
完成度の高い 3D シーンが軽快に動作する Panasonic の電気設備BOX スペシャルサイト
硬派で実直な WebGL 実装
今回ご紹介するのは、家電製品を中心に広く事業を展開しており、日本人なら絶対にお世話になっているであろう家電メーカー Panasonic のスペシャルサイトです。
実装は @kirifuda_inc のみなさんとのことですが、WebGL 実装としてはかなり硬派な系統に分類される稀有な事例なんじゃないかなと思います。
いわゆるポストエフェクトなどの派手めな表現を志向しているというよりは、堅実でまっすぐな作りで WebGL 実装者の目線で見るといろんな興奮ポイントがありますね……
リンク:
パフォーマンスに対するこだわり
今回のサイトでは、様々な視点で 3D シーンを見ることができるのですが、ある程度カメラの位置や軌道は固定されています。
マウスカーソルを動かしたりすることでシーンに干渉することはできますし、スクロール量に応じたシーンの状況の変化はインタラクティブ性も高く操作していてとても楽しいです。
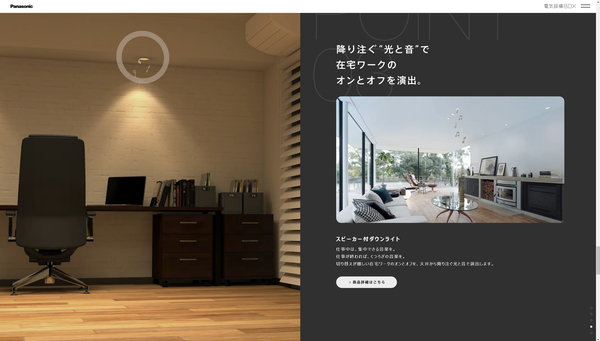
単純に 3D シーンの質感が美しくて、見ていて気持ち良いです。

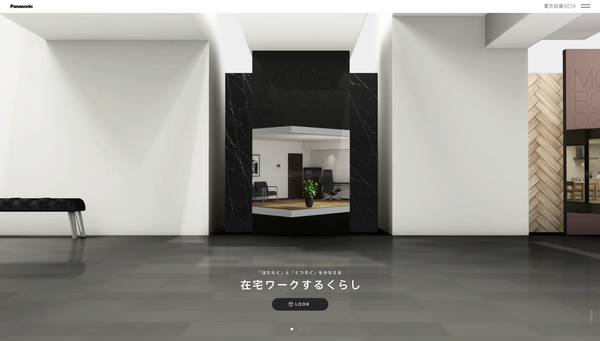
サイト全体の構造として、まずハブとなるホームと、そこから枝分かれした3つのルームがあります。
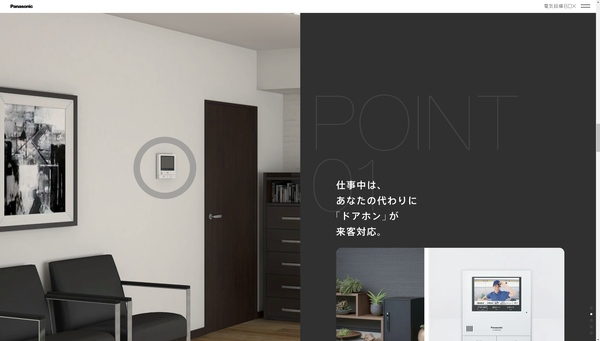
それぞれにコンセプトや見せたいテーマが異なっていて、ビジュアル面でも味付けがそれぞれ異なります。
基本的にはベイクしたテクスチャで質感を担保しているような印象ですが、昼と夜が動的に切り替わったり、ライトによる照明効果が白色系の LED から暖色系の LED に切り替わったりと、かなり凝った作りになっていますね。

また、シーン内に 3D で表現されるインテリアやオブジェクトとは別に、インターフェース用のシェイプなどが描画される場面もあり、このあたりもかなりうまく表現されています。
また、ソースコードまで細かく見たりするのは野暮だなと思うのであまりやらないようにしているのですが、今回のサイトはたぶん OffscreenCanvas を使ってると思います。
いわゆる DOM などで描かれる一般的なウェブ実装の動作が WebGL 実装側の負荷によって阻害されたりすることがないように、パフォーマンスなどを考慮してこのような実装がされているのだと思いますが本当にすごいですね……
そういう視点であらためて動作を見てみると、そのスムーズな操作性に、より感動できるのではないでしょうか。


海外も含め、WebGL の実装のすごさってどこか見た目の派手さに向かう傾向があると思うのですが、今回のサイトのような、小さなピースを隙間なく組み上げたまっすぐな凄さみたいなものって、まずそれを感じ取ることが難しいですよね。
操作していてなんとなく軽いな~と感じる程度は誰にとっても直感的な感覚だと思いますが、その体感を生み出す様々な工夫にまで目を凝らしてみると、このサイトのすごさがより際立つなと個人的には感じました。
これは想像ですが、モデルデータを作る部分からかなりしっかりディレクションとかされたんじゃないですかね……
非常に完成度が高く、技術者として思わず脱帽する、そんな実装だと思います。
ぜひチェックしてみてください。



