
雰囲気満点の 3D 表現されたクラウンが存在感を醸し出す Reign のウェブサイト
世界観の作り込みが見事
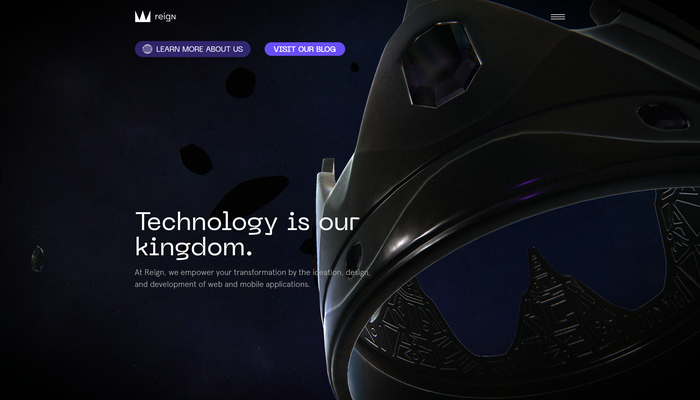
今回ご紹介するのは、Reign というクリエイティブスタジオのウェブサイトです。
暗い宇宙空間のような背景に、金属のような、あるいは石のような……
独特な質感の王冠(クラウン)が描かれます。
世界観がかなりしっかり作り込まれていて、出てくるオブジェクトは多くないですがかなり雰囲気があります。
リンク:
Reign · Technology is our kingdom
微妙な光沢とインタラクティブな表現の組み合わせ
今回のサイトは、いわゆる背景全体が WebGL のシーンになっているタイプで、スクロール操作に連動してシーンの状態が変化します。
インタラクティブな変化はスクロール量に対してだけでなく、マウスカーソルの位置に対応したエフェクトも控えめですが実装されています。
いわゆる RGB ディストーション系のエフェクトで、微妙に RGB の各チャンネルがずれるような演出となっています。

さらに、静止画ではどうしても伝えられないのですが、マウスカーソルの位置に応じてライトの位置も変化するようになっていますね。
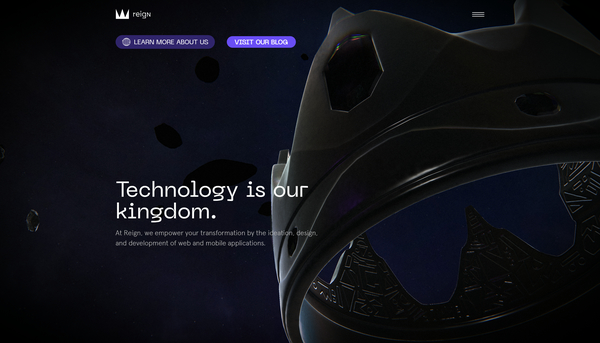
ライトの動きがなんかちょっと独特な感じで、スペキュラっぽい強い反射のような光沢が結構ダイナミックに動きます。白っぽく輝く強い反射が画面内をスッと横切る感じは見ていて気持ちがいいです。
カメラアングルによってはクラウンの内側が見える場面もあるのですが、こちらも光の加減によって凹凸が見えるような感じに考慮されていて、ビジュアルの情報量が多いです。

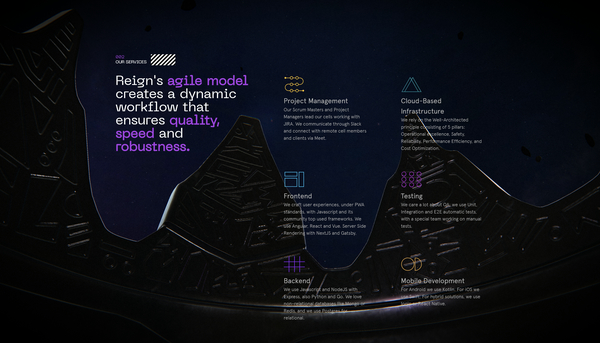
今回のサイトの 3D 表現は、WebGL の経験や CG の基礎知識があるとノーマルマップを使っていることがわかると思うのですが、特にクラウンの裏側に彫り込まれた模様なんかは、実際にジオメトリに凹凸があるわけではありません。
法線を焼き込んだ法線マップを参照しながらライティングをすることで、まるであたかもそこに凹凸があるかのように見せるという、比較的古典的な CG のテクニックの1つですね。
かなりジオメトリの近くまでカメラが寄ったり、逆に離れたりするので、法線マップを使った表現がどういった効果を及ぼしているのか、あまり詳しくない方はそういった視点で観察してみるというのもいいかもしれません。

WebGL の表現に偏って見てきたのですが、今回のサイトはフォントの選び方や SVG 素材のデザインなども統一感があり、CG の雰囲気も含めて全体の空気感をうまく演出していると思います。
マウスカーソルの位置に応じてインタラクティブに発生するエフェクトはかなり控えめな感じですが、それがまた表現の温度感としてはちょうどいい感じで結構しっかり考えてあるなという感じがします。
ノーマルマップを使った凹凸表現も、かなり質感向上につながっていて上手な使い方だと思います。
ぜひチェックしてみてください。



