
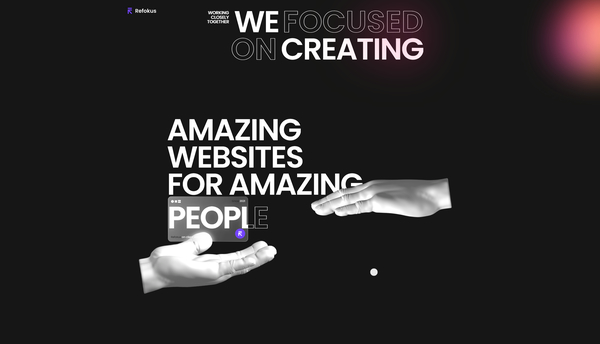
WebGL 実装がウェブサイトのなかにうまく溶け込んで一体となっている Refokus のウェブサイト
シームレスに WebGL が出てくる
今回ご紹介するのは、Refokus といういわゆるウェブ系の代理店業務を行っている企業のウェブサイトです。
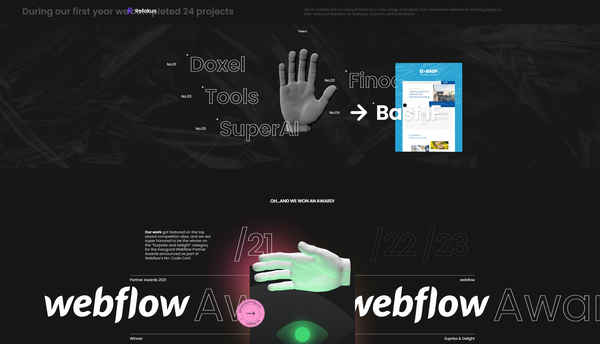
「手」が1つのモチーフになっているようで、いたるところに手の 3D モデル、またはそれを用いた画像が登場します。
WebGL 一辺倒でもなく、ところどころ普通に画像で表現されていたりするのですが、このあたり本当に自然となじんでいるのが不思議な感じがします。
リンク:
Refokus' Amazing Year in Review 2021
CSS の使い方も工夫されている
今回のサイトでは WebGL は「ウェブサイトを構成する要素の1つでしかない」という感じが非常に強く出ています。
極論を言うとどんな WebGL 実装でも所詮はサイトを構成する要素の1つにしかすぎないわけですが、今回のサイトの場合はよりその傾向が強く、意図的に WebGL 実装が小さく細切れにされてるようにも感じます。
おそらく、要所要所の必要な部分にだけ厳選して WebGL を使っているような感じなんですかね……

トップページの冒頭には、まず思いっきり WebGL で描画されてる感の強い、手の形をした 3D モデルが出てきます。
スクロールに連動して動く様子もなめらかで、インパクトのある表現としてまず最初にグッと心をつかんでくるような感じです。
スイスイとスクロールしながらサイトを進んでいくと、次々とインタラクティブ性の強いコンテンツが出てきます。多くのオブジェクトは CSS を用いてなにかしらの加工というか仕込みがされていて、ただポツンと置かれているだけみたいな要素はほとんど無いですね。
かなり手が込んでいます。


ここで掲載しているスクリーンショットを見ても、おそらく静止画だと「どこに WebGL が使われてるのか」がほとんどわからないと思います。
実際、サイトで動く様子を見ていても、WebGL 慣れしていたり自分で実装した経験があったりしないと、下手するとわからないかもしれないですね。
最近では CSS や画像だけでもかなりいろんなことが表現できますし、WebGL でなければできない表現に絞ってピンポイントで使われているような感じがします。

今回のサイトでは CSS でブラー効果をうまく利用している感じがあり、こういった表現はもはや WebGL でやるべき表現ではないなというのをあらためて感じました。
CSS で表現できるものを無理に WebGL にしてしまうと、パフォーマンス管理の難しさや実装コストが跳ね上がってしまうので、このへんのバランス感覚は結構大事なんじゃないかなと個人的には思います。
一方で WebGL でなければ表現できない立体感があるからこその迫力やインタラクティブ性、表現力、みたいなところをどうやってウェブ表現に作用させていくのか、このあたりも今後より一層求められるスキルになっていくのかもしれません。
ぜひチェックしてみてください。



