
シンプルでシックな雰囲気ながら個性はしっかり主張を感じる RYO IRAGO さんのポートフォリオ
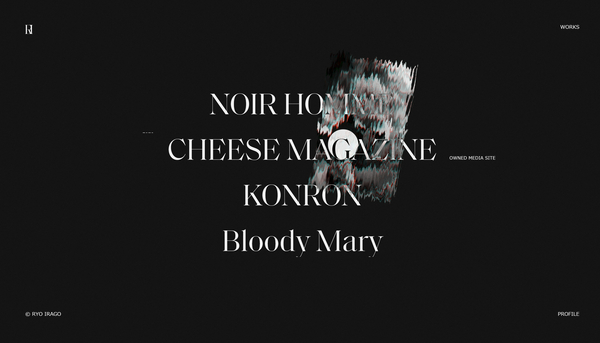
黒の背景に大胆にテキストを配置
今回ご紹介するのは、日本で活動されている RYO IRAGO さんのポートフォリオサイトです。
個人的な面識は無く、どういう経歴の方なのかもあまり存じ上げていないのですが、今回のサイトではピンポイントに WebGL を利用して印象的なサイトに仕上げられています。
一見、黒背景でシンプルなレイアウトに見えるのですが、一方で個人的にはかなり主張が強いというか、個性を感じるポートフォリオサイトだなと思います。
リンク:
ちょっとした表現に WebGL を活用
今回のサイトでは、WebGL は演出の中心的存在という感じではありません。
全体的にフォントをうまく利用している感じがあり、CSS を中心に演出やインタラクションが設計されています。
そこに一部 WebGL のエフェクトが紛れ込んでくることで、ちょっとした驚きのあるウェブサイトに仕上がっているという感じですね。

たとえばこの上のスクリーンショットは WORKS のページで事例が並べられている様子をキャプチャしたものです。
カーソルの位置にカード状のオブジェクトが表示されるのですが、カード全体が歪んで表示されるインタラクションが仕込まれています。
画像素材自体が微妙に RGB シフトされたような感じに描かれるので、相乗効果もあって視覚的な情報量が多くなっています。
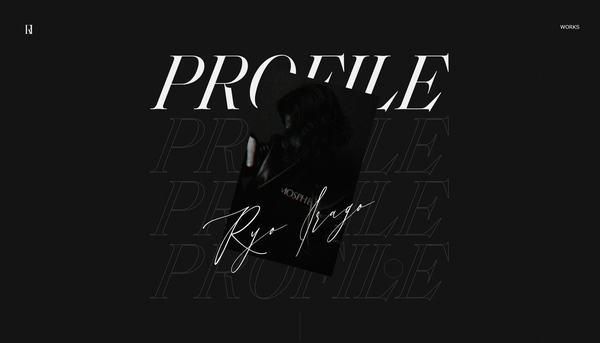
また、各事例の詳細を掲載した下層ページにも、WebGL を利用している部分があります。

静止画ではなかなかうまく伝わらないと思いますが、布が風にたなびいているような感じで、ジオメトリが柔らかく動くアニメーションを見ることができます。
ここでも RGB をシフトさせる系のエフェクトが同時にかかっており、ベースになっている素材はモノクロなテイストなんですが、不思議と色彩が豊かにも感じます。
WebGL の実装としては比較的よくある感じのエフェクトではありますが、サイト全体の雰囲気にうまくマッチしていると思います。

こんなことを言うと怒られてしまうかもしれないですが……
すごく、いろんな部分に個性というか、RYO IRAGO さんの主張を感じる、そんなポートフォリオサイトだなと個人的には感じました。
CSS を使った演出も含め、アニメーションの速度やインタラクティブな要素の応答性など、よく観察してみるとかなり徹底して一貫性のある味付けになっています。
ぜひチェックしてみてください。



