
優しいグラデーションと柔らかい感触の 3D インタラクションが面白い off brand. のウェブサイト
シンプルなかっこよさ
今回ご紹介するのは、イギリスのデザイン・スタジオ、off brand. のウェブサイトです。
最初からいきなりド素人みたいな感想を書いてしまうのですが、シンプルなデザインのなかにいろんな工夫が盛り込まれていて、すごく洗練されたおしゃれな雰囲気に仕上げられています。
3D 表現も軽快で、それでいてしっかりと存在感があり、とてもレベルが高いと思います。
リンク:
Web Design, Branding & Digital Marketing
多数の WebGL 案件を手掛けている
今回のサイトは、最初にも書いたようにシンプルなデザインが特徴的かなと個人的には感じます。
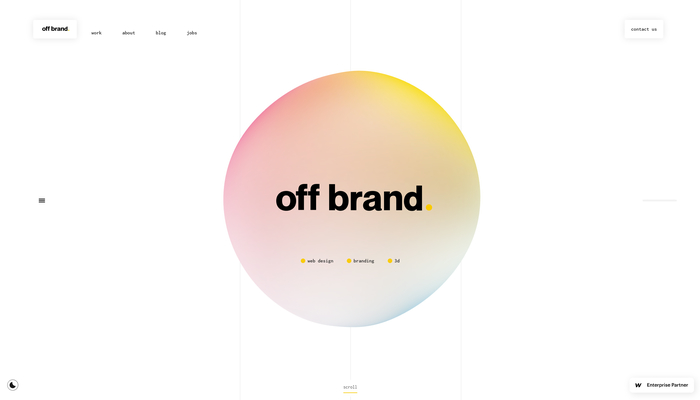
白(またはダークモードなら黒)の単色の背景に、柔らかい質感の球体が1つ浮かんだようなキービジュアルで、3D 表現としてもあまり奇をてらうような感じはなくて、まっすぐにかっこいいポイントを突いてくるような印象を受けます。
球体の部分は淡いグラデーションが美しく、単色の背景との情報量の違いが良い意味でのコントラストを演出していると思います。

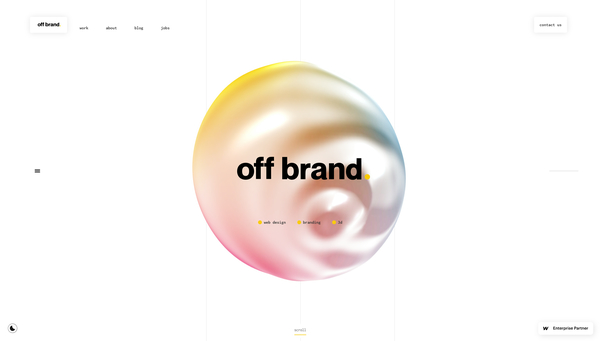
ご覧のとおり、球体の部分はカーソルのホバーによってインタラクティブに波が発生したような感じで柔らかく動くようになっていて、その質感はどこか液体を想像させるような動きになっています。
ユーザーが一切触れていない状態でも、一定の頻度でポツリポツリと波紋が発生するようになっていて、ぼんやり眺めているだけでも面白いです。
なんとなく表面がマットな質感になっているのもいいですよね。


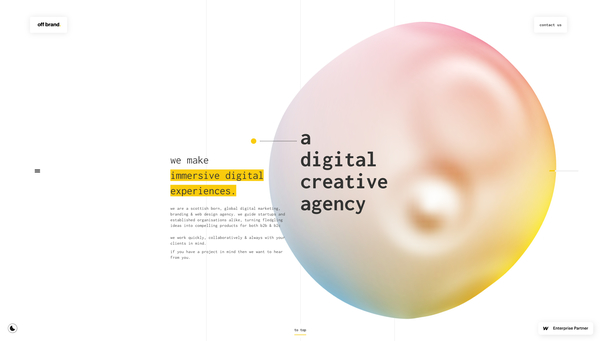
比較的小さめの文字で短く文章をまとめている感じがあって、余白とのバランスがすごく美しく感じます。
そこに 3D のオブジェクトが一緒に表示されるわけですが、やっぱりバランスが取れているからなのか不思議な一体感があります。このあたりは、デザインやインタラクションに詳しい方であればうまく言語化できるものなんですかね……
素人には適切に表現するのがちょっと難しいですが、途中でスフィアの部分がぼやけるように演出される場面があったりもしますし、すごく構成が考えられているなと感じました。

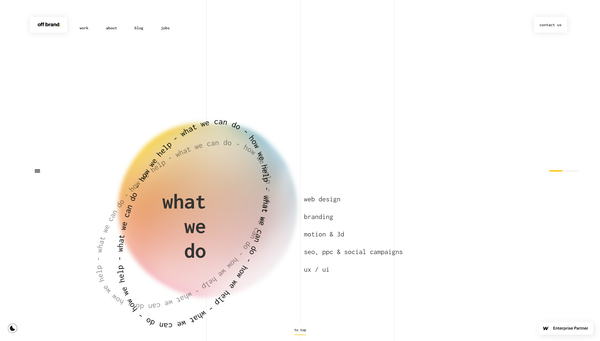
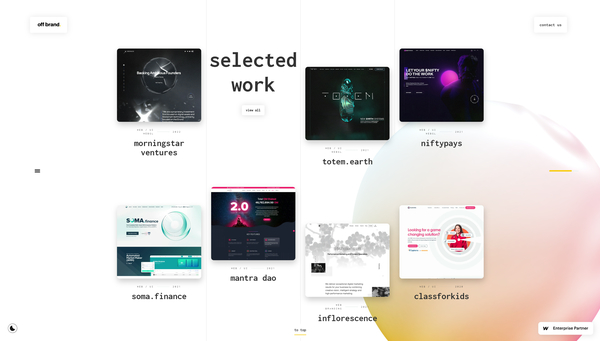
works のセクションを見ると、彼らの手掛けてきた事例を見ることができるのですが、ハイエンドな WebGL 実装を利用したサイトが多く掲載されていて、そのレベルの高さに驚かされます。
今回のサイトのインタラクティブな 3D 演出も、ちょっと three.js かじったくらいでは実装できないような内容でありながら、しつこくなく、程よい温度感の美しいエフェクトとしてサイトに盛り込まれていて、そのあたりのバランスの取り方が本当に上手だなと個人的には思いました。
とても美しい、レベルの高いウェブサイトだと思います。
ぜひチェックしてみてください。



