
ウェブブラウザでも使えるコラボレーション機能を備えた 3D デザインツール Spline の物理演算デモが面白い
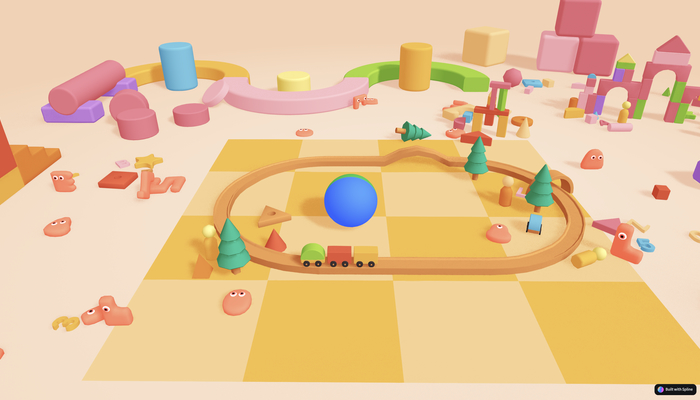
ちょっと複雑な形状もあるが動作は軽快
今回ご紹介するのは、ブラウザベースで利用することができる 3D デザインツール、Spline の WebGL デモ実装です。
この Spline というツール、ダウンロード・インストールして利用するアプリ版もあるようですが、ウェブブラウザでそのまま動作させることもできるようで、ティザー映像などを見るとかなり使いやすそうなモダンなインターフェースを備えています。
公式の Twitter アカウント(@splinetool)では多くのデモが公開されていて、いろいろと試すこともできるようになっています。今回紹介するのは、そのうちの1つですね。
リンク:
質感もほどよい温度感でポップな雰囲気
今回のサイトはあくまでも技術デモという位置づけのものなので、なにかのプロモーションというわけではありません。
また、恐らく物理演算に対応していることを見せるためのデモ実装だと思うのですが、ちょっと複雑な形状もいくつかあるなかで、かなり自然な挙動をしていることを確かめることができます。
デモのロードには最初に少し負荷の高い瞬間があるのでその点は注意しましょう。

ロードが完了した後は、WASD キーを利用して画面の中心に置かれている青と緑の色が塗られたボールを操作することができるようになります。
また、カーソルキー(アローキー)を使うことで、注視点の位置を固定したままカメラを回転させることができ、好きなアングルからシーン全体を俯瞰して見ることができます。
操作可能なボールはもとより、シーン内に配置されているあらゆるオブジェクトに物理演算による計算が反映されるようになっていて、結構複雑な形もあったりするのですがあまり破綻もなく、リアルタイムに動きます。


ブラウザベースのこういった 3D ツールは過去にもいくつか事例があると思いますが、ツールのデザインや機能など、ここまで豊富かつ完成度高く仕上がっているものは珍しいかもしれません。
いわゆるコラボレーション機能を備え、3D シーンのデザインはもとよりスカルプティングや簡単なモデリングなどもできるようで、それに加えて React ベースのプロジェクトに組み込み可能な状態でエクスポートする機能があったりとウェブとの親和性もしっかり考慮されています。
また今回のデモだけでなく、公式 Twitter アカウント上でたびたび技術デモのリンクが公開されていて、それらを順番に見ていくだけでもかなり面白いんじゃないかなと思います。

先日、Figma が買収されて大きなニュースになりましたが、数年後に「今現在の UE5 や Unity が持つ機能を持つブラウザベースのアプリ」ができていないとは言い切れないわけで、こういうツールを見るといろいろ技術者として考えさせられます。
一点念のために書いておくと、私自身はこのツールを使ったことはないので、実際の使い勝手や出力結果の性能・機能については体感としてはわかりません。
いずれにせよ、使いやすいインターフェースを備えたこういったリアルタイム性やインタラクティブ性を考慮したツールには、いろんな意味で夢があるなというのを感じさせてくれるプロジェクトだと思います。
ぜひチェックしてみてください。



