
インタラクティブ性を強く意識した驚きと発見を楽しめる Fleava のウェブサイト
視覚的な情報量が多い
今回ご紹介するのは、デジタルエージェンシーとして多数の受賞歴を持つ Fleava のウェブサイトです。
実績が多くあることに加え、サイト内に置かれているコンテンツの量も多くてすごくボリュームのあるコーポレートサイトとなっています。
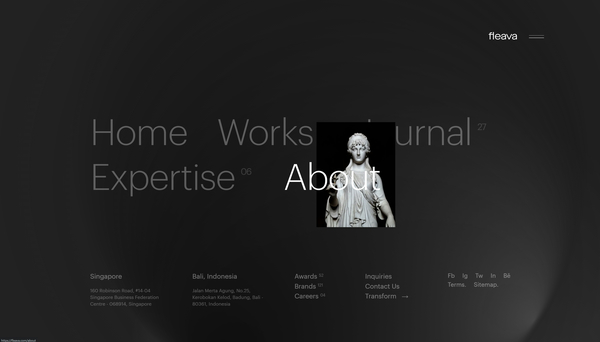
シンガポールやバリ、インドネシアなどに拠点があるということですが、ウェブサイトのテイストはどことなく欧州を想像させるような感じのものが多いですね。
リンク:
Fleava | Indonesia & Singapore’s leading Creative Digital Marketing Agency
やや演出過多な感じもするけど……
今回のサイトでは、様々な用途で WebGL が使われていてその演出の目的も場所によりかなり違います。
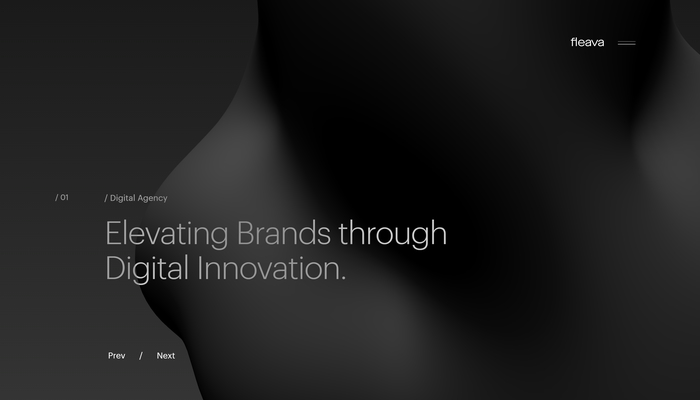
トップページのまず一番最初に目にするであろう WebGL 実装では、メタボール風な柔らかいカーブを描くオブジェクトが背景に描画されます。シーン全体のカラーリングもモノクロでシックな印象です。
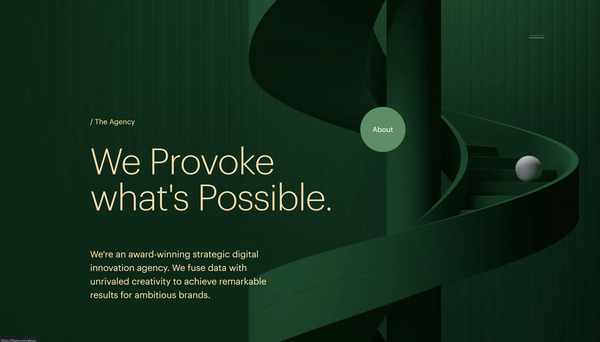
少しスクロールすると表示されるセクションでは、解像度高め、彩度も高めな感じの画像が画面全体に描かれキービジュアルとの視覚効果の差が強いインパクトとして感じられます。

今回のサイトの大きな特徴として、インタラクティブな演出、つまりユーザーがなにかしらの操作を行った際に発生するエフェクトがかなり派手目に味付けされています。
スクロールした際に明度が一気に増幅されるエフェクトや、カーソルの動きに追従するカード型のオブジェクトの加算表現など、大画面で見ているとやや眩しく感じるほどです。
このあたりは人によって感じ方は様々だと思いますが、もしかするとやや演出が過剰だと感じてしまう人もいるかもしれないですね……

色が加算合成的に処理されて明るくなる以外にも、カード状の画像がカーソルの勢いに応じて慣性で曲がったように表現されたりする場面もあります。
こういった視覚効果が多用されているため、すごくいろんな場面でいい意味で驚かされるというか、次はどんな仕込みがされているのかなと思わず考えてしまいます。
WebGL の使い方はかなりこなれた感じになっていますし、もちろん、それ以外の DOM や CSS を使ったウェブサイトの基本的な体裁の部分もそつなく組み上げられています。


最近、WebGL で表現できることのパターンがある程度固定化されてきているというか、おおよそスタンダードな WebGL の使い方みたいなものがなんとなく浸透してきている感じがします。
今回のサイトではそういった比較的メジャーな手法がまんべんなく取り入れられており、技術力の高さと言いますか、表現したいものに対する柔軟なアプローチが取れるチームであることがうかがえますよね。
個人的には若干演出が過剰すぎないかなと思う部分もあったりしますが、このあたりは完全に個人の好みの問題なのかもしれません。
ぜひチェックしてみてください。
リンク:
Fleava | Indonesia & Singapore’s leading Creative Digital Marketing Agency



