
ゆったり雲の合間を飛んでいく飛行機が美しい……航空業界にまつわるエピソードを集めた ATMOS
世界観がステキ
今回ご紹介するのは、航空業界をテーマにしたウェブエクスペリエンスです。
Leeroy というデジタルスタジオが作成した playground のうちの1つみたいなので、なにかプロモーションや案件用の事例というわけではないようですね。
それにしては…… 完成度が異常な高さなっていて、世界観の演出の仕方、技術的な面白さなど、注目したいポイントがいくつもあります。
リンク:
ポストエフェクトの使い方もうまい
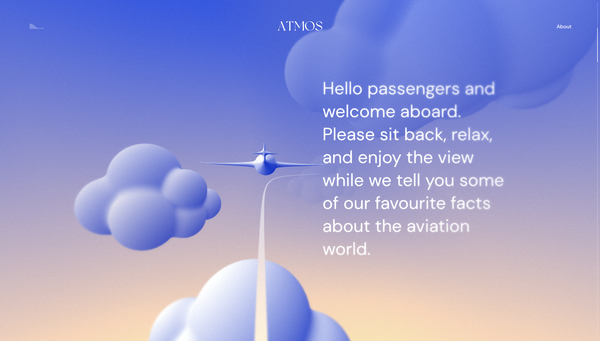
今回のサイトは、飛行機の 3D モデルが雲の合間を飛んでいく様子を追いかけながら、いくつかの航空業界に関する事例を見ていくというのがおおまかな内容です。
3D シーンのテイストとしてはフォトリアル系というよりは CG とわかるように作られている感じで、むしろどこかトイっぽい感じというか、おもちゃっぽい雰囲気に仕立てられているように感じます。
見た目は可愛らしい感じなのですが、作り込みはかなりしっかりしていますね。

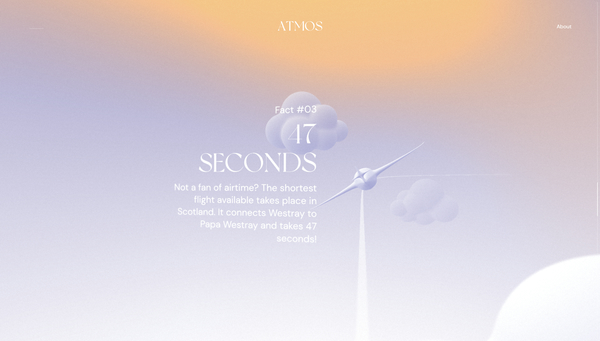
この上のシーン、よーく見ると画面上に白っぽい集中線のようなものが描かれているのですが…… 静止画ではちょっとわかりにくいですね。
実際に動いている様子を見ると、白い線が奥から手前にスッと動くのでもっとわかりやすく認識できると思います。なんとも言えないスピード感が演出されていて、すごく気持ち良いです。
飛行の飛ぶ軌跡がレールのように線で表現されているのですが、その両脇にときおり文字が書かれたセクションが流れてきます。
飛行機を追いかけながら、これらを巡っていくような感じですね。

3D シーン内からは直接参照先へ飛ぶことはできないのですが、About のページに一覧のリンクがあるので、もし気になる内容がある場合はそちらから別ページへジャンプできます。
音楽もどこか幻想的な感じで雰囲気満点ですし、空の色が進行具合と共に徐々に変化していく様子など、かなり空気感というか、演出がうまいなと感じました。
ときどき空に雲以外のオブジェクトが浮かんでいることもあるので、せかせか急いで見るのではなく、実際に空の旅を楽しんでいるような気持ちで、のんびりと見てみることをおすすめします。

WebGL では空を飛んでいる様子を表現するということは結構前例があるというか、こういうテーマで作られた WebGL 実装は過去にもあったと思うのですが……
今回の作例はとにかくその世界観の作り込みが徹底していて、BGM の選び方も含めて本当にセンスがある感じに仕上がっていますね。
あえて雲の形状や飛行機の形状が少しだけアブストラクトな感じになっているのがこれまたいい雰囲気を醸し出しているんですよね。文字に対してブラーが掛かったような感じに演出されたりする部分も、本当によくできていると思います。
ぜひチェックしてみてください。



