
ブラー効果を使った演出が面白い Gideon Shujaa さんの F1 カーをテーマにした実験作
やや負荷が高いので注意
今回ご紹介するのはウェブのフロントエンドデベロッパー Gideon Shujaa さんが公開している実験作のウェブサイトです。
なにかの案件というわけではなく、ご自身の技術力向上や実験のための実装だと思うのですが、見た目や演出にかなり凝った作りです。
CSS のブラーフィルタなどを同時に適用することで演出を盛っている感じなので瞬間的に負荷が激増する場面があるため、スペックが高い環境で見るのがよさそうです。
リンク:
インタラクティブな仕掛けがたくさん
今回のサイトはあくまでも実験作だと思いますし、この記事では私が感じたあくまでも個人的な感想を書いていきます。
まず冒頭のシーンでは、手前に CSS の適用された div が置かれており、これがかなり演出上の大きな効果を担っています。
通常、WebGL で描かれるシーンに対して、WebGL で、つまりシェーダを使ってブラーを掛けることが多いです。一方で、今回のケースのように CSS を使ってブラーを掛けるということも技術的には可能です。
文字に対するエフェクトなども掛かっているので、すごくリッチに仕上がっていますね。

ちょっと薄暗い感じの雰囲気がなんともいいですよね。
カメラワークもよく考えられていて、3D シーンを映像作品的に見せる工夫がされているなと思います。
CSS でフィルタを掛ける場合、それ自体は非常に手軽な方法である一方で、負荷の面では全部を WebGL 側で実装するほうが私の経験的にも低くなるはずです。
たぶん今回のサイトの負荷が体感的にすごく高く感じるのは、そのあたりの最適化が今の時点ではされていないからでしょうね。

イントロの演出が終わると、次にスクロール可能なセクションに変化します。
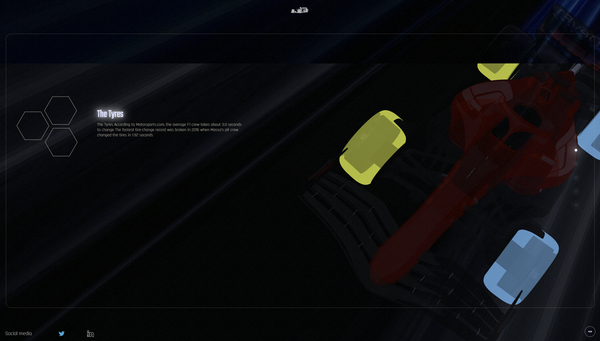
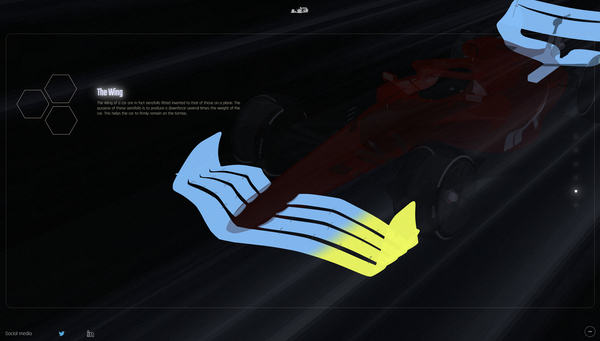
ここでは縦にスクロール操作することで、次々と状況が変わっていきます。より具体的にはスクロールするたびに F1 カーのパーツが個別にハイライトされるように演出されます。
この場面では背景のスピード感を演出するようなエフェクトもおもしろくて、マウスカーソルに対するインタラクティブな効果もダイナミックで迫力があります。


今回のサイトは実験サイトだと思うので、そういう意味では瞬間的な CPU 負荷が高いなどの現象はかなり些細なことというか……
むしろ、こうやって実験して結果を検証するからこそ、実際に案件で WebGL で実装するときにそれを避けたほうがいいといった思考が働くわけですよね。
また、CSS でフィルタを掛けるというのは実際手軽ですし、技術的にもそこまで難しいことを考える必要がないため導入しやすいと言えます。しかしそうすると負荷が高い状態になったりもするわけで、そのあたりのバランス感覚を磨くという意味でも、こういった作品を多く作って公開していくというのは素晴らしい活動だなと思います。
ぜひチェックしてみてください。



