
再生される動画が残像のように残る独特なエフェクトが面白いクリエイティブスタジオ Gentilhomme のウェブサイト
あまり他では見掛けない不思議な表現
今回ご紹介するのは、Gentilhomme というカナダにあるクリエイティブスタジオのウェブサイトです。
こちらのスタジオでは、映像表現はもとより、インスタレーションのようなオフラインで行う展示なども手掛けているようで、事例紹介を見てもかなり個性的な集団であることがうかがえます。
今回のサイトにもそんな独特な空気感と言ったらいいでしょうか……
不思議な感性を思わせる表現が用いられています。
リンク:
Gentilhomme: Multidisciplinary Experiential Studio
残像と残像がつながる不思議な世界
今回のサイトでは、WebGL を用いている箇所がいくつかあります。
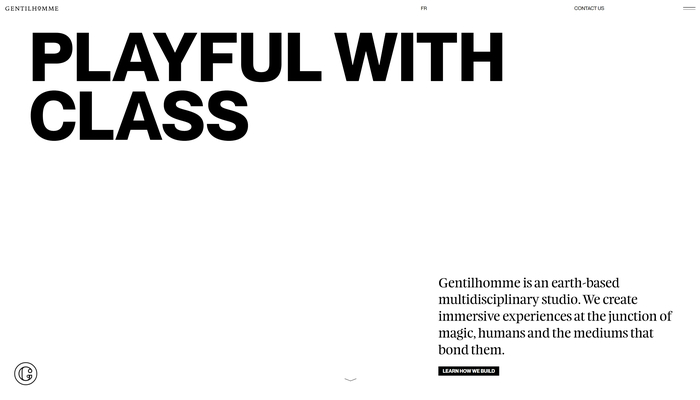
最もわかりやすく、見た目のインパクトも強いのが、サイトのトップページ冒頭に実装されている WebGL 表現です。
こちらはカーソルを動かすとそれに追従するように小さな動画の枠が動くのですが、残像がモーションブラーのように残るようになっています。

この上の画像でいうと、アルファベットの W を描くようにカーソルを動かして、最終的に右上の部分でカーソルが止まっている状態ですね。
動画は絶えずループ再生され続けていて、残っている残像の部分にも、その動画の再生状態は共有されます。
UV が引き伸ばされてつながったような感じでなんとも不思議な表現ですよね。
スピード感を上げて一気にカーソルを動かしたりすると、また違った見え方になってそういったところもかなり面白いなと思います。

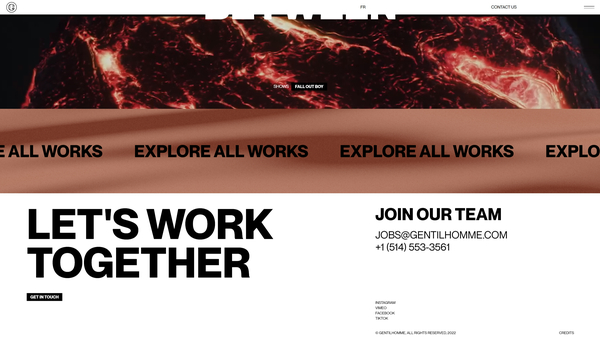
トップページの冒頭箇所以外では、メニュー画面や、各ページの最下部などに、一部ノイズを利用したマーブル模様というか、グラデーション模様の描画がされている箇所があります。
サイトのベースになっているデザインでは、白か黒かで比較的しっかりコントラストを付けているのに対して、アクセントとしてこのようなマーブル模様っぽいグラデーションが使われているのが味わい深いですよね。
たぶん狙ってそうしている、意図的なデザインだとは思うのですがこういうのは本当に思いつく人すごいなと思っちゃいますね……


WebGL を用いた表現のなかで、特に UV を操作する系の表現ってアイデア次第ですごく面白いビジュアルにつながる印象があります。
しかも個性的な雰囲気に仕上がる場合が多いため、使いこなすのが難しい反面うまく取り込めれば一気にサイトの雰囲気をガラリと変えることができます。
アイデアとしても面白いですし、動画と組み合わせているというあたり、かなりしっかり考えて作られているなとも感じます。
ウェブサイト全体の完成度も高いと思います。
ぜひチェックしてみてください。



