
ゲームや映画の CG 映像とも違う「ウェブにおける 3D 表現の極致」を見せつけられる 601 inc. のウェブサイト
ライトモード・ダークモードそれぞれ味わい深い
今回ご紹介するのは、601 inc. というクリエイティブ・エージェンシーのウェブサイトです。
多くの著名なプロダクトに関わっていて、今回のサイト上にもそれらの事例が掲載されています。
それらの事例の1つ1つもさることながら、今回のサイトの場合はなんといっても WebGL で描画されるインタラクティブ性の高い 3D シーンが見応え満点という感じで、すごく完成度の高い実装となっています。
リンク:
シームレスにシーンがつながる
今回のサイトは、WebGL 実装が背景を演出しつつ、そこにコンテンツをうまく合わせて表示していく構造になっていて、視覚的な効果の多くを背景の WebGL が担うような構造になっています。
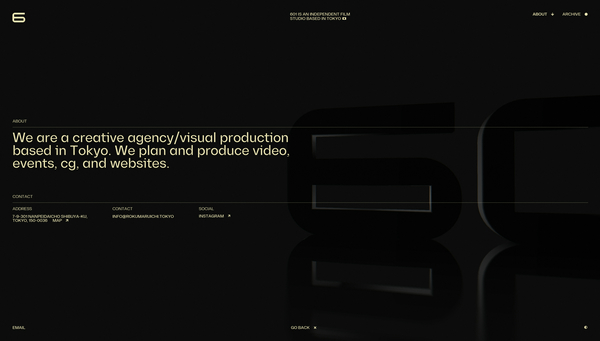
サイトの冒頭、まずロードが完了した直後に表示されるシーンは思いっきり 3D 的な構造物が描かれるので、なんとも迫力がありますよね。
どこか倉庫というかガレージというか……
コンクリートっぽいソリッドな質感がなんともかっこいいです。

全体的にちょっと暗いので静止画ではわかりにくいかもしれないですが、床の部分に動画が映り込んでいたり、マウスカーソルの位置に応じて光源が移動するようになっていたり、質感はかなりしっかり丁寧に設定されています。
About のページも 3D シーンになっているのですが、全体としての質感の統一感があり、独特なフォントとも相まって見事に1つの世界観を作り出しているのが伝わってくるのではないでしょうか。
画面の右下にあるアイコンをクリックすればライトモードとダークモードを任意に切り替えできるようになっていて、どちらのモードで見ても雰囲気が壊れないのがすごいです。


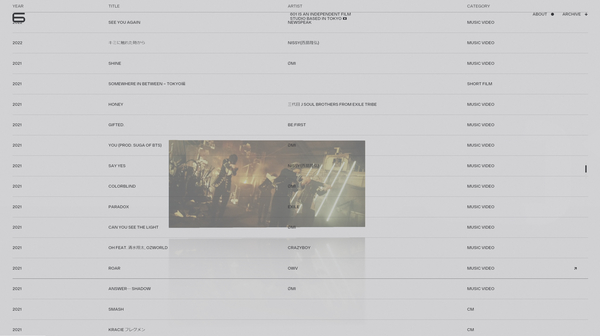
サイト内の WebGL による演出についつい目を奪われてしまいますが、実際には動画を使って事例を紹介するような部分もあり、そのような「フォーカスしたい・してもらいたいコンテンツ」がある場面では、逆に WebGL の表現が控えられるよう設計されています。
終始ハイエンドな 3D で押しまくるコンテンツというのも世の中にはありますし、実際それが効果的な見せ方になる場面というのもあるのでしょうが、今回のサイトの場合はそこのバランス感覚がいい意味で潔いというかしっかり考えられた上で演出されているように感じました。
ハブになっているトップページの部分も、一見するとディスプレイが部屋の真ん中に浮いているような感じの構図に見えるのですが、カーソルを動かしてみると、微妙にディスプレイのなかの映像が動いて見えるようになっており、単なる「二次元の平面」がそこにあるのではなく「別次元にある立体的な空間」につながっているかのように見えるんですよね……
このあたり、言葉ではなかなか伝わらない部分なので、ぜひ実際にサイトに行ってご覧になってみてください。

3DCG を利用してコンテンツを作るジャンルというと、ゲームや映画などのエンターテイメントの世界が真っ先に思い浮かびます。
実際、CG の知見やコンテンツの量・質で言えば、ゲームや CG 映画の世界と比較してウェブの 3D 表現ってまだまだ歴史が浅いというか、圧倒的な差があるなと感じてしまうことも実際多くあるんじゃないかと思います。実際制約も多いですしね……
しかし今回のサイトのような WebGL 実装を見ると、やっぱりこれって映画の CG とも、ゲームの CG とも違う、ウェブだからこその 3D 表現なんだということを実感させられます。
それはインタラクティブ性が発揮されるという面もそうですし、時と場合により DOM とも連携しながらコンテンツが完成されているという点についても、やはりウェブ特有のものと言える部分があると思います。
すごくレベルの高い実装になっています。
ぜひチェックしてみてください。



