
WebGL 実装もそうでない部分も工夫がいっぱいの Dgrees Studio のウェブサイトが楽しい
Pixi.js を使ったディストーションエフェクト
今回ご紹介するのは Dgrees Studio というスタジオのウェブサイトです。
Awwwards でもたくさん賞を取っているスタジオみたいなので、名前を知っている人も多いかもしれません。
今回のサイトはいわゆるコーポレートサイトだと思うのですが、本当になんというか…… 隅から隅まで隙がない見事な完成度に仕上がっていて、見ていて、あるいは操作していてすごく楽しいです。
リンク:
Dgrees - Diseño y creatividad web
体験までもしっかりデザインされている
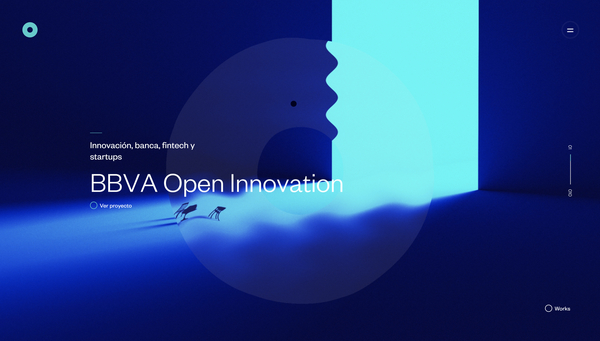
今回のサイトでは、WebGL はキービジュアル用の実装としてトップページで存在感を放っています。
いわゆるマウスカーソルの位置に応じて局所的に歪み量が変化するタイプで、シーン全体に対する緩やかなディストーションとインタラクティブ性が共存しているような感じです。
各事例のスクリーンショットが背景に描画される様子は迫力があり、ロゴの形がうっすら浮き上がって見えるビジュアルも面白いです。

画面全体を覆う画像の一部が、ドーナツのような形状のマスクで演出されているのがわかるでしょうか。
この Dgrees Studio のロゴマークがドーナツ型をしているためこのような演出になっているのだと思いますが、事例紹介しながら自分たちのアイデンティティもしっかり表現できていていいですね。
ロゴマークでマスクされている部分は若干輝度が変化しているだけでなく、適用されているディストーションの種類が変わっているため、静止画で見るよりも実物はより演出が際立って感じると思います。

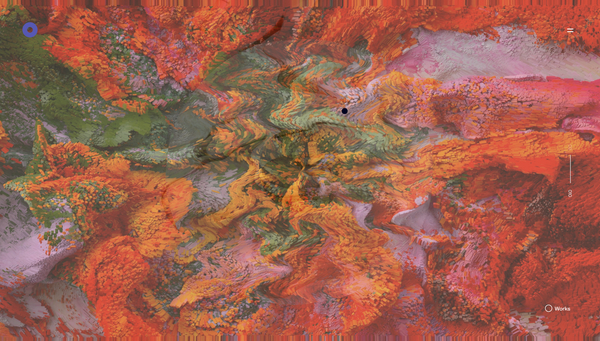
また、これも静止画では伝えるのが難しいのですが、背景に表示される各種事例は一定の時間が経過すると自動で次々と変化していきます。
このシーン遷移時には、背景全体にロゴの部分とはまったく別のディストーションが掛かってますね。複雑なアニメーションで視覚的な情報量が多く、すごく見ごたえのある表現になっていると思います。
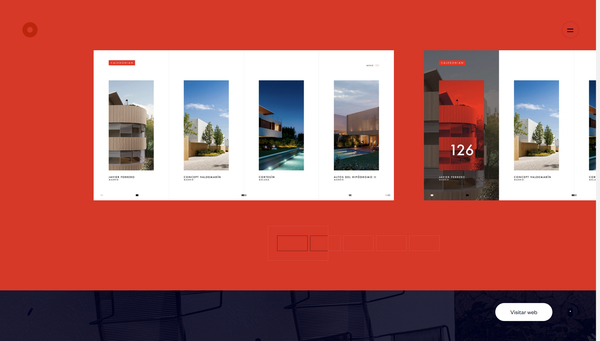
その他、サイト全体のボリューム感、各種事例を詳細に紹介した下層ページの作り込みもすさまじいものがあり、見ていてとにかく楽しいサイトとなっています。

WebGL の使い方としては比較的ベーシックな感じで、画像を歪ませる系のお手軽なエフェクトではありますがサイト全体の雰囲気にもマッチしていて、バランスよい表現だなと思います。
また各種事例を紹介している下層ページの作り込みが本当にすごくて、静止画ではその魅力を伝えるのが難しいのですが、様々なギミックを使って見る人を飽きさせない感じに演出されています。
こういう触って楽しいサイトは見た目よりも作るの本当に大変そうですが、デザインはもとより、フロントエンドの実装力の高さも感じることができる、見事なコーポレートサイトだと思います。
ぜひチェックしてみてください。



