
インタラクティブな変形や RGB ディストーションエフェクトが美しい Varex Imaging のウェブサイト
目に楽しい演出がいっぱい
今回ご紹介するのは、Varex Imaging という企業のウェブサイトです。
こちらの企業、おそらくですが X 線を使って画像を生成する、いわゆるレントゲンや CT スキャンのような機器を扱っている組織だと思います。
サイト内には医療現場っぽい写真とかもあったりするのですが、より抽象的に、ミクロな世界を撮影したような写真なんかも置かれていますね。
GLSL を利用した演出がたくさん用意されていて、とにかく見ていて目に楽しいウェブサイトとなっています。
リンク:
Varex | Your Partner for Success
ほぼすべての視覚要素に仕込みがされている
今回のサイト、とにかく WebGL でサイト上の要素を賑やかしまくっている感じで、見ていて驚きが多いウェブサイトになっています。
たぶん、クラシックなコーポレートサイトというよりは、先進性や先鋭性を表現するためのスペシャルサイトみたいな位置づけなんですかね。そんなコンテキストどおりの、かなりビジュアル面に特化した作りになっています。
トップページの冒頭に描かれるシーンも、WebGL バリバリです。

この冒頭部分はマウスでクリックしたままホールドしてスワイプすると、ぐいぐい動かすことができます。
RGB ディストーションの効果に加え、ジオメトリがかなり大きく変形するので迫力があります。RGB ディストーションは他にも至るところで使われていてその方向性は結構徹底して統一されていますね。
さらにサイトの中段あたりには、サイン波を使って UV を歪ませているようなエフェクトがあります。
これはどう表現したらいいかわからないのですが、マウスカーソルを重ねた位置には光のリングのような模様が出てくる独特な表現で、他では見たことがない面白い表現ですね。


さらにさらに、ここまで紹介した以外にも WebGL が使われているところがあります。
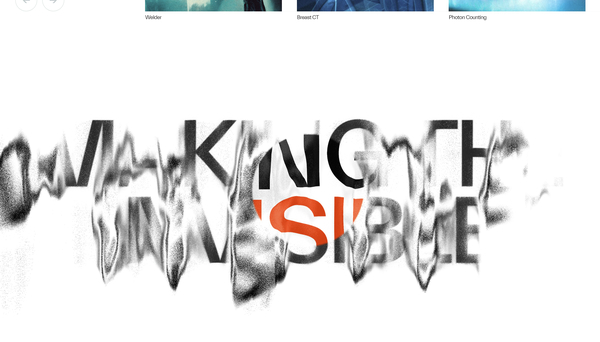
下のスクリーンショットがまさにその部分をキャプチャした画像なのですが、ノイズを使って砂が流れるようなエフェクトを表現しています。
これもなんかすごい独特というか、他であんまり見たこと無い感じなんですよね……
全体的に表現のオリジナリティが高く、見ていて本当に面白いですね。

WebGL って結構否定的に見ている人も多くいるような気がしていて、実際、スペックや相性の問題で WebGL を使っているサイトの閲覧体験が損ねられてしまうというのは、まあよくあることだと思うんですよね。
そういった文脈もあって、WebGL ってただ賑やかしのために使うのにためらいを覚えることも、個人的にはあったりします。
でも今回のサイトみたいな事例を見ると、いや別に賑やかしだって全然悪くないよな~ という気分になってきます。
見ていて美しく感じる、操作して楽しく感じる、みたいなことってもっと気軽に追求しても(時と場合によっては)いいのかなとあらためて思いました。
ぜひチェックしてみてください。



