
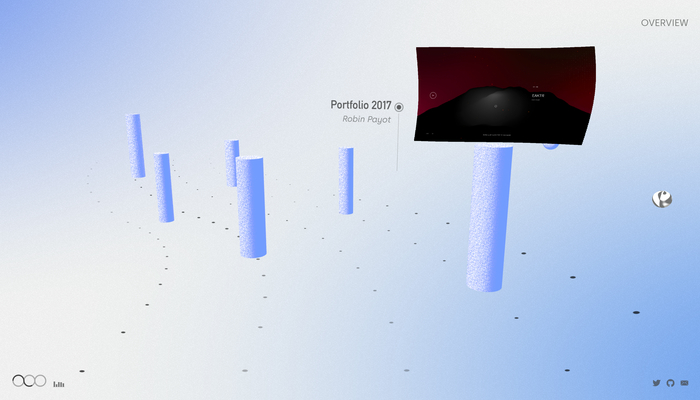
三次元空間に立体的に事例が配置されたインタラクティブ性も高い Robin Payot さんのポートフォリオ
多数の WebGL 事例を手掛けた実績がすごい
今回ご紹介するのは、フランスで活動しているクリエイティブデベロッパーである Robin Payot さんのポートフォリオサイトです。
このサイト自体が 3D を前提としたデザイン・構造になっており、あらゆるコンテンツが立体的に配置されたレイアウトと上手に組み合わされています。
もちろん、文章の部分は DOM で配置されているものが一部ありますが、かなり多くの部分が 3D 空間に WebGL を用いて描かれるようになっていて、かなり個性的なポートフォリオサイトになっています。
リンク:
Robin Payot - Creative Developer Freelance
まるで美術館巡りをしているかのよう
今回のサイトはポートフォリオサイトですので、Robin Payot さんの手掛けた多くの事例が掲載されています。
また、LAB と銘打たれた実験的作品の紹介や About ページなども用意されているのですが、これらはすべて同じ 3D シーン内に立体的に配置されており地続きになっています。
すべてのコンテンツが同じ空間に置かれているのに、コンテキストが変化するときは背景の色が変わるなど明確に見た目上の変化があるため、閲覧していて認識が迷子になってしまうことはほとんどないと思います。
すごくよく考えて空間が演出されていると思います。


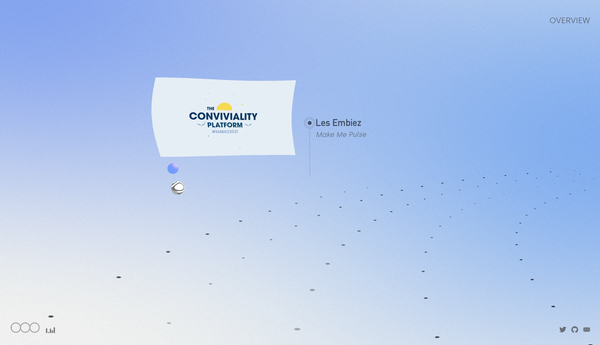
各種の事例(のスクリーンショットや動画)は、3D 空間上にまるで柔らかい布か、あるいは紙のような感じでゆらゆらと動きながら浮いています。
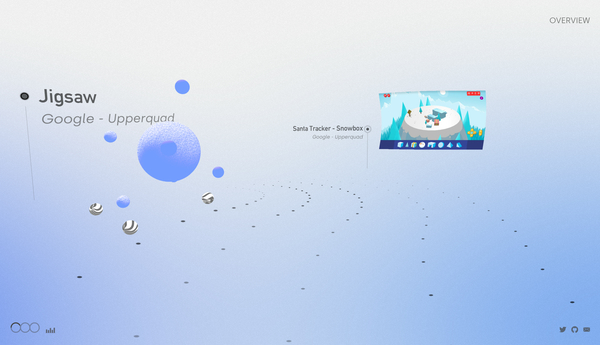
また、一部の場面では球体やシリンダーといった幾何学的な形のオブジェクトが浮かんでいたりもしていて、どこかバーチャル空間を想起させるような雰囲気のビジュアルになっています。
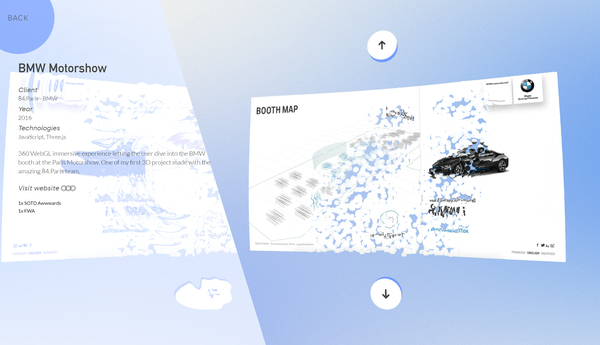
各種事例を選択して詳細を見ることができるようになっているのですが、この各事例の詳細を記載した下層ページでは画面の左側に鏡のようにシーンが映り込んだりもします。
こういう演出面の工夫もオンリーワンな感じで面白いですね。

この上のスクリーンショットを見てもらうとわかりやすいかと思うのですが、サイト内に登場する各種の写真や動画は、実は大量のパーティクルの集合によって構成されています。
マウスカーソルをホバーさせてやると、その部分だけパーティクルがほどけるように動くのですが、こういった演出もちょっと変わっていて個性的ですよね。
事例をリストで表示するモードがあったり、シーン全体を俯瞰して見ることができるメニューページが用意されていたり、本当に 3D 空間を様々な角度から眺めることができるようになっていて、すべてが合理的にレイアウトされているのが本当にすごいです。

今回のサイトはまるでサイト全体が一つの博物館か、あるいは美術館であるかのように、立体的なコンテンツのレイアウトがなされています。
スクロールに連動して順路をめぐるようにコンテンツを辿っていくことができ、空間の設計的な部分の上手さが際立っています。
掲載されている事例にも WebGL を活用しているものが多く、技術的にも注目すべき点が多く見受けられます。
ぜひチェックしてみてください。



