
シンプルに、ただ純粋にかっこいいと感じさせるグリッチ表現! サンテFX のスペシャルサイト
どう紹介したらいいか、いい意味で悩ましい
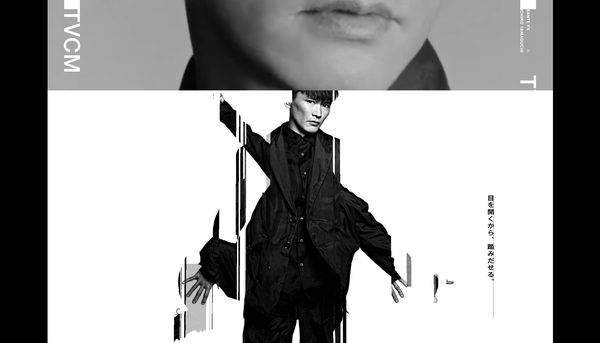
今回ご紹介するのは、日本の目薬の製品名としてはかなりメジャーな参天製薬の サンテFX のウェブサイトです。
WebGL によるグリッチ表現が随所に使われたかなり動きのあるウェブサイトになっていて、スピード感や爽快感が存分に感じられる演出がなされています。
個人的な話になっちゃうのですが、WebGL 大好き人間としては今回のサイトをどう説明したらいいか、いい意味で悩んでしまいます。なんというか、深読みしすぎて逆に製作された方々の意図と関係ないことを書いてしまいそうで怖いです……
リンク:
スマートフォンでも失われない疾走感
言い訳がましいことをいきなり書いてしまうのですが、今回のサイトはまずご自身の目で見ていただくのが一番いいと思います。というのは、この動きの感じ、その気持ちよさみたいな部分は静止画では絶対に伝えられない部分なんですよね。
なので静止画のキャプチャ画像を見るだけではもったいないので、ぜひ実物を見てみることをおすすめします。
サイト内の随所で見られるグリッチエフェクトは、今回のサイトの場合は縦方向のスリットが出現するというアプローチによって表現されています。

一見すると普通の二次元のウェブサイトのように描かれていますが、WebGL のシーンとしては 3D 的にジオメトリが配置されていて、マウスカーソルの位置などに応じて前後に傾いたりもしています。
たぶん意図してのことだと思いますが、そのシーン全体の傾きに連動する形でスリット(グリッチ)が現れるようになっています。要は、場面が手前に傾いているときは、グリッチ表現で現れるスリットも手前に傾いているんですよね。
また、よーく観察するとわかると思うのですが、DOM として配置されているキャプションや、サンテFX のロゴなんかもその立体的な動きにリンクするように CSS で transform されています。
たぶん全体としての一体感はこういう細かい部分の仕込みのなせる技なのでしょうね。

またこれはもしかしたら若干深読みしすぎかもしれませんが……
パッと見た印象としてはまず縦方向にグリッチが走る表現が印象として先行すると思います。
ただよくよく観察してみると、ランダムに縦に切れ目が入っているだけではなく、様々な効果が複合的に組み合わさって今回の表現ができていることがわかるんじゃないでしょうか。
たとえば Opacity、いわゆる透明度の変化や、スリットの中での UV の変化、スピードの緩急や拡大縮小など……
自分の目がどこまでそれらの事象を捉えることができるか、そんな視点で観察してみるのも面白いかもしれません。

全体的にバレルディストーションっぽい歪みを感じるので、ジオメトリ自体が歪んでいるか、もしくはカメラの画角を意図的にかなり広く取ってシーンを描いていると思います。
そうすることで、スクロールしてシーン全体をカメラが縦になぞっていく動きにより大きなメリハリが生まれ、躍動感と迫力のある、そんなビジュアルに仕上がっているんだろうなと感じました。
WebGL の表現として、RGB をずらすでもなく、深度マップなどを使って UV をずらすでもなく、ジオメトリを描画するというド直球のアプローチを使ってこのような表現が1つの形で完成しているというのが本当にすごいですよね。
ぜひチェックしてみてください。



