
画像を美しくなめらかに描画する WebGL 実装が見事な Camille Mormal さんのポートフォリオサイト
あえてあっさりめの味付けに
今回ご紹介するのはデザイナー、アートディレクターとして活動されている Camille Mormal さんのポートフォリオサイトです。
ビジュアル全体に占める WebGL を利用している描画の割合はかなり多いのですが、一方でエフェクトが露骨に掛かっているような部分は一切なく、かなり落ち着いた画作りがされています。
WebGL の事例としてはむしろこういう系統は珍しいと思いますが、そんな中でも納得感がとても強い、完成度の高いウェブサイトになっています。
リンク:
Camille Mormal — Independent Designer & Art Director
なめらかに遷移する状態変化
今回のサイトでは、普通に DOM に画像が置かれているケースと WebGL で描画されているケースが両方存在するのですが、両者を見た目だけで見分けるのは正直(人によっては)むずかしいかもしれません。
そもそも WebGL が使われているその理由、つまり用途や意図から考えれば、単に画像を置いているケースと WebGL で描画されるケースは外見的な特徴が変わってくるはずなのですが……
意図的なものなのか、今回のサイトはあまりそこの差が露骨に出ない表現の仕方が多いです。
とは言え、もちろんしっかり観察すると、CSS では表現が難しい(あるいは適さない)ような表現がされている場面がいくつかあり、それが WebGL で描かれたものであることがわかると思います。

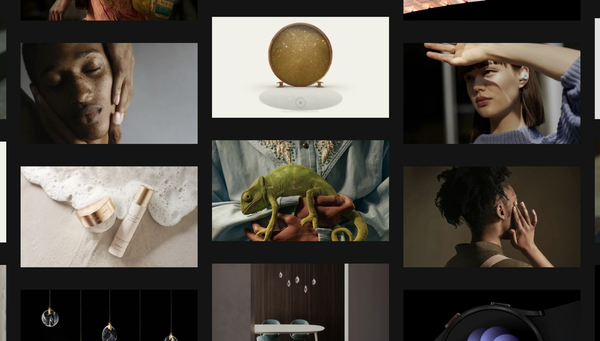
たとえば、この上のスクリーンショットはサイトがロードされた直後に表示されるイントロ演出ですが、これだけ大量の画像をなめらかに、しかも高速に動かすとなると CSS ではちょっとパフォーマンス上難しい場合もあると思います。
実際のところ、今回のサイトではこれは WebGL で描画されているシーンなので、まったく問題なくなめらかに描画されています。
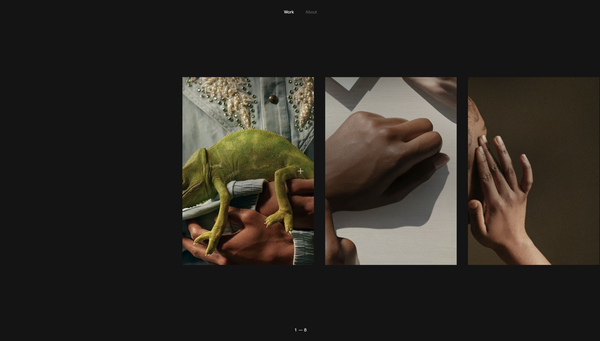
また、イントロ演出が終わったあとの場面も、背景に置かれている写真の部分は WebGL で描かれていて、ユーザーの操作に応じて動的にその姿が変化する場面は、その手触り感のなめらかさに驚かされます。

その他、WebGL を使っている部分もそうでない部分にも言えることなのですが、こういうの、専門的にはなんて言うんですかね……
語感で言うとミニマルデザインとかなのかなと想像するのですが、サイト内に表示される要素が極力絞られているのを感じる作りになっていて、すごくオシャレで洗練された雰囲気になっています。
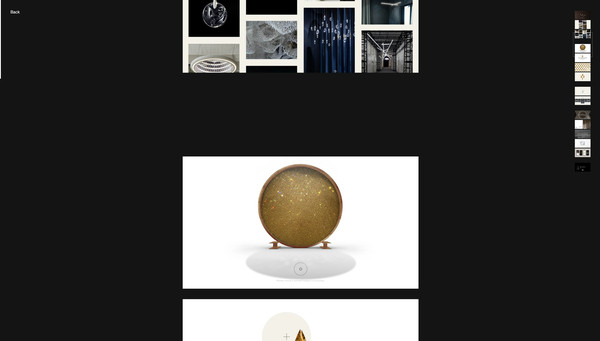
また、時折出てくるページ全体を俯瞰したミニマップ風のインターフェースもいいですね。
ページ全体のどこを見ているのかが表示されていることで、空間的な広がりをよりハッキリ意識することができる気がしますし、ミニマルで余白の多いデザインだからこそ、単純に利便性も向上していると思います。


たまに…… というか私の場合は日常的によく感じることなのですが、こういうデザインとか思いつく人、本当に頭のなかどうなってるんですかね……
それを見て美しいなと感じたり、機能性のすごさに思いを馳せたりすることはなんとかできてるつもりなんですが、思いつくのは天地がひっくり返っても無理だなと思ってしまいます。
WebGL の使い方も、なんというか無駄に派手にする方向性ではなくて、そのデザインや機能のために選択している感じがあり、すごく好感が持てますよね。
すごくレベルの高いサイトだと感じました。
ぜひチェックしてみてください。



