
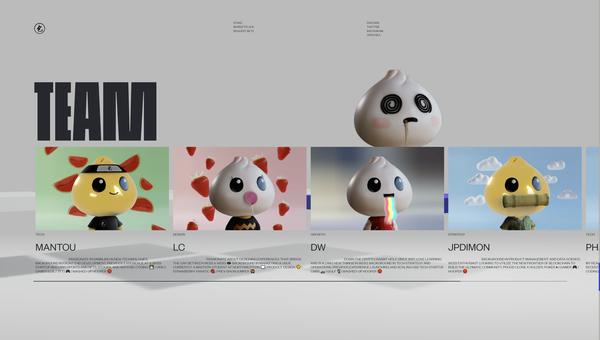
ダイナミックなフォントの使い方や WebGL との組み合わせが面白い Bao Society のウェブサイト
人気の NFT プロジェクト?
今回ご紹介するのは Bao Society というプロジェクトのウェブサイトです。
こちらのプロジェクト、たぶんですがブロックチェーン上でアバターを生成し、それを NFT で販売している、みたいな感じのものだと思うのですが、Twitter アカウントのフォロワーは記事執筆時点で 2.8 万とかなり多いです。
実はすごく成功したプロジェクトの1つだったりするんですかね……
今回のサイトはいわゆる公式サイトという建付けだと思いますが、シンプルなデザインに大胆なフォントの使い方がなんともいい感じにマッチしていて、WebGL の演出もちょうどよいアクセントになっています。
リンク:
WebGL 部分はさりげない使い方が多い
今回のサイトはおそらく表現として WebGL での演出を中心に置いてデザインされたものではなく、補助的な役割として一部に WebGL の演出を組み込んでいる、という感じだと思います。
実際、デザインをざっと俯瞰したときに感じるのはどちらかというとフォントやレイアウトの巧みさのほうが強いです。
ローディング画面が終わったあとの、一番最初のイントロ演出では一部が WebGL で描かれていることがわかりやすいかなと思います。

ちょっとよく見ないとわかりにくいかもしれないですが……
アバターの画像の部分が、微妙にノイズ模様でマスクされたようになっています。まだら模様、みたいな感じですね。
このまだらにマスクされるようなエフェクトは最初のイントロ演出でしか出現せず、その他の場面では一切使われていません。
この手のエフェクトって普通はもっと使い回されたりすることが多いと思うのですが、なんか割り切ってトップでのみ使われているというのもどこかコンセプチュアルなものを感じます。

サイト内に登場するアバターには、後ろに壁紙のような感じで矩形のレイヤーが重なって表示されているのですが、マウスカーソルを重ねてやると、そのレイヤー部分がうしろにパタンと倒れるようなインタラクションがあります。
またその他にも、思いっきり普通に 3D のジオメトリが出てきたりする場面もあり、WebGL の使い方が独特というか、不思議な組み合わせ方をされているなと個人的には感じる部分が多いです。
特徴的な形状の大きなフォントを使ったサイトのデザインと不思議とマッチしていて、私の語彙力ではうまく説明できないのですがなんとも言えない味がありますね……


このプロジェクト自体は、Twitter や Instagram を見るとアバターは完売したような感じで書かれていますが、いまだに継続して何かしらの活動が続けられているのかどうかは…… 正直わかりません。
いわゆるトークンを有料で購入させてコミュニティ内で利用できるといったような仕組みもあるみたいですが、こういうのはほんとどこでどういう人たちがお金使ってるんですかね……
WebGL の実装としては、あまり難しいことをやってるわけではなく、むしろどちらかというとベーシックな技術しか使っていません。
しかしウェブサイトのデザインの面白さと、そこにちょうどいい温度感で組み合わせたアクセント的な WebGL の使い方は参考になるかもしれません。
気になる方はチェックしてみてください。



