
質感重視でリアリティあふれるレンダリングが美しい! イベント設営の True Staging のウェブサイト
トップページから WebGL 全開!
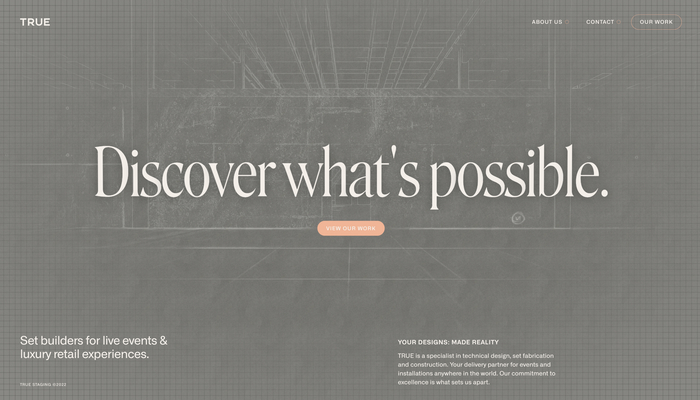
今回ご紹介するのは、イギリスでファッションショーなどのイベント設営に携わっている True Staging という企業のウェブサイトです。
トップページの部分から WebGL 全開な実装になっていて、かなりビジュアルを重視した外見をしています。
特徴として(あくまでも WebGL 実装としては)リアリティ志向なレンダリングがなされており、実際にそういう空間があったとしたらという体裁でかなり美しい CG になっています。
リンク:
リアル志向 + CG ならではの面白さ
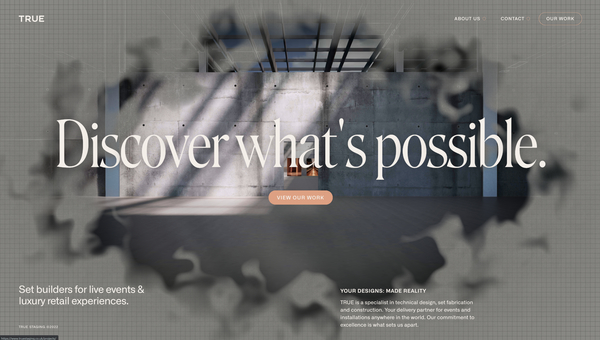
トップページの部分ではまるで作図した設計図を投影したような質感になるポストエフェクトが掛かっていて、マウスカーソルをホバーさせることでエフェクトが発生するようになっています。
もうこの時点から、このサイトはどうも様子が違うぞというのがなんとなく感じられると思います。
非常に美しい CG で、やや負荷も高い感じですね。

CG の質感をどのように現実世界に近づけていくのか、というのは現在進行系で多くの人・組織が試行錯誤や研究をしている分野ですが……
WebGL の場合は負荷の関係もあってレイトレーシングをぶち上げるわけにもいかないので、通常はベイク(テクスチャにあらかじめ印影や模様を焼き込んでおき、それをマッピングする)がよく用いられます。
テクスチャベイクのいいところは負荷が軽い割に質感を高いレベルで維持できること、逆にデメリットとしてはテクスチャにしてしまうのでリアルタイム性が失われてしまう点などが挙げられます。
今回のサイトはベイクももちろん使っているのでしょうが、リアルタイムに処理できるところは極力リアルタイムにやっているようで、それが質感の向上に一役買っているかんじがします。

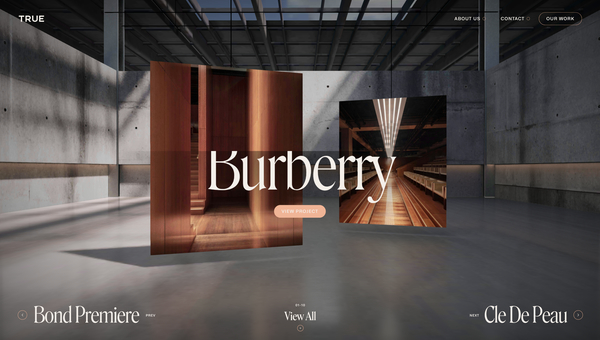
まるで倉庫のような空間に、2枚の板がおもむろに浮かべられており……
そこに彼らの手掛けた事例が投影されるという面白い見せ方です。
画面の下のほうにあるリンクから別の事例に次々と切り替えていくことができるのですが、このリンクをクリックすると浮かべられている板の写真がスッと切り替わります。
まるでデジタルサイネージのような画像の切り替え方法で、リアル志向な CG のなかにさらに別の CG が入ってるみたいな、不思議な世界観になっていてとてもおもしろいです。


打ちっぱなしのコンクリートが醸し出す無骨な感じ、また床に映り込む風景が生み出すリアリティを感じさせる質感など、とにかく見た目のインパクトが強くて普通に見ているだけで面白いですよね。
すごく本物志向の CG なのに、CG だからこそできる演出が上手に盛り込まれていて見せ方としても上手だなと思います。
カメラワークなどもスムーズかつ迫力があり、すごくよく考えられているなと感じました。
ぜひチェックしてみてください。



