
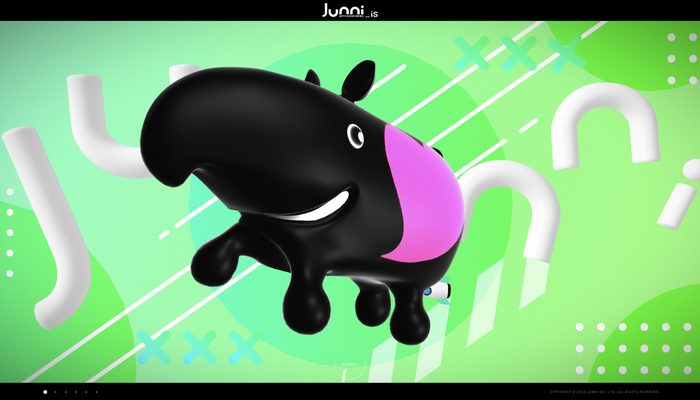
技術面でも演出面でも見どころ満載のハイエンドな WebGL 実装が素晴らしい Junni のウェブサイト
ここまでモリモリなのは滅多に見かけない
今回ご紹介するのは、WebGL 界隈ではとんでもない事例を出してくることでもはやおなじみになりつつある、Junni のウェブサイトです。
今回のサイトはその制作秘話といいますか、制作フローや使われている技術について言及した解説記事も同時に公開されており、サイトの見た目も公開されている情報もいずれもめちゃくちゃ大盤振る舞いです。
忖度や冗談は抜きに、ここまでの完成度で公開されている WebGL 実装はかなり珍しいと思います。
リンク:
あくまでもフラッグシップ的なウェブサイト
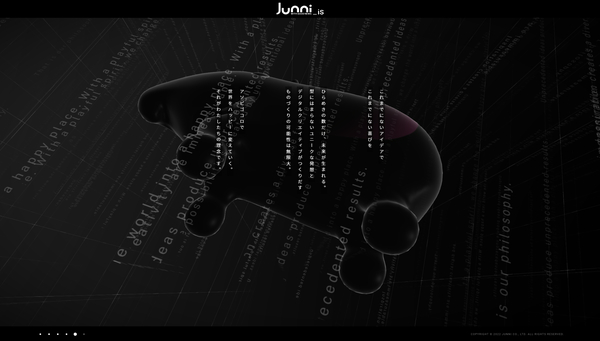
今回のサイトは、なにかの商品やサービスをプロモーションするといった目的があって制作されたものではないそうです。
あえて制作者さんの言葉を借りるなら……
なんかいい感じのサイトを作りたいなあ...という感情
ということだそうです。
実際、今回のサイトは描画負荷も高いですしどちらかというと演出やビジュアルに特化した作りになっているので、その点を踏まえてご覧いただくのが良いと思います。

こんなところで私の書いた紹介文章をじっくり時間を掛けて読むことよりも、なにより現物を見てもらうのがいいと思います。(本末転倒)
あらゆる場面において、技術的にもめちゃくちゃチャレンジしています。インタラクティブ性を含めたユーザーの体験にも工夫が凝らされており、本当に見ているだけでワクワクする気持ちが湧いてきます。
こういった WebGL の演出に特化したウェブサイトって、ウェブサイトの制作される目的を考えたときに結局最終的に否定されてしまう場合のほうが多く、こういう演出に全振りしたようなサイトは実はとても稀有な存在だと思います。

実装は @ore_ukonpower さんで、技術面および制作フローに関する技術記事も同時に公開、さらにはもしかしたら今後非公開になることもあるかもしれませんが、公開当初はソースコードも同時に公開されていました。
Blender を使ったワークフローは過去に ukonpower さんご本人を講師に WebGL スクールでも講義いただいたことがあるのですが、本当に実践的な内容なのでこういうのに興味がある方はぜひ目を通してみることをおすすめします。
とにかく最初から最後まで息をつく暇がないような怒涛のように押し寄せる演出も、緻密な計算や配慮によって生み出されていることがきっと読み取れるのではないでしょうか。


以下のリンクのセクションに、解説記事へのリンクも置いておきます。
こうやって素晴らしいウェブサイトを見せてくれるだけではなく、その制作の過程までつぶさに公開してくれるというのは、本当にありがたいですし憧れてしまいますよね。
Junni という組織について思いを巡らせてみても、こういうスタッフの想いや行動をしっかり認めてくれる、素晴らしい企業風土を持っていますよね…… 本当にすごいと思います。
この次元で完成されている作品には滅多に出会えません。
ぜひチェックしてみてください。



