
ノイズを用いた表現が作品の雰囲気にも見事にマッチ! ドルチェ&ガッバーナ × 呪術廻戦 のスペシャルサイト
作品のファンでもそうでなくても
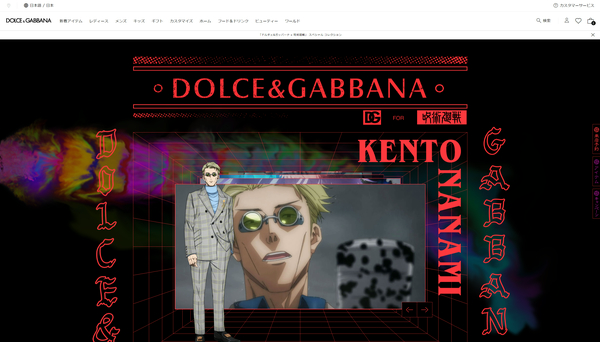
今回ご紹介するのは、誰もが知る人気マンガ(アニメ)作品とファッションブランドのコラボ企画、ドルチェ&ガッバーナ × 呪術廻戦のスペシャルサイトです。
最初に白状すると、わたし自身はドルチェ&ガッバーナについての予備知識も、呪術廻戦に関する予備知識も一切持っておらず…… それぞれのブランドや作品に対しての評論は一切できません。
ここではあくまでも、サイト上で用いられている WebGL 実装にフォーカスして紹介したいと思います。
リンク:
「ドルチェ&ガッバーナ × 呪術廻戦」| Dolce&Gabbana
ノイズを使って禍々しい雰囲気をうまく表現
今回のサイトには、大きく分けると3つの演出の方向性があります。
1つは、随所に見られるノイズを使ったトランジション。
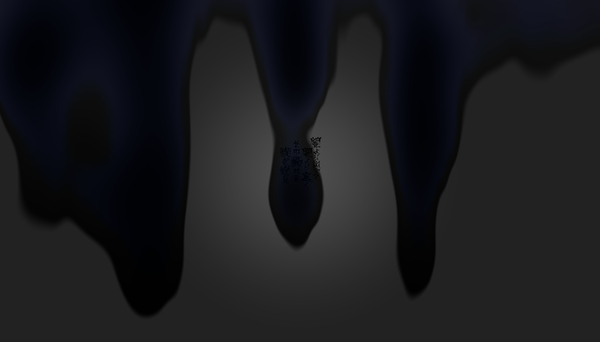
そして背景部分に仕込まれた流体表現と、イントロで流れる黒いインクが染み出してくるような独特の表現の3つです。
いずれの演出も作品自体の持つどこか禍々しいような雰囲気をうまく演出でカバーしていて、統一感のある表現になっていると思います。

イントロで黒いインクのような表現がされている部分は、なんというかすごく迫力がある表現になっていてこのサイトの演出が一味違う完成度になっていることを最初の時点で感じさせてくれますよね。
今回のサイトを見ていると、呪術廻戦という作品の持つ雰囲気が各種演出によってしっかり再現されているように感じます。
たとえば流体の表現1つとって見ても、あえてビビットな色合いになるように調整されていることに加え、たぶんですけど流体とは別にサイン波かなにかを使って揺らぐような表現とかも同時に掛けてるんじゃないですかね……
どこかミステリアスな感じがうまく表現されているなと思います。

また、冒頭の黒いインクのような表現だけでなく、サイト内の随所にノイズを使った処理が使われているのも統一感があっていいですね。
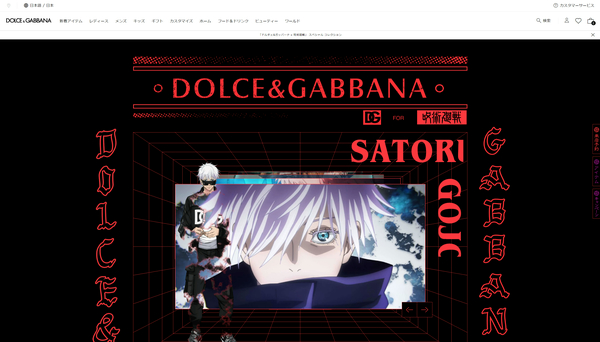
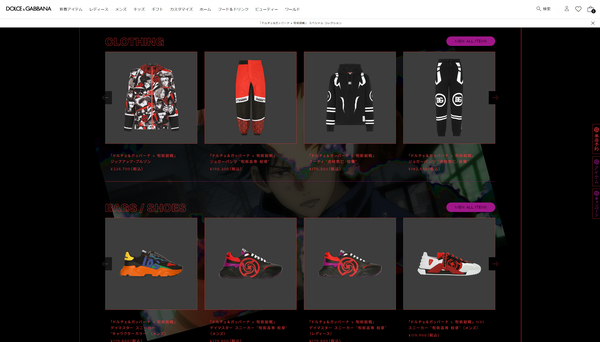
キャラクターのシルエットが浮かび上がる場面や、ドルチェ&ガッバーナの製品がサムネイルで並んでいる場面で、それらの表現を見ることができます。
燃えやすい紙に火をつけると斑に炎が広がっていくような現象が起こりますが、それを連想させるような表現で誰にとってもわかりやすく見た目にも面白い演出方法の1つだと思います。


サイト内に使われているフォントというか特殊なデザインの文字は、たぶん作品を象徴するシルエットの1つだと思うのですが、ウェブのデザインとそれらを一体にする作業はなかなか大変そうですね……
今回のサイトではそのあたりの統一感も素晴らしく、デザインと演出とのそれぞれが、呪術廻戦「らしさ」をうまく表現していると感じました。
WebGL の演出としては実はあまり珍しいという内容ではないのですが、微妙に揺らぎエフェクトが掛かった流体表現や、黒いインクのようなイントロ演出は、WebGL をしっかり理解していないと表現できないタイプの実装かなと思います。
ぜひチェックしてみてください。



