
一風変わった様々な遊び心あふれる演出が面白い Erin Wesley さんのポートフォリオサイト
Pixi.js で画像や動画を描画
今回ご紹介するのは、Erin Wesley さんというディレクター業をされている方のポートフォリオサイトです。
サイト内には氏の手掛けた事例が掲載されていて、それらは動画という形で閲覧できるようになっています。
動画をじっくり楽しむための下層ページこそ動画用のインターフェースが出てきますが、トップページなどで動画が再生される場面では WebGL を通して動画が描画されるようになっています。
リンク:
Erin Wesley | Director of Photography
さりげなく置かれた隠し要素
今回のサイトはいろんな意味でちょっとおもしろい遊び心のある仕込みがされていて、じっくり観察すると様々な気付きや隠された要素が見つかります。
実際には、隠されていると形容してしまうのは大袈裟で、きちんと画面内にレイアウトされていますし普通に画面内に映ってるのでアクセスできるのですが、ぼんやりと眺めていたら気に留めなさそうなところに隠し要素が仕込まれていたりします。
そういうところも含めて、結構ユニークなポートフォリオサイトになっているなと思います。

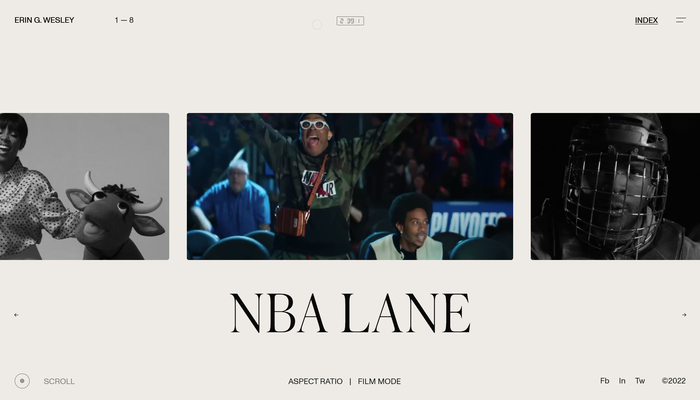
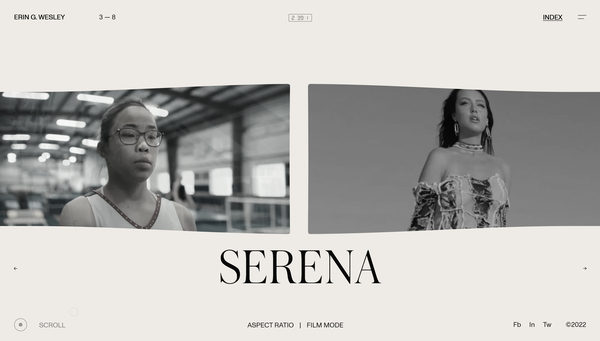
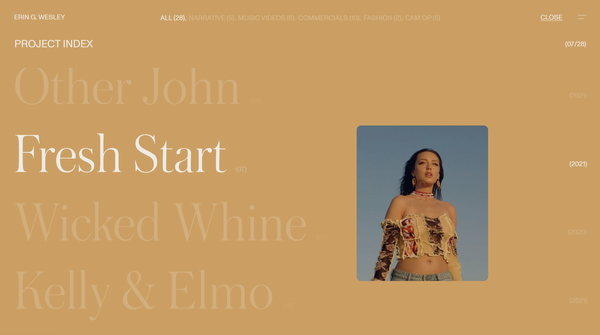
トップページはリボンのように横にズラッと事例が並べられたような構造になっていて、スクロール操作を行うことで次々と事例(の写真)がスライドします。
上の画像を見るとわかるように、そのスクロール操作時にはリボンがたわむようなエフェクトが掛かるようになっていて、インタラクティブな見た目の変化を楽しむことができます。
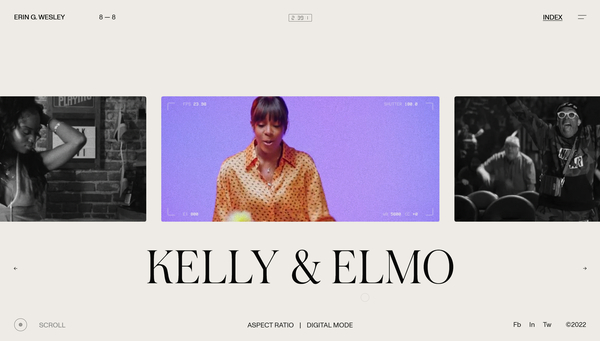
また、ちょっとわかりにくいのですが画面内に置かれているある部分をクリックすると、サムネイルの部分がフィルムモードに切り替わり、サムネイル全体にノイズが掛かったような見た目になります。
これはたぶん、このスクリーンショットではちょっと伝わらないかな……
微妙な変化なのですが、実際に見てみると結構印象が違って面白いですね。

フィルムモードになるとポストエフェクト的にノイズが掛かったようなフィルタが乗る。
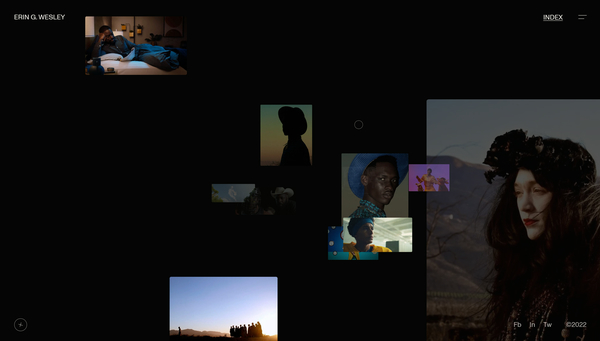
その他、トップページからはイースターエッグ的に隠し要素として実装されている背景が黒いフォトモードに移行することもできます。
これはリンクされている URL を見るとモロに easter-egg と書いてあるので、意図的にちょっとした隠し要素として実装されているのでしょう。
こういうちょっと変わったおもしろ要素も、すごく特徴的で面白いなと感じます。


Twitter のプロフィールなどを見るとご自身のことを「cinematographer」と書かれているので、日本の職種でいうと映像作家さんとかに近いんですかね。
ポートフォリオで紹介されている映像はいずれも(素人なりの感想になってしまいますが)完成度が高いように思いますし、それぞれの映像に合わせてインタラクティブに変化するサイト内の演出も結構手が込んでいるなと感じました。
WebGL 実装としては比較的シンプルな、写真や動画を多用した感じのウェブサイトですがとてもキレイにまとまっていると思います。
ぜひチェックしてみてください。



