
縦横無尽に要素が動くインタラクティブな新聞を見ているような感覚が素晴らしい Longines のウェブサイト
ワクワクするような楽しさ面白さ
今回ご紹介するのは、スイスの老舗時計メーカー Longines(ロンジン)のウェブサイトです。
1832 年に創業した時計メーカーということで歴史は古く、今回のサイトではそういった歴史の部分も踏まえた様々なストーリーを垣間見ることができるようになっています。
今回のサイト、なんというかカテゴライズができないというか、今まで見たことのないようなアクロバティックなシーン遷移が本当に素晴らしくて、思わず冒険にでかけたくなるようなワクワクするウェブサイトになっています。
リンク:
縦に横にとスイスイ要素が動き回る
今回のサイトは基本的にスクロール操作だけでどんどんコンテンツを読み進められるようになっていて、おそらくタッチ系の操作(スワイプ)でもスクロールと同等の効果でコンテンツを閲覧できるよう工夫されています。
そのスムーススクロール的な処理が本当に分類不能というか、他であまり見たことがないようなかなり大胆な動きになっていてほんとにすごいですね……
始めは縦方向にスクロールしていたかと思うと、突然それが横スクロールに変化したりするのですが、このあたりが形容しがたいかなり激しい動きになっています。
ただ、この激しい動きに対してなんか気持ち悪い感じがするとか、動きすぎてうるさい感じがするとか、そういう感触があまりないのがなんか不思議です。

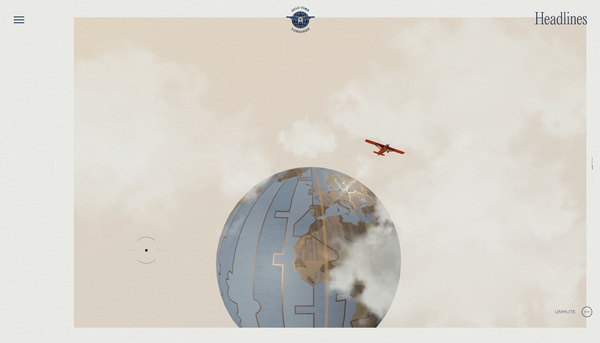
これは冒頭のシーンをキャプチャした画像ですが、画面の下半分に WebGL で描画されているグラフィックスが映っています。
このように、画面内の一部だけが WebGL で描画された CG になっている場面がたくさんあり、どこか新聞の紙面のようなビジュアルのなかに混じって唐突に 3D シーンが現れる様子はすごく驚きと迫力がありますね。
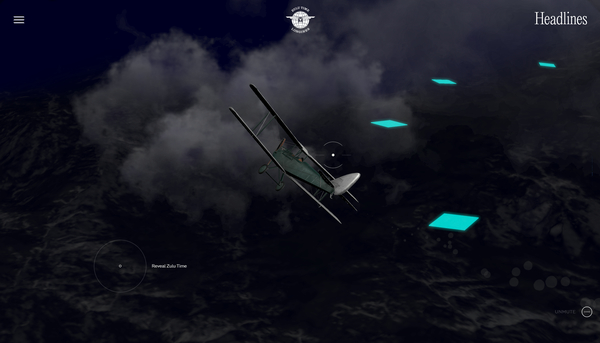
また、途中までモノクロだったものが急にカラーに変わったり、本当に視覚的な効果がすごく多くてスクロールするたびに新しい発見が次から次へと目に飛び込んできます。


3DCG としての WebGL のシーンづくりも非常に手が込んでおり、単純に見た目も美しく見栄えがします。
また個人的にすごく驚いたのが、オートパイロット的な「自動でゆっくりスクロールを進める効果」がところどころで発動するようになっているんですよね。
この効果が発動している間は、一切スクロール操作をしていなくても自動的に 3D シーン内の時間が進んでいくようになっていて、より CG を見ることに集中できるようになっています。
言葉で書かれてもよくわからないと思うので、ぜひ実際に動く様子を見てもらうことをおすすめします。

今回のサイトは、もしかしたら好き嫌いが分かれたりするのかもしれないなとも思う部分もあり、なんというか情報をシンプルに正しく伝えるような感じのサイトではありません。
視覚的な効果がいろいろ盛り込まれているので、人によっては、ちょっと情報過多というか、どこに注目したらいいのかわからず気分が散漫になってしまうようなこともあるかもしれません。
ただこれは個人的な単なる感想になってしまうのですが、まるで映画かなにかを見ているかのようなアクロバティックで迫力のある映像が次々と動き、かつインタラクティブに反応する様子は本当に見事で、2D と 3D をシームレスにつなぎあわせたレイアウトは高次元で完成されたギミック的な美しさ、面白さがあるなと感じます。
すごく手の込んだ、レベルの高い実装だと思います。
ぜひチェックしてみてください。



