
プリレンダリングの CG の質感に WebGL でどこまで近づけられるか? NIKE の子供向けキャンペーンサイト
最初はなにかミニゲームのサイトかなと思ったら……
今回ご紹介するのは、スポーツ用品のメーカーとしておなじみ、NIKE のスペシャルサイトです。
このサイトは子供を主役にしたキャンペーンのプロモーションのためのサイトだと思うのですが、たとえばダンスする様子を動画に撮って投稿しよう! といったような、ユーザー参加型のキャンペーンが展開されています。
内容は子供が見ても楽しいと感じられるようなデザイン、文章になっており、親が見て子供に説明するというより、直接子供たちが文脈を理解できるように作られていると思います。
WebGL の使われ方はちょっと限定的ですが、サイト内に使われている CG の画像に近いテイストでまとめられています。
リンク:
ファーや影の表現など工夫がいっぱい
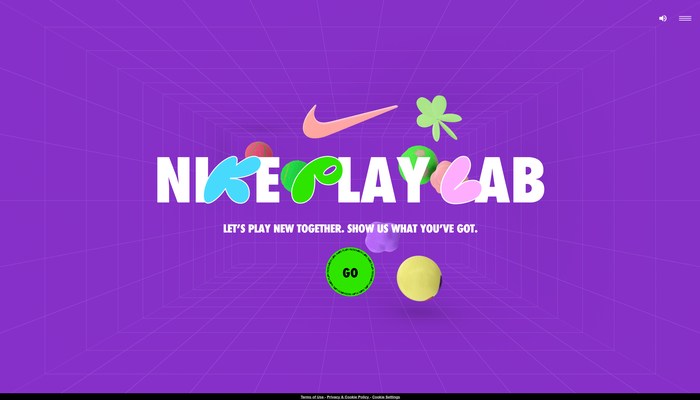
今回のサイトの WebGL 実装は、基本的にはトップページ部分に集中しています。この記事の、トップ画像の様子がまさにそれなのですが、紫色の四角い空間のなかにボールやおもちゃが浮かんでいる様子がリアルタイムな CG として描かれています。
このトップページのシーン、背景がグリッド引いただけのベタ塗りなので一見シンプルに見えるんですが、描かれている各オブジェクトの質感はかなりしっかりしていてなんともリアリティがあります。
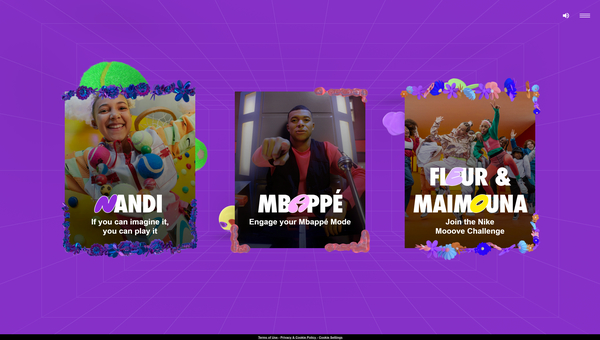
トップページに置かれている「GO」と書かれた丸いボタンをクリックすると、続いて3種類のメインコンテンツが表示されます。

これらの3種類のコンテンツは、それぞれキャンペーンへの応募内容が異なります。
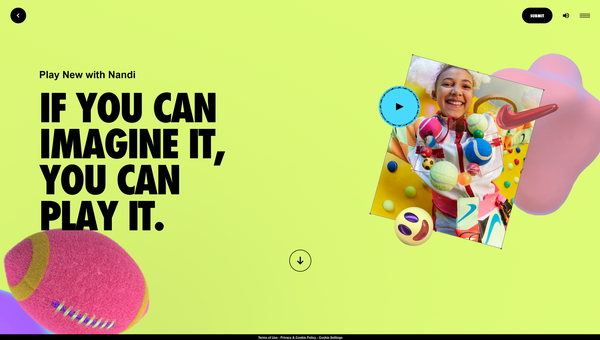
それぞれの写真をクリックすることでさらに詳細を見ることができるのですが、先程も書いたように子供でも理解できるように工夫されているためか、文字は結構少なめになっていて、動画などで直感的に内容が理解できるようになっていますね。
この詳細ページにはたくさんのオブジェクト(ラグビーやテニスのボール、またはメタボールのようなもの)が登場するのですが、これらは残念ながら普通に画像です。
いわゆるプリレンダリング(事前にレンダリング)した CG を画像として配置したもので、普通に DOM を CSS で制御している感じだと思います。

フェルト生地の毛羽立った風合いなど、プリレンダリングであれば当然こういった表現も可能なわけですが……
今回の WebGL 実装では、それを極力リアルタイムなレンダリングで再現しようと試みられており、しかもそれがかなりうまくいっていると思います。
もちろん、CG のプロフェッショナルの目線で見たら全然違うものだろ~ っていう感想もあるかもしれないですが、少なくとも一般的な感覚からするとそれほど違和感は感じないと思います。
特に、ファーのような起毛っぽい表現、壁に近づくとうっすら影が落ちるような表現など、WebGL の実装としては結構いろんな工夫がされているなと個人的には感じました。

WebGL を始めとする CG の表現のなかで、つるつるした表面の質感、あるいは周囲の風景が映り込むような質感、というのは比較的表現しやすいものに分類されると思います。
一方で、起毛のような極めて複雑な構造は、表現するのがちょっとむずかしいものの1つでこれまでにもいろいろなテクニックが研究・開発されてきました。
今回のサイトで用いられているファーの表現は、毛の長さが微妙にばらついているというか、ちょっとだけ不揃いな感じのテイストに仕上げられておりなんともリアルな感じですね。
すごくキレイな CG で描かれる、興味深い実装だと思います。
ぜひチェックしてみてください。



