
仮想のマジックボトルをテーマにした WebGL 製ショーケース! Awwwards と estudio/nk のコラボレーション企画
架空の製品を魅力的に見せるデモサイト
今回ご紹介するのは estudio/nk というクリエイティブスタジオが手掛けた WebGL のデモ作品、あるいはショーケースです。
こちらのサイト、たぶんなんですけど Awwwards のカンファレンスに estudio/nk がスポンサードしていることに関連して制作・公開されているサイトだと思うのですが、ちょっと詳細については私はよくわかってません…… 普段からアワード系のサイトを見ていないことが仇になってしまった……
サイトの中に登場する製品は架空の製品で実際には存在しないものだと思うのですが、見せ方も、仕込まれているギミックもすごく面白い内容になっています。
リンク:
The Magic Bottle — Awwwards x estudio/nk ®
ボトルが凍るような演出は一見の価値あり
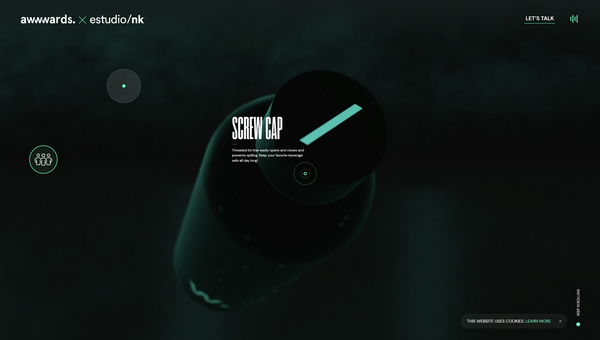
今回のサイトでは、WebGL を使ってかなりリッチな画作りがされています。
この手の主要な製品をガッツリ演出したい、というユースケースは多いと思いますので、こういった技術デモが公開されているとクライアントも仕事を発注しやすいだろうなと感じます。
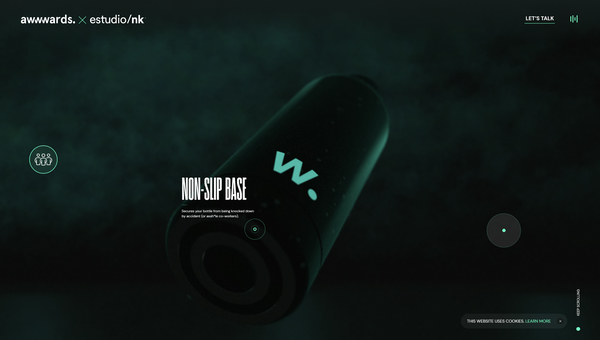
3D シーンは暗めのトーンで統一された空間になっていて、背景に霧のように描かれる部分や、製品のエッジ部分がうっすら緑色に光っているのがなんともかっこいいです。

画面をスクロールしていくと、スクロールに連動して自動的にシーンの状態が遷移していくタイプの構造になっています。
製品の強みに順番にフォーカスしていくような見せ方も、かなり実運用で使われそうな感じになっていて、こんなサイト作りませんか~ というメッセージ性を感じます。
なおスクリーンショットではかなりわかりにくいとは思うのですが、シーンには簡易的な DoF(被写界深度)みたいな効果が加えられており、奥にあるものがぼんやりとぼかされ、注目したい部分だけがクッキリと描かれます。
このあたりもすごくかっこいいですね。

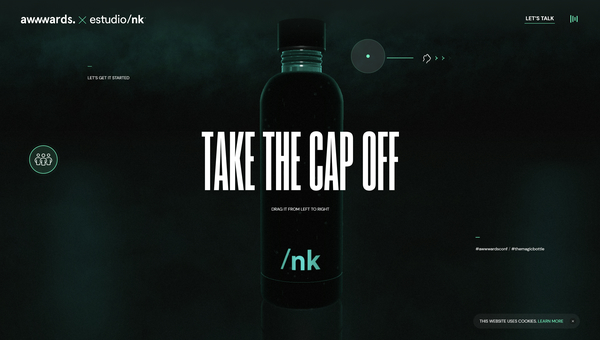
個人的にすごく驚いたのは、後半に用意されているインタラクティブにユーザーが操作を加えるギミックの部分です。
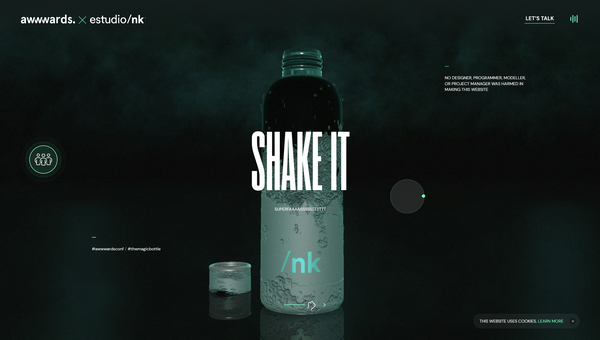
ボトルのキャップ部分を、実際に開閉するときのようにグイッとスワイプ操作で開くことができたり、ボトルをシェイクするようにドラッグしながら左右に振ったりすると、それによってシーンの状態が変化します。
若干ネタバレになってしまうのですが、シェイク後にボトルの外見が一気に変化する演出は本当に面白くて、凍りついていくその過程が見事に表現されています。


WebGL を使って事例を多く手掛けているスタジオの作例だけに、高い完成度の WebGL 実装でさすがという感じがします。
Awwwards で取り上げられるサイトにも WebGL を使ったものが多くありますが、このレベルまで作り込まれていると納得感もかなり強く感じますよね。
個人的には凍りつく演出はあまり他では見たことがなく、質感としても結構がんばっていると言いますか、かなり本物っぽい感じに仕上がっていて興味深いなと思いました。
ぜひチェックしてみてください。



