
引き伸ばされるような独特な演出と個性的なデザインが光る Victor Work さんのポートフォリオサイト
不思議なレイアウトとデザイン
今回ご紹介するのは、カナダで活動されているクリエイティブ・デベロッパーの Victor Work さんのポートフォリオです。
すごく趣向が凝らされた内容になっていて、これはあくまでも良い意味で言うのですが、本当に自分自身がどういう人間なのかこれでもかとサイト上で表現されていますね。なかなかここまで自信満々に自分のことを詳細に紹介できる人っていないんじゃないかな……(ほんとにこれは良い意味でです)
紙媒体のようでもあり、しかしウェブならではのインタラクティブ性もすごく考慮されていて、かなり個性的なサイトとなっています。
リンク:
WebGL による変形表現
この演出を思いついたからポートフォリオに取り入れたのか、あるいはポートフォリオを作る上で考えたのか……
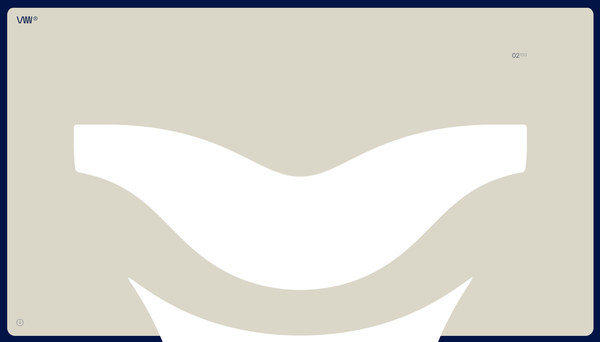
今回のサイトには布のような柔らかな質感のものを引っ張ったような独特な表現が用いられている部分があります。WebGL ならではの柔軟な表現という感じで、すごくインパクトの強い演出になっていますね。
イントロの演出時はもちろん、各ページ間の遷移でもその演出を見ることができます。

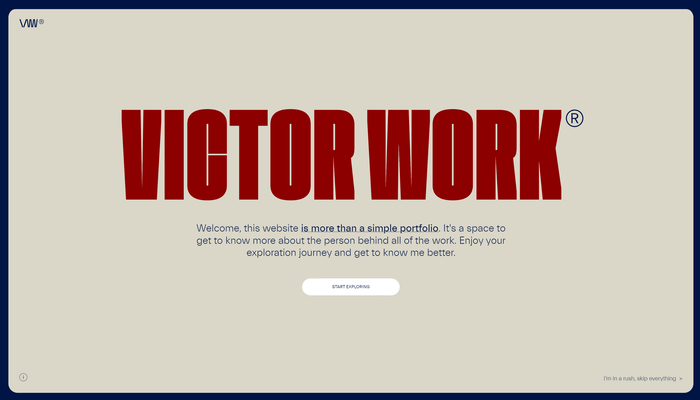
この上の画像はイントロの演出時の様子ですが、文字が引き伸ばされた特徴的な外見で、すごく面白いですよね。
このような歪みの演出は文字に対して用いられているだけでなく、カード型の矩形領域や、横に幅広いセクションなど、いろいろなものに適用されています。
歪んだ形で現れたオブジェクトが徐々に直線的なエッジに収束しそのままサイトを構成する DOM に置き換わる様子は技術的にも見事ですし見せ方としても面白いです。

WebGL の基本的な用途は上記のとおり、オブジェクトを歪ませることに対して用いられている感じですが……
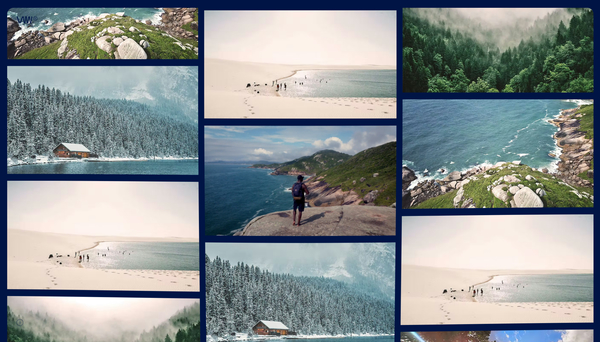
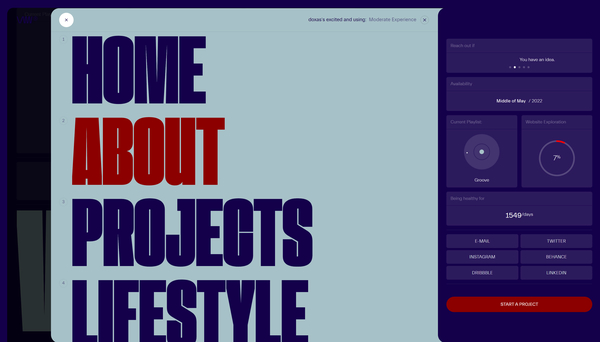
それ以外の、大きめの文字を使った表現や画像を使った表現など、WebGL ではない実装についてもかなりしっかり作り込まれていて、完成度が高いです。
その日の気分を尋ねたその結果に応じてサイト全体のテーマカラーが変化する仕組みがあったり、いくつかのシェイプを組み合わせて図形として表現されている部分が多くあったり、本当に全体としてのレベルが高い次元で統一されていると感じました。


ポートフォリオサイトっていうのはその人の個性が全面に表れるものだと思いますが、このサイトを見ていると Victor Work さんのパーソナリティがかなり強いメッセージ性を伴って伝わってきます。
家族を大事に、健康を気遣い、いろいろな土地を旅しながら生きてるよ~ みたいなのがすごく丁寧に表現されているんですよね。
日本人の感性的にはこういう表現の仕方ってちょっと自分ではなかなかできない感じがあり、そういう憧憬みたいな気持ちも含め、面白いなと個人的には感じました。
ウェブの実装としての完成度も高いと思いますし、ぜひチェックしてみてください。



