
柔らかくたわむような独特な触り心地を WebGL を使って巧みに表現した Jantana Hennard さんのポートフォリオサイト
生きているかのように動くラインが面白い
今回ご紹介するのは Jantana Hennard さんのポートフォリオサイトです。
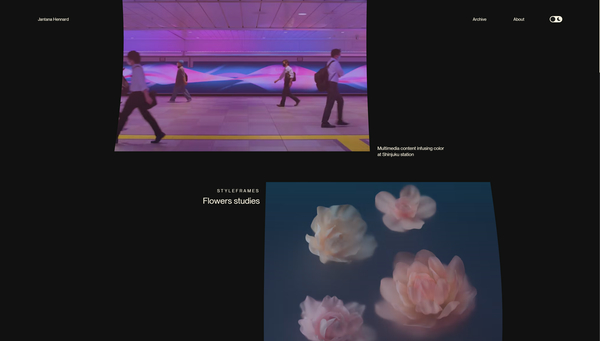
3D アーティストでもあり、デザイナーでもあるクリエイターさんのようで、サイト内には様々なデジタル表現を駆使した事例の数々が掲載されています。
事例のなかには東京の新宿駅で展示されていたインスタレーションもあり、もしかしたらこれを見ている方のなかにも実際にそれを目にした人がいるかもしれませんね。
リンク:
インタラクティブ性の高い表現が上手に組み込まれている
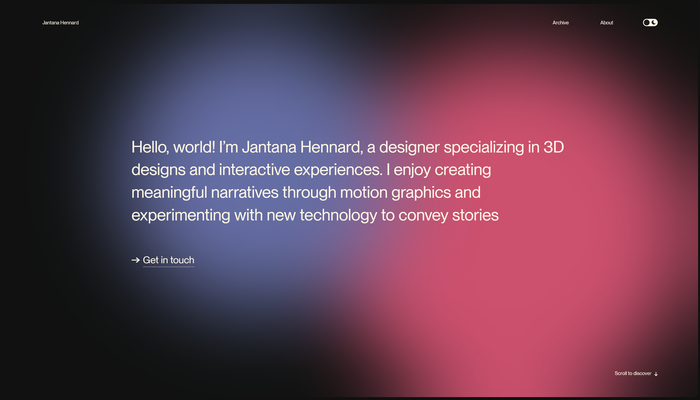
今回のサイトはダークモードの他にライトモードも用意されています。
ここではダークモードでスクリーンショットを撮ったものを掲載していますが、白い背景のライトモードでもすごくバランスが取れていて、いい意味ですごく整ったデザインだと思います。
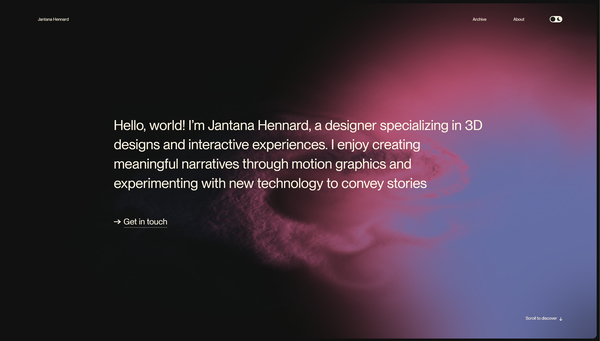
トップページには流体っぽい表現が使われていて、カーソルを動かすことで細かく波が立つようになっています。

波紋が大きく長く残るタイプではなく、短く強く弾けるような感じのパラメータに調整されていて、ゆったりと動く円形のグラデーションといい感じにマッチしていますね。
スクロール操作することでコンテンツの内容が変化するのですが、上下に切れ目のないシームレスなレイアウトになっていて、スクロールするとぐるぐるとシーンが巡っていきます。
このとき、スクロールに連動して事例の写真が歪むようになっているのですが、サイト全体の演出がこういった優しい曲線をインタラクティブな演出のベースとして使っている感じがあります。

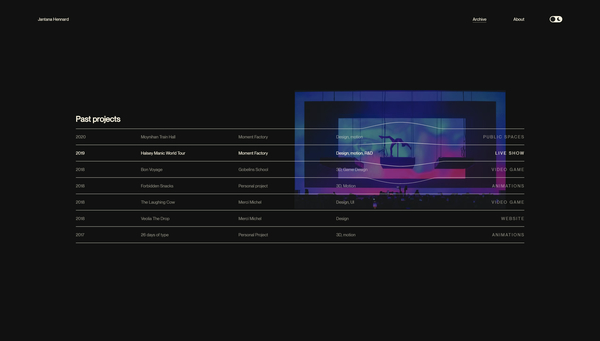
特に面白いなと思ったのは、ラインを使った表現です。
スクリーンショットではちょっとわかりにくいかもしれないですが、白いラインにカーソルを重ねた際、下から球体をぐっと押し当てたかのようにラインが歪むようになっています。
また、画面内にラインが描かれる瞬間をよく観察すると、まるで生きているかのようにラインがゆらゆらと動きながら現れるようになっているんですよね。
これがすごく不思議な感触になっていて、とてもおもしろい演出だなと思いました。

かなり余白が多いデザインのように見えると思うのですが、事例の詳細ページなどは逆に画像がみっちりと敷き詰められ、視覚的にかなり迫力のあるレイアウトになります。
そのあたりの押し引きというか、見せ方の変化も面白いですね。
WebGL が広範囲で演出に用いられている一方で、それをあまり感じさせないというか、切れ目がよくわからないように意図的に一体感が高まるような使われ方をされており、レベルの高い実装だなと感じました。
ぜひチェックしてみてください。



