
画像をあえて WebGL で描画することで滑らかなトランジションを実現した写真家 Guillaume Tomasi さんのポートフォリオ
日常のなかにある風景
今回ご紹介するのは、Guillaume Tomasi さんというフォトグラファーさんのポートフォリオサイトです。
日常の何気ない風景を切り取ったような写真が多いのですが、それらの魅力的な写真作品がフォトグラファーのポートフォリオサイトらしくたくさん掲載されています。
WebGL を使って画像を描画しているため、トランジションやホバーエフェクトがとても滑らかかつ独特なテイストに仕上げられており、とても雰囲気のよいサイトになっています。
リンク:
Guillaume Tomasi - Photographer
あまりみかけないホバー演出は秀逸
今回のサイトでは、他ではあまりみかけない独特な構成・演出方法が用いられています。
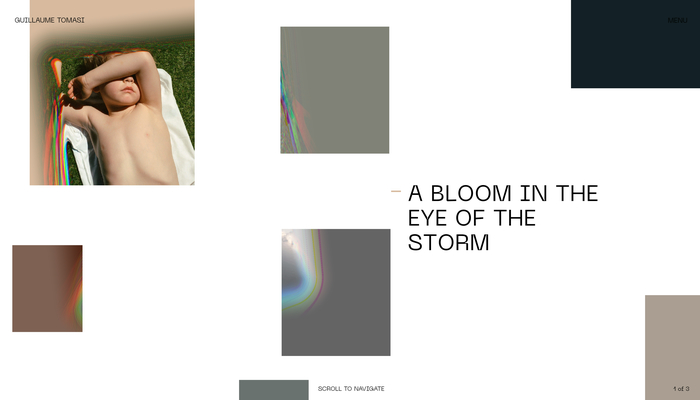
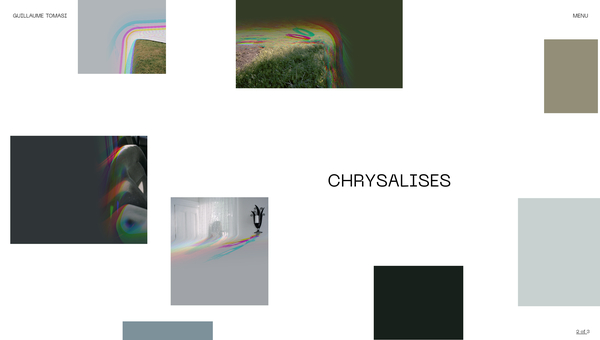
トップページは特にその傾向が強く、白い背景に無造作に並べられた矩形のなかに写真が浮かび上がるような仕組みになっています。
とは言え、普通の状態では写真は画面上からは確認できず、マウスカーソルを動かすことで、初めてその実態がわかるような感じになっていますね。

これ、スクリーンショットで伝わりますかね……
単色で塗られた矩形のうち、いくつかの矩形にまたがってカラーの写真の一部が見えている状態になっていると思うのですが、このカラーになっている領域はマウスカーソルの位置によってインタラクティブに変化するようになっています。
カーソルの位置を中心に四角形に可視化領域が広がっていて、大きく画面内でカーソルを動かすことで、写真の断片が見え隠れするような面白い演出になっています。
静止画では、なかなか魅力を伝えるのが難しいのですが、これがほんとに味わい深くて面白いですね。

氏の写真作品そのものが日常の風景を切り取ったような感じの内容なので、ホバー演出と組み合わせたときの親和性がすごく高いように個人的には感じました。
なんというか、普段なにげなく視界には入っているはずなのに認識できていないものとか、注視すると見えてくるものとかってあると思うんですよね。
なんかそういう気付きや、切り取ったからこそ見えてくる世界みたいなものが、ウェブサイトというプラットフォーム上で体現されているというか……
すごく魅力的に見える感じがします。

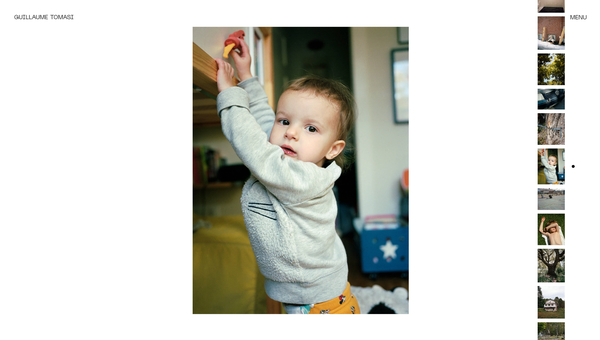
WebGL を演出に用いている場合でも、画像を並べるレイアウトではあえて img タグを使って普通に画像として配置することが一般的には多いと思います。
今回のサイトでは写真の一覧ページでも画像を WebGL で描画しているようで、そのあたりはちょっと変わった感じの実装だなと思いました。なぜ普通の画像ではなく WebGL を使っているのかで言うと、おそらくトランジションやスムーススクロールのためなのかなと想像するのですが、そのあたりも注目しながら眺めてみるとまた違った視点で楽しめるかもしれません。
普通に写真もいい写真ばかりで、時間を忘れてついつい眺めてしまいます。
ぜひチェックしてみてください。



