
触って楽しい作例が大量に掲載されている Leeroy が手掛けた The Playground がすごい
どの事例も普通におもしろい
今回ご紹介するのは Leeroy というエージェンシーが手掛けた、The Playground というウェブサイトです。
その名前からも想像できる通り、いわゆる技術デモをたくさん掲載しているようなウェブサイトなのですが、その1つ1つの完成度も一定以上の水準になっています。
いろいろ細かい仕込みがされていて、WebGL 実装以外の部分にも凝った演出が見られます。
リンク:
時間のあるときにじっくり楽しみたい
今回のサイトは小さな WebGL 実装をたくさん掲載している系、のように見えると思いますしだいたいその通りなのですが……
1つ1つの作品が、結構しっかり作られているんですよね。ちょっとしたミニゲームのような実装もありますし、時間があるときに1つ1つじっくり見ていくと楽しいかもしれません。
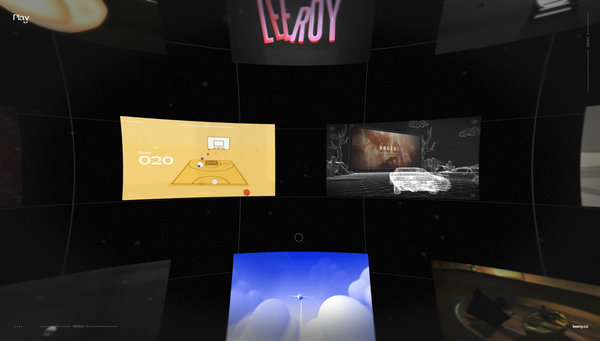
サイトがロードされると、なにやらエントランスのような空間がまずは表示されます。

かなり湾曲して映り込んでいますが、この視野の隅ほど歪みが大きくなるのも意図的な設定なんでしょうね。
異世界に飛び込んできた、という感じがカメラの設定1つでもかなり強く演出されるのがわかるのではないかと思います。
そういうこともしっかり考慮して作られているので、ビジュアルの納得感も強いのだと思います。
カーソルを動かすとカメラがそれに連動して動く仕組みですが、パーティクルなどが浮遊する三次元空間の広がりが感じられる、いいイントロシーンだと感じました。

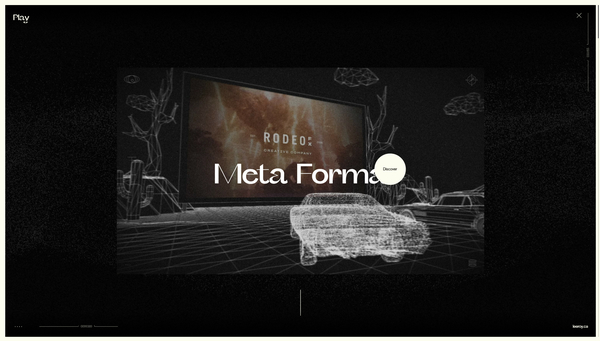
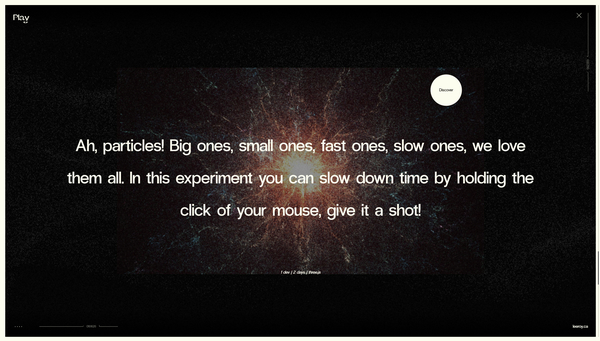
各事例を選択すると、その事例についての詳細も表示されます。
この場面でもマウスカーソルに対するインタラクションが仕込まれていたり、背景にパーティクルが浮遊していたり、なんというか演出に抜かりがない感じです。
各事例ごとに、何人でどれくらいの期間を掛けて作ったのかなども掲載されていて、技術者として刺激になりそうなことがたくさん書かれてますね。

技術デモを公開しているスタジオや制作会社は Leeroy 以外にもいくつか思い当たるところはありますが、こういう完成度で Playground として公開しているのは本当にすごいですよね。
公開されている作品それぞれも、テイストや使われている技術の方向性にいろいろなタイプがあり、普通に見ていて感心してしまいます。
WebGL の実装って実際に手を動かして作ってみて初めてわかることもたくさんあるので、こういうことをやれる余裕がある制作会社は技術力もどんどん向上していくんでしょうね。
ぜひチェックしてみてください。



