
ブラーを活用した表現が新しい可能性を感じさせるギリシャのスタジオ Yeti のウェブサイト
CSS も活用した表現で質感向上
今回ご紹介するのは、モーショングラフィックスや 3DCG 映像などを手掛けるスタジオ、Yeti のウェブサイトです。
WebGL を利用していることはもちろんそうなのですが、そもそも彼らの手掛けている映像自体がめちゃくちゃ美しくて、普通に事例を順番に見ていくだけでも視覚的な刺激がいい意味で強いです。
今回のサイトでは WebGL の演出のほかに、CSS のブラー表現で演出されている部分がいくつかあるのですが、非常に面白い効果なので今後真似するところが結構出てきそうな感じがしますね……
リンク:
WebGL での表現はやや控えめ
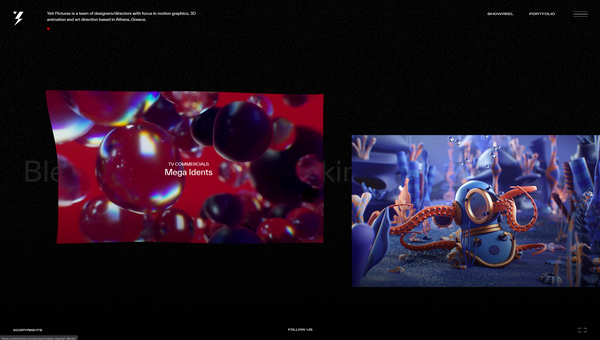
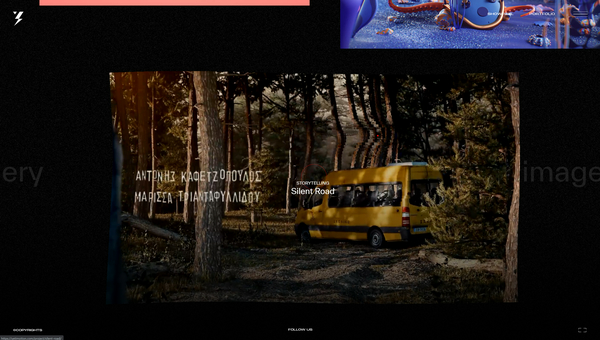
今回のサイトでは、美しい写真、美しい CG の画像がたくさん使われています。
それらをザッと並べて事例の一覧として見る場面では、マウスカーソルの動きに応じたエフェクトが掛かるようになっており、少しだけ画像や映像が局所的に歪みます。
静止画でキャプチャしたものを見てもちょっとわかりにくいかもしれないですが、実際に動いている様子を見ると結構しっかりした視覚効果があります。

上のキャプチャ画像の左側の動画をよく見ると、画像全体が、たわむように変形しているのですが伝わるでしょうか。
このような全体としての緩やかな変形だけでなくカーソルの位置に発生するグリッチのような効果もあるので、思わず視線がそちらに吸い込まれるような感じがします。
グリッチのような効果はカーソルの動く速度によって影響力が変化するようになっているみたいなので、思わずガチャガチャとカーソルを動かしたくなってしまいますね……

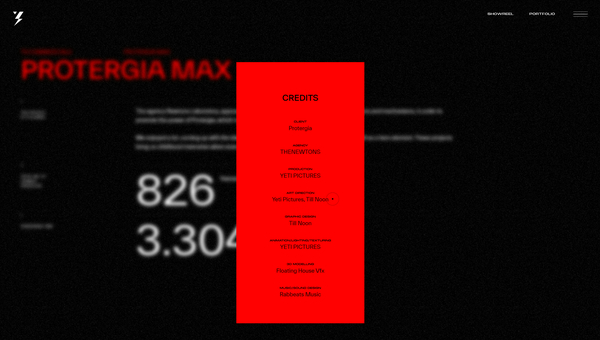
また、今回のサイトで個人的にすごく面白いなと感じたのがブラーを用いた視覚効果です。
たぶん、このブラーの部分は WebGL ではなくて CSS によるフィルター効果だと思いますが、WebGL ではないからこそあらゆる DOM に対して動的にブラーが掛かるようになっており、非常に面白い効果を生んでいるなと思います。
特に、大きくブラーの掛かった状態で画像が画面内に出現したかと思うと、まるでカメラのピントが合うような感じでブラーが収束していくような表現がされている場面があるのですが、これがとても面白いですね。
CSS ベースなのでそこまで実装も大変ではなさそうですし、ちょっと流行ったりするのかもな~ と思いました。


一般に WebGL でやるのが当たり前、みたいになっているようなリッチなエフェクト効果ってあると思うのですが、ブラーを始めとする CSS による表現や、Canvas2D でのシンプルなフィルター効果など、実は WebGL を用いなくてもリッチな表現ができる場面というのは意外と多くあります。
また今回のサイトに見られるような DOM の全体に対してブラーを掛けていくような表現は、逆に WebGL を使ってしまうとかなり難しくなるので、そういう意味でも CSS を活用した表現っていうのは探究のしがいがあるなあというのをあらためて感じました。
もちろん、今回のサイトでは WebGL を使っているからこその表現もよく工夫されており、面白い視覚効果を体験できると思います。
ぜひチェックしてみてください。



