
ワイヤーフレームとパーティクルを組み合わせた演出が面白いクリエイティブ・デベロッパー Simon さんのポートフォリオ
こういうのでいいんだよ的な美しさ
今回ご紹介するのは、フランスでクリエイティブ・デベロッパーとして活動されている Simon さん(ドメインから想像すると Simon Tessier さん?)のポートフォリオです。
3D に関連した制作も得意とされている方のようで、Projects のページからは WebGL の作品にもリンクされています。
今回のサイトは無駄なものを極力削ぎ落としたようなデザインでめちゃくちゃオシャレです。
リンク:
モノクロームな世界観がとってもスマート
今回のサイトはベースとなるカラーリングがモノクロで統一されています。
白地に黒、または黒字に白、という感じでかなりコントラストが強い感じの配色になっていることに加え、文章(英文)も全て大文字のアルファベットで書かれているなど、意図的に情報量を制限しているような感じがするデザインです。
まあそれが戦略としては実にうまく機能していて、すごく洗練された雰囲気になっていますね。

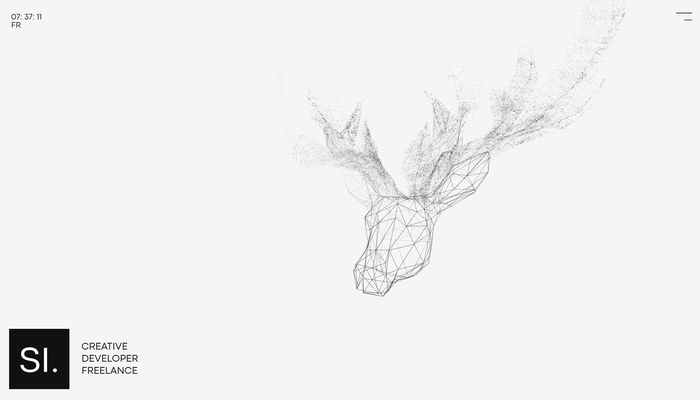
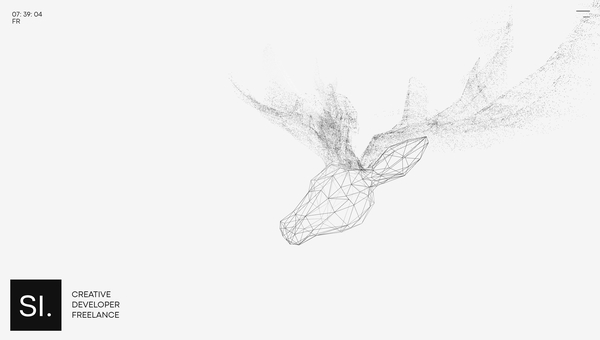
トップページには牡鹿を連想させるワイヤーフレームで作られたジオメトリが出てくるのですが、ご覧の通り、角(ツノ)の部分はパーティクルで構成されている面白い表現になっています。
静止画ではわからないと思いますが、まるで砂が風に吹かれて舞い散っているような感じでパーティクルが絶えずアニメーションしていて、すごく洗練された印象の CG になっています。
この見せ方ほんとにかっこいいですね……
たぶん Curl noise かな~ という感じがしますが、ゆったり流れるパーティクルがシンプルなのに印象深い記憶に残るビジュアルを演出していると思います。

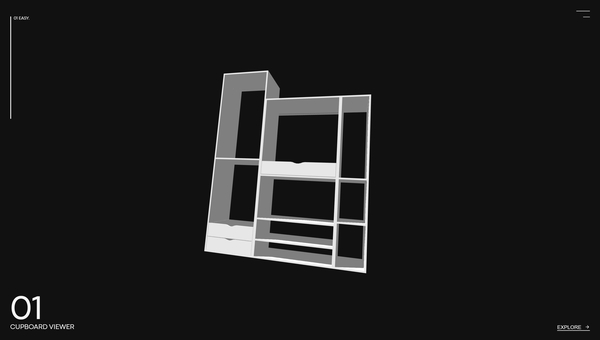
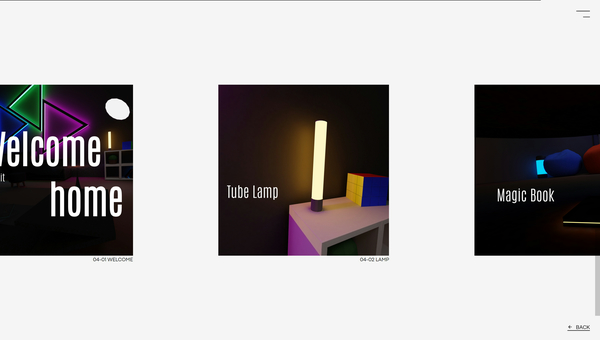
各種事例紹介のページでは、その事例を連想させるような 3D オブジェクトが描かれます。
ここでも、やはり情報量はかなり少なくなるように意図的に演出されているのだと思うのですが、いわゆるグラデーションのある印影付けではなく、グレーの中間色で陰の部分が塗られた状態になります。
これも、ありそうであまり見かけない質感で、不思議な仕上がりです。
いわゆるドロップシャドウの色とランバートライティングの陰の部分の色を揃えた感じだと想像しますが、これはこれでかなり面白いなと思いました。


開発者やクリエイター個人のポートフォリオだと、こういうシンプル系に仕上げられたサイトも結構見かけるかなと思いますが……
3D 表現でこれだけ独自の路線をしっかり示せるというのはかなり珍しい気がします。
途中にも書いた通り、今回のサイトの場合は 2D 的ないわゆる普通のウェブデザインという視点で見ても、あるいは 3D 表現という視点で見ても、いずれの場合もシンプルさにこだわった演出・構成になっており素晴らしいと感じました。
ぜひチェックしてみてください。



