
ブランドの世界観をひとつの 3D 空間にギュッと詰め込んだ DIORIVIERA スペシャルサイト
ディオールのコレクション用スペシャルサイト
今回のご紹介するのは、ファッションブランドとして世界的に名前を知られているディオールのスペシャルサイトです。
まず夏物のコレクションとして DIORIVIERA という造語があるようなのですが、そもそも Riviera(リヴィエラ)というのはイタリア語で「海岸線」を意味する言葉らしいです。
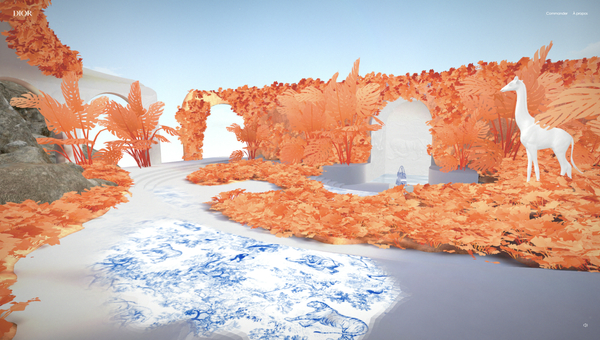
まさに今回のサイトでも、海岸線に作られた建物が登場しそのなかを探索しながらコレクションのアイテムを見ることができるという内容です。
リンク:
作り込みがえぐい
先に注意書きをしておくと、今回のサイトはハッキリ言って低スペックなマシンのこととかあまり考えていないというか……
WebGL で実装されているものとしてはかなり表現にステータスを全振りしているような感じなので、負荷はかなり高いほうに分類されると思います。その点は、ちょっと注意して閲覧していただいたほうがよさそうです。
サイト内で必要となる操作としては、基本的にはスクロール操作だけなので直感的で難しい部分はありません。

ご覧の通り描かれるのはガッツリ 3D シーンになっていて、いわゆるウェブのインターフェースとして描かれる DOM 要素などはほとんどありません。
スクロールするたびにカメラが自動的に経路を進んでいくような感じになっているので操作そのものは簡単で、加えてカーソルの位置に応じてある程度は視線が動きます。
すごく面白いなと思ったのは、カーソルが特定の壁や床の上を通ると、インタラクティブに 3D シーンに変化が表れる点です。
アンティークの陶器に見られるような、白地に青いラインで描かれた模様が浮かび上がってきたり、場所によってはエンボス加工された凹凸のような模様で壁画っぽく描かれる場所もあります。


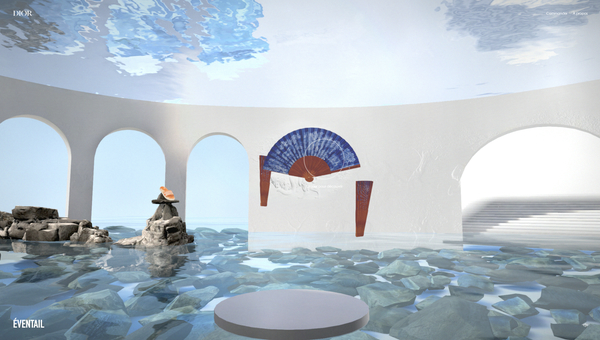
リヴィエラが1つのテーマになっているので、描かれる 3D シーン内にも水を用いた表現が多く登場します。
普通に足元に水が溜まっていたりすることはもちろんですが、天井のほうに水面のような表現が仕込まれている場所もありますね。
海外では日本の製品や文化をオシャレと捉える趣向があると思うのですが、今回のサイトにも日本の扇子が出てくる場面があったりと、扱っている製品のラインナップにも様々なタイプのものがあります。
シーンの最後のほうではサーフボードとかも出てくるのですが、セレブはこういうの実際購入したりするんですかね…… いくらくらいするのかわからないですが……

前にもどこかで同じようなことを書いたかもしれないですが、いわゆるヨーロッパのファッションブランドのサイトってたまにこういうのがあるというか、低スペックマシンのことなんか知りませんという割り切りで作られている派手な WebGL 実装がこうやって公開されることがあり、個人的にはすごく興味深いなって感じます。
日本でも、デジタルガジェットに対してアンテナの高い開発者やデザイナーさんが集まるとみんな当然のように最新の iPhone とか使ってるので、低スペックな端末を使っている人間の気持ちが(悪気はないまま)わからないなんてことが起こったりすると思うのですが……
個人的にはこういう割り切り案件は嫌いじゃありません。
開発者としても、重くてもいいからバキバキに作ってくれ~ みたいな案件に出会ってみたいですね……
WebGL 実装としてはかなり丁寧に作られた事例だと思います。
ぜひチェックしてみてください。



