
Spine と three.js の合せ技でなまめかしく存在感を演出するフランスの作曲家 Andora さんのウェブサイト
キャラクターが生きているかのよう
今回ご紹介するのは、ちょっとめずらしいタイプのウェブサイトです。
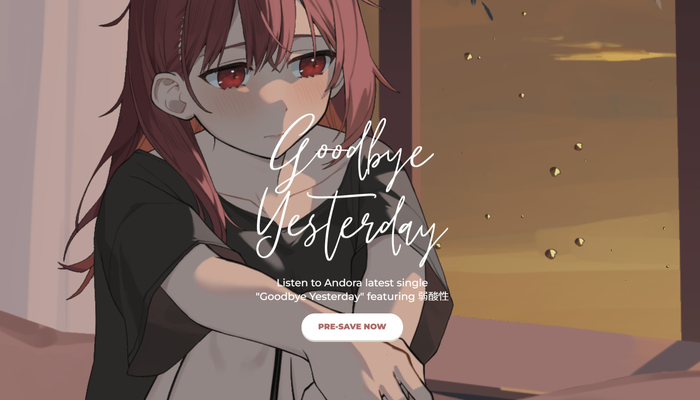
フランスで作曲家として活動している Andora さんという方のオフィシャルサイトなのですが、Spine と three.js を組み合わせて、いわゆる Live2D などに見られるような、イラスト風のキャラクターが立体的にモーションするビジュアルを実現しています。
私自身、Spine をあまり知らないのでどういう経緯でこれが実装されているのか、また技術的にこれがどれほど難しい(または簡単な?)ことなのかはちょっと解説できないのですが、生き生きとしたキャラクターの動きは見るものを引き込む力みたいなものが感じられる仕上がりとなっています。
リンク:
インタラクティブ性も考えられたウェブ実装
今回のサイトは、下層ページなどが特に用意されているわけでもなく、いわゆる LP のような構成で各種リンクなどが配置されたシンプルなレイアウトです。
背景には大きくキャラクターが表示され、窓ガラスの向こう側には雨のしずくを模したスプライトが流れるように動いていきます。
閲覧者側が一切操作をしなくても自動的にアイドルのアニメーションが再生されるようになっています。

最初にこのウェブページを見つけたときは、真っ先に Live2D かなと思ったのですが、Andora さんの Twitter 上での言及を見ると Spine を使ってこのモーションが制作されているみたいです。
Spine はもともとゲーム向けに結構古くから使われているツールなので、実際使ったことがあるという人もいるかもしれないですね。
最近はウェブプレーヤーみたいなものでウェブサイトに埋め込んだりもできるというのは知っていたのですが、three.js の実装と組み合わせてこんなふうに表現を拡張できるというのは考えたことがなかったので驚きました。

目を閉じるようなアニメーションの他、揺れる髪や、瞳のハイライトなど、いくつかのパーツが絶えずアニメーションしています。
カーソルを動かしてやると若干のインタラクティブ性もあり、シーン全体が微妙に動くことで立体的な空間の広がりが感じられるようになっていますね。
どういう感じで実装しているのか、その技術的なところが気になってしまいますが、Spine を使った表現なんかも今後は増えていくのかもしれません。

今回のサイトの様子を見ていると、まるで生きているかのような、誇張されたなまめかしさみたいなものを感じます。
こういうのってたぶん Spine のようなツールを使って手動でモーションを手付けしているから演出できるものだったりするのかもな、と個人的には思いました。
技術的にも、また見た目的にも、かなり珍しいタイプの面白い実装だと思います。
ぜひチェックしてみてください。



