
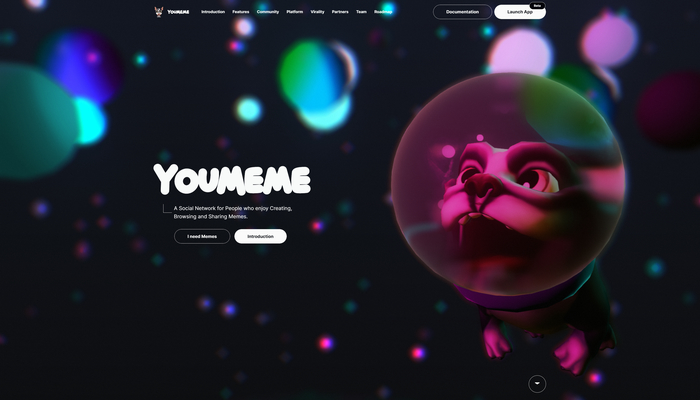
ネオンのような光が煌々と輝く美しい質感の 3DCG が素晴らしい YouMeme のウェブサイト
犬のキャラクターの表情もポップでかわいい
今回ご紹介するのは YouMeme というプロジェクトのウェブサイトです。
私の拙い英語の読解力で見た印象だと、いわゆる NFT などを活用した経済圏を持つ次世代 SNS みたいなものを構想してるんだと思いますが……
その中身はさておき、今回はあくまでもサイト内の背景に描かれる WebGL 製の CG について注目していきたいと思います。プロジェクトのマスコット的に描かれる犬のキャラクターが 3D で生き生きと動きます。
リンク:
屈折やぼかしを駆使したエフェクト効果がすごい
今回のサイトには、ガラスのような透明な球状のヘルメットをかぶった犬のキャラクターが登場します。
私は犬種とか全然詳しくないのですが、フレンチブルドッグ……とかですかね……
明るく好奇心の強そうな表情はすごく愛嬌があって、やや大きめサイズの頭と小さめな体のバランスも可愛らしい感じに調整されています。

サイトは縦にコンテンツがレイアウトされた LP のような構図で、画面をスクロールしていくとインタラクティブに背景の CG もシーンが変化していきます。
最初は空中に浮いていた犬のキャラクターもその時々に応じた表情や姿勢で描かれ、ストーリーというと大袈裟なんですが、いろいろなカットがあって単純に映像として面白いですね。
キャラクターがかぶっている球体の屈折表現や、背景に浮かんでいるネオンのように光るオブジェクトの光の表現がとても複雑で、CG として見たときの情報量がすごく多くて見ごたえがあります。

また、ブラーを使ったポストエフェクト的な効果が多用されているのも特徴かもしれません。
ページの最下部に近づくほどブラーが強く掛かるようになり、よりコンテンツの方に強く意識をフォーカスさせるような作用が働きます。
ブラーが掛かっても光の表現が逆に強調されたような感じになるので、これはこれですごくキレイに見えますし、よく考えられた 3D のシーンづくりがされているなと感じました。

個人的には驚きが一番大きかったのは、犬のキャラクターがかぶっている透明なヘルメットの質感です。
完成した状態を見ればこういうことをしているのかな~という想像はできるんですけども、これをまず最初に考えて試してみた人、なかなかすごい発想力を持っていてすごいなと単純に感心してしまいます。
表情豊かなキャラクターのアニメーションや、シンプルだけど視覚的に楽しい光の表現など、3D 表現に関してかなり熟練したものを感じる WebGL 実装になっていると思います。
ぜひチェックしてみてください。



