
布が張り付いたような質感が面白い! アートとデザインをテーマとする展覧会のウェブサイト
ドイツが舞台のアートやデザインを扱うメディアセンター
今回ご紹介するのは、来年チューリッヒに誕生する予定のアートとデザインをテーマとした施設(または企画?)に関連したウェブサイトです。
ZiKD というのがそのセンターの名前みたいなのですが、アートやデザイン、没入型コンテンツなどが展示される予定なんですかね…… ちょっとそのあたり私の読解力では詳しく正確に読み解くのが難しいのですが、今回のサイトは本番に向けた販促・告知みたいなニュアンスなのかもしれません。
サイトのデザインや演出も凝っていて、いかにも新しい時代のアート・デザインを模索するといった先進的な思想を連想させる作りになっています。
リンク:
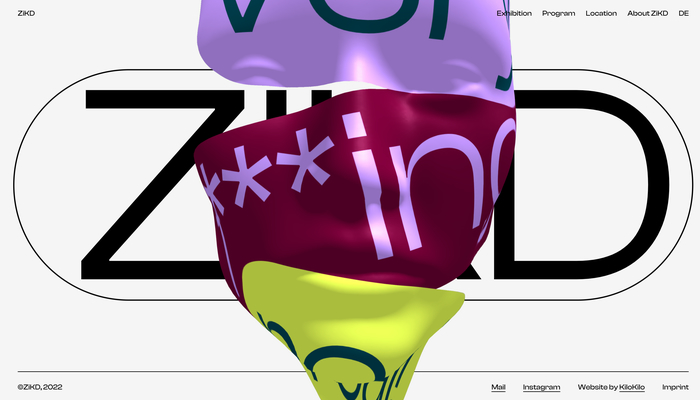
スクロールに連動してアニメーションする布の質感
今回のサイトには、布というかテープというか……
薄い膜状の 3D オブジェクトが登場します。
トップページが表示された瞬間からそのビジュアルがドーンと目に飛び込んでくるので、すごくインパクトが強いです。
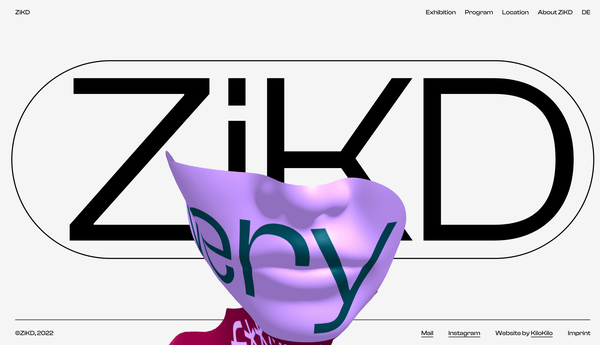
この布状のオブジェクトはスクロールに連動して形状・状態が変化するようになっていて、動きとしてはサイト全体で一貫性があります。

この記事のトップにある画像と、この上の画像を見比べてみると、布の表示されている領域が異なることがわかるかと思います。
画面の下のほうからスクロール量にあわせて布が画面にせり上がってくるような感じでアニメーションするのですが、そのシルエットは常に人の顔というかマネキンの顔……みたいな形に沿って動くようになっています。
なんか言葉で説明すると変な感じでうまく説明するのが難しいのですが、スイスイと布状のオブジェクトが動く様子は妙に気持ちがいいです。

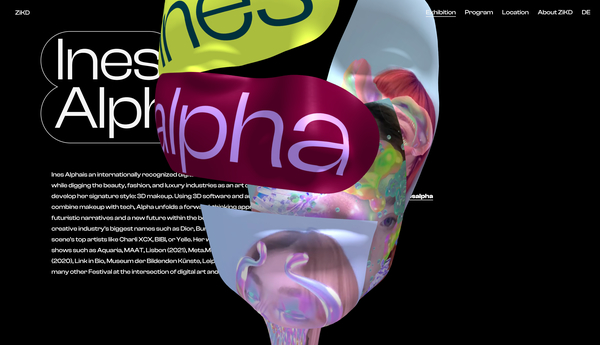
エキシビジョンのページには、登場するゲストを紹介するセクションがあります。
ここでは、ゲストとして登場するアーティストの作品がテクスチャとして貼り付けられた状態で描画される場面もあります。
文字が描かれたテープ状の布でも結構インパクトのある見せ方だなと感じましたが、これが画像や写真になると、より複雑な視覚効果があってほんと面白いですね。
後ろにある文字が 3D の描画で隠されてしまうと読めなくなってしまうため、そのあたりのスクロール量に応じたウェブサイトとしての体裁の部分もよく考えられていて興味深いです。

WebGL で立体的に表現する方法にはいろんなアプローチがありますが、こういう見せ方ってこれまであまりなかったように思うので、まずアイデアが面白いですし個人的にはすごく新しい感じがして興味を引かれました。
アートやデザインをテーマとした企画みたいなので、そういう意味でもそれに実にマッチしているというか、まさにアート・デザインにあらためて意識を向けたくなるような、そんな WebGL 実装だなと感じました。
CSS でアニメーションする部分もかなり個性的に演出されており、レベルの高い実装だと思います。
ぜひチェックしてみてください。



