
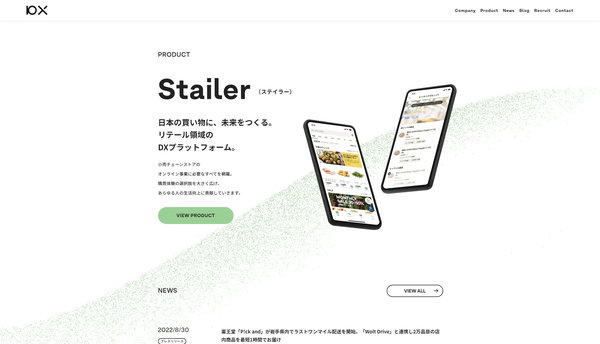
パーティクルを用いた多彩な表現でシーンをさりげなく演出した株式会社10X のコーポレートサイト
シンプルで明るくクリーンな表情
今回ご紹介するのは、日本で EC 向けのサービス・アプリを展開している株式会社10X のウェブサイトです。
2017 年創業ということなのでいわゆるスタートアップに分類される組織だと思うのですが、情報発信をかなり積極的に行っていて、サイトの雰囲気同様すごく明るく開けた組織なのかなという感じがします。
WebGL はパーティクルを利用した表現を行っている形ですが、状況に応じてインタラクティブにパーティクルの状態が変化する様子が見事に実装されています。
リンク:
写真をパーティクルで表現する場面も
今回のサイトの WebGL 表現は徹底してパーティクルを用いたものが使われています。
パーティクルが素早く動き、様々なシルエットの形状を表現するような見せ方になっています。
面(ポリゴン)を持つタイプのレンダリング結果とはまた違った、ほどよく抽象的な表現がサイト全体のデザインともマッチしていて、すごくシンプルで気持ちの良い演出の温度感だと思います。

ページ全体のスクロール量に応じて、バラバラに散っていたパーティクルが一斉に集まってくるような演出がなされるのですが、パーティクルそのものは色に濃淡などはたぶんついておらず、その密度によって微妙な濃淡が表現されています。
これどんなふうにデータ構造として持ってるんですかね……
絶妙なグラデーションっぽいテイストに仕上がっていて、見た目こそシンプルなのですが、どういうふうに実装されているのか考えるといろんな工夫が凝らされていそうな感じがします。

パーティクルによって描かれるシルエットというか形状にもいろいろなパターンがあり、表情豊かです。
直線的なシルエットだけでなく、曲線や円を組み合わせた模様もあり、場面ごとに上手に使い分けがされています。
また、一部には写真がパーティクルによって描かれる場面があるんですが、これもすごく面白いですね。
スクリーンショットではわからないとは思うのですが、以下の画像にあるひょうたん型に切り抜かれた画像の部分は、パーティクルが寄せ集まることによって表現されています。

サイト全体のテイストはシンプルな白と黒によって構成されていて、そこにやや彩度を控えめにしたパーティクルが組み合わさることによって、すごく個性的で落ち着いた温度感のウェブサイトに仕上がっているなと個人的には感じました。
なんか風通しのよい感じがするというか、うまく言語化できないのですが、透明でクリーンな印象を受けるビジュアルだなと思いました。
WebGL の実装としてはパーティクルを用いた比較的控えめな表現ですが、アニメーション処理や形状のバリエーションなど、細かい部分にもしっかり丁寧な実装がされているように感じます。
ぜひチェックしてみてください。



