
GitHub のコントリビューションを 3D で可視化し STL のダウンロードも可能な GitHub Skyline
生やした草がトロフィーに
今回ご紹介するのは、開発者さんなら大抵の方が利用しているであろう GitHub から、コントリビューションを 3D で可視化するという面白いプロジェクトです。
いわゆる「GitHub に草を生やす」と形容されるコントリビューションの履歴をそのままトロフィー化することができるという変わったプロジェクトで、リアルタイムにその場で 3D のジオメトリを生成して描画しているようですね。
STL データをダウンロードすることもできるようで、意外に凝った作りです。
リンク:
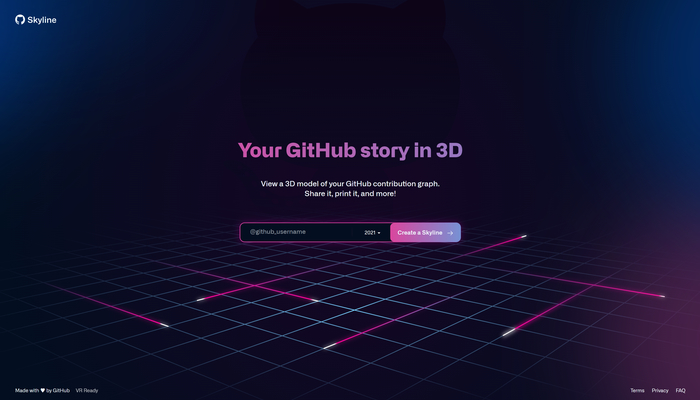
Your GitHub story in 3D - GitHub Skyline
過去の任意年のデータを可視化できる
今回のサイトがどういう経緯で公開されているものなのかイマイチ私は把握していないのですが、なんかのイベントに合わせて公開されたとかそういうやつんでしょうか。
GitHub のアカウントと紐づけるような手続きもなく、任意のユーザーの任意の年のコントリビューションを可視化できるようになっていて、結構気軽に楽しめるタイプのコンテンツと言えるかもしれません。
トップページで対象としたいユーザーの ID と西暦を選択すると、動的にデータが生成されて可視化されます。

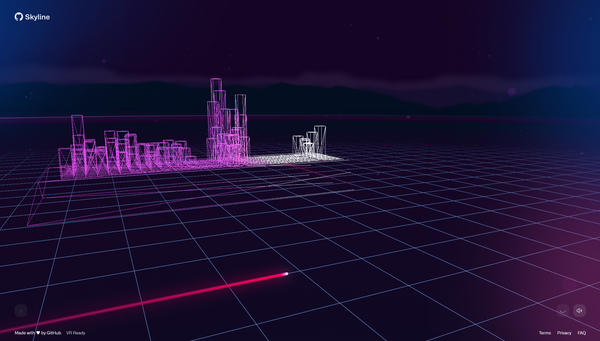
最初にデータを可視化するタイミングで、生成される過程をホログラムのように表現したアニメーションが再生されます。
ワイヤーフレームを使って端から順番にジオメトリを描画していくだけなのでそんなに複雑な表現というわけではありませんが、なかなか雰囲気があります。シーン全体の雰囲気ともマッチしていて、なかなかおもしろい演出だと思います。
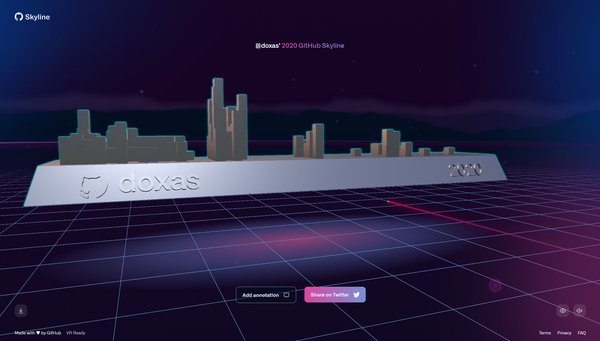
ジオメトリ全体がワイヤーフレームで描画されると、一瞬光り輝くようなエフェクトが発生したあと、金属のような質感のマテリアルに変化します。

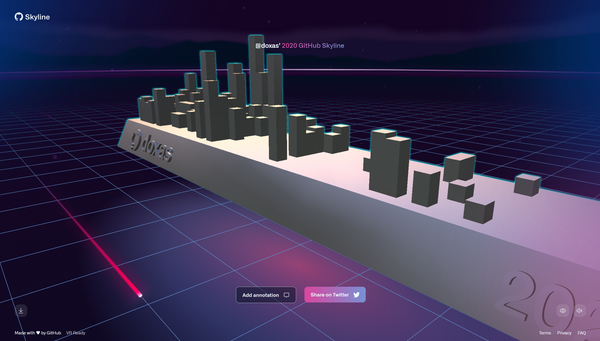
ご覧のとおり、コントリビューションの数に応じた高さの柱が並び、台座には西暦のほかユーザーの名前が付与された状態になります。
ジオメトリに対して文字や模様を描く場合、凹構造にしてしまうとジオメトリ生成の手間が増えてしまうので、凸構造で文字がくっついたような状態になっていますね。
このあたりは、無駄に過剰な工数を掛けずにサッとジオメトリが生成できるようにあえてこういうふうにしているのでしょう。
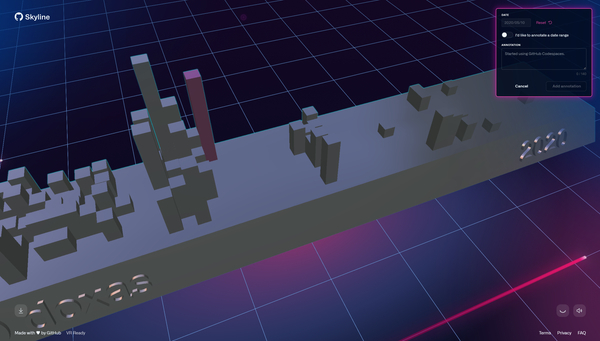
柱のようなオブジェクトの1つ1つに対して Annotation(注釈)を付与することもできるようになっている他、STL データとしてこのトロフィーの構造をそのまま 3D データでエクスポートできるようになっています。
STL というデータ形式に馴染みがないという方もいるかもしれませんが、いわゆる 3D プリンターなどで出力できるデータ形式で、仕様もシンプルなので STL を採用しているのでしょう。


画面内には VR Ready と書いてあるので、もしかしたらヘッドマウントディスプレイで VR モードで見たりすることもできるのかもしれません。
CG 的にはかなりシンプルなマテリアルですが、ジオメトリのシルエットが青緑色に光るように演出されていたり、背景なんかも妙に凝っていて面白いなと思いました。
STL 形式でデータをダウンロードできるというのもなんかありそうでなかった、興味深い機能ですよね。(three.js にはそういう機能があるので実装自体はそれほど難しくありません)
3D プリンターで出力して小さなキーホルダーとかにしたらなんかちょっと小粋な感じで面白そうです。
ぜひチェックしてみてください。



