
輝くオーパーツのような雰囲気を上手に演出したド派手な WebGL 実装が眩しい METACRAFTERS のウェブサイト
Alt コイン乱立のころを思い出すなあ
今回ご紹介するのは、METACRAFTERS という、いわゆるメタバースや WEB3 といったキャッチーなキーワードが飛び交う事業のウェブサイトです。
まあ……なんというか中身についてはどうでもいいというか、ここでそのあたりを細かく説明する必要はないでしょう。アメリカを中心に、いろんなところでこの手の事業が雨後の筍状態になっているのを見ると、かつて仮想通貨でどんちゃん騒ぎしていたころをなんとなく思い出しますね。
内容はさておき、WebGL 実装としては結構凝った作りになっていて見応えもありますので、そのあたりにフォーカスしつつご紹介したいと思います。
リンク:
Curl Noise を利用したエフェクトも面白い
今回のサイトの事業の内容や詳細については、かなり眉唾という感じなので各々ご自身でいろいろご判断いただくとして、大きくジャンル分けするとしたらいわゆるファンタジーの世界観を持つ仮想空間でゲームを楽しみながらスマートコントラクトでいろいろやる、みたいな感じだと思います。
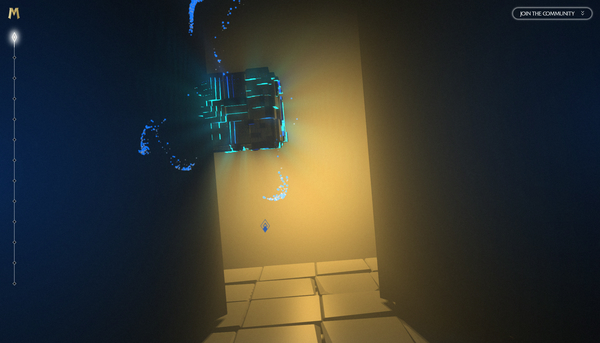
そういった世界観を WebGL で再現するために、冒頭のシーンでは冒険者が光るオーパーツのようなキューブを掲げているシーンから始まります。
キューブは中心に光源が埋め込まれたような構造になっていて、ゴッドレイのような感じで光が漏れ出してきている様子がうまく表現されています。

静止画ではちょっとわかりにくいかもしれませんが、キューブから光が漏れ出すだけでなく、時折パーティクルがパッと散るような演出も見られます。
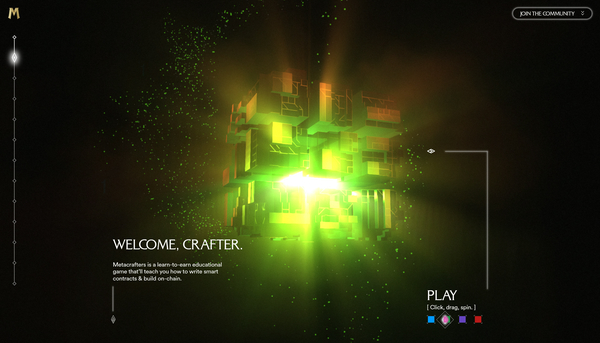
こちらはいわゆる Curl Noise を使ってリアルタイムに動かしているようで、流れるような、あるいは渦を巻くような Curl Noise 特有の軌道を描きます。
このあたりの幻想的な、ちょっとファンタジー系のゲームを連想させるような演出は単純に派手でかっこいいですよね。まあこればっかりになってしまうと逆に単調な感じになってしまったりもするので、そのあたりのバランスが難しいところかもしれません。


今回のサイトではご覧のとおりゴッドレイ的な、光の帯が長く伸びるような演出が結構多用されています。
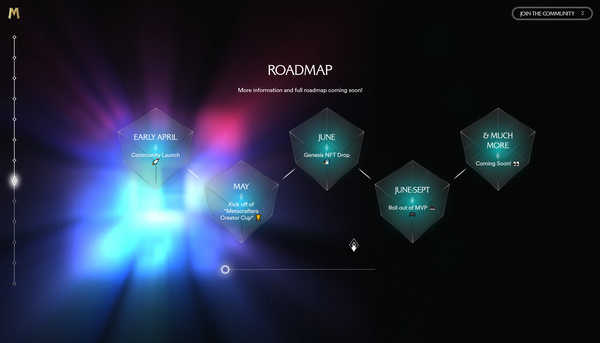
また、サイトをどんどんスクロールして進めていくと、途中から画面全体にブラーが掛かったようになり、ちょっとテイストが変わる瞬間があります。
おそらくこのブラー処理も WebGL 側で行っている(CSS のフィルタではない)と思うのですが、ブラーが掛かるとまたちょっと違った感じに見えて視覚的にもおもしろいなと思いました。

WebGL で派手な 3D 表現を行うのって、結構大味な感じでやってしまうと逆にチープになってしまうことがあるような気がします。
今回のサイトの場合、たぶんクライアントの要望に応じて盛っていったらこうなってしまったのだと思うのですが、ちょっと味濃いめな感じで人によっては食傷気味な気分になっちゃうかもしれないですね……
スクロールに連動してシーンが動いていく様子など、技術的には結構凝ったことをしているのでちょっともったいない感じもします。
とは言え、WebGL で 3D 表現を行う上での参考として、あるいは反面教師的な事例として、様々な目線で観察してみるといろんな発見があると思います。
ぜひチェックしてみてください。



