
ノイズによる揺らぎの表現が金属を精製する過程を想起させる The Golden Link のウェブサイト
金属の精製には水が欠かせないから?
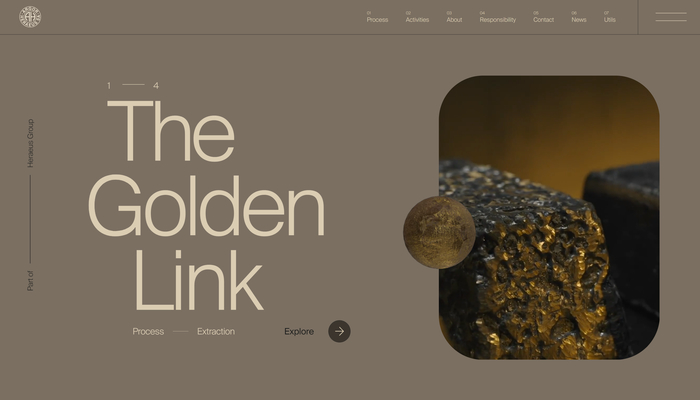
今回ご紹介するのは、The Golden Link という貴金属を扱う企業のウェブサイトです。
サイトの言語に英語のほかにイタリア語が用意されているので、イタリア向けに公開されているサイトなのかもしれません。調べてみると、親会社となっているグループ企業は現在はドイツの企業みたいですが、創業はスイスとも記述がありますね。
貴金属の精製、販売などを行うというのが事業の中核なのだと思いますが、一般に普段関わることが少ない業種かなとも思いますし、普通に見ているだけでも面白いです。
金属の精製を行う工程で水を使う場面があるからなのか、水を連想させるような表現が WebGL によって実装されています。
リンク:
Argor-Heraeus | The Golden Link
ゆらめく水面のような表現が随所に見られる
今回のサイトでは、トップページと、その下の下層ページの一部で WebGL が用いられています。
水が揺らめくような、いわゆるノイズを使った UV のディストーション演出が使われていて、イージングもなんというか水が流れるようなゆったりしたスピード感になっており、なんか雰囲気がとてもいいですね。

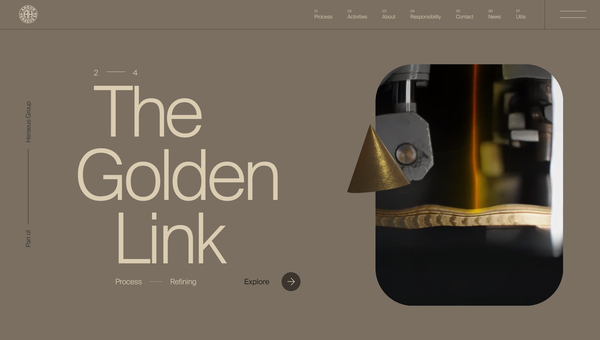
トップページ部分は、スクロール操作を行うとコンテンツが順に切り替わるようになっています。
このとき、画面右側にある動画が流れる枠の中身がスクロールに連動して変化するようになっているのですが、その切り替わりの演出時にノイズディストーションが掛かっています。
一瞬水面が揺らめくような感じで、思わず目を奪われるような感じですね。
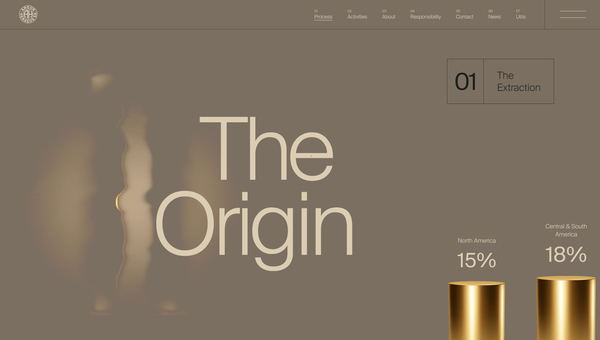
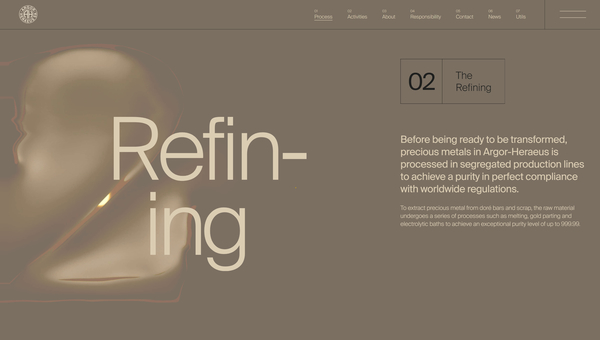
さらに下層ページに進むと、そちら側でもまるで水が揺らめくような演出が使われています。

この仮想コンテンツページでは、ちょっと静止画ではわかりにくいと思いますが、画面の背景部分に「金で作られた数字が水の底に沈んだような状態」が表現されています。
私はそんなに貴金属の製造・精製に詳しいわけじゃないですが、高純度の金の精製の過程ではおそらくきれいな水が欠かせないのだと思います。金属を水に沈めて冷ます、みたいな行程ももしかしたらあるのかもしれません。
そういった場面を想像させるような、なんともリアルな演出になっていると思います。
1という数字は縦一本の線なのでわかりにくいですが、2や3といった数値は見た目にもわかりやすいです。

テレビや、あるいは学校の教科書などで、製鉄所の様子を映像や写真で見た経験は誰しもあるのかもしれませんが……
一方で金の精製とか、高純度の状態にするための作業とか、想像するのが難しいというかあまり知られていない領域の話なのかなとも思いますので、こういうサイトを見ていると好奇心を刺激されるような気持ちになります。
WebGL の演出としては比較的スタンダードといいますか、まあよく見るタイプの演出ではあるかなと思いますが、サイトのコンセプトに上手くマッチさせていますし、背景の暗いベージュのような風合いにキレイに馴染んでいて表現のバランスの取り方がうまいなと感じました。
ぜひチェックしてみてください。



