションですね。
これってなんか一般に呼び名があるのかわからないですが、引き伸ばされたような見た目はなかなかインパクトがあります。

写真がメインのコンテンツであり、文字を用いた表現はそれほどありません。
こういう画像や写真ありきで文字がほとんどないポートフォリオって、実際にデザインする場合は難易度的にどうなんでしょうか。私はデザイナーじゃないから肌で感じたことはないのですが、文字が無いと、やっぱり難しかったりするんでしょうか。
写真を見せるときにどのように演出するのかは、WebGL 実装者としての立場で考えると結構難しいなというのは感じます。
なにが正解なのかが判然としないといいますか…… どうするのが効果的なのかの解が無数にありすぎて選べないというか……
そういうふうに思考実験していくと、今回のサイトのデザインっていろんな意味ですごく工夫が凝らされており、よくできてるな~ なんて思ってしまいます。素人な感想でちょっと恥ずかしいですが……
ぜひチェックしてみてください。
リンク:
juless.joy ~ Photographer ~ Visual creator ~ Sets from floor



