
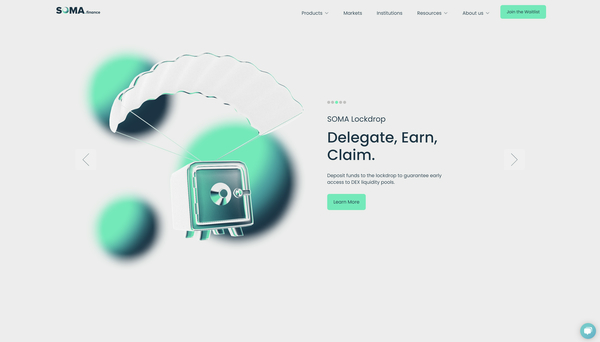
反射と透過の微妙な質感を表現した WebGL 実装が面白い SOMA.finance のウェブサイト
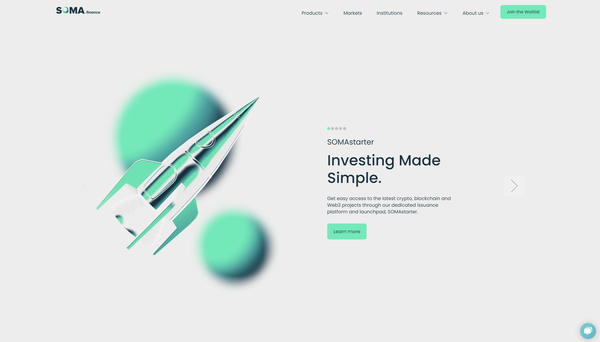
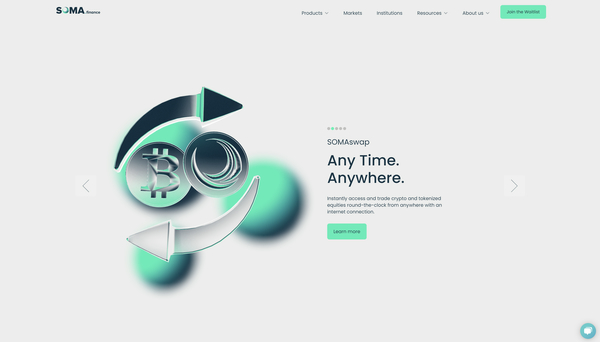
様々なジオメトリが用意されている
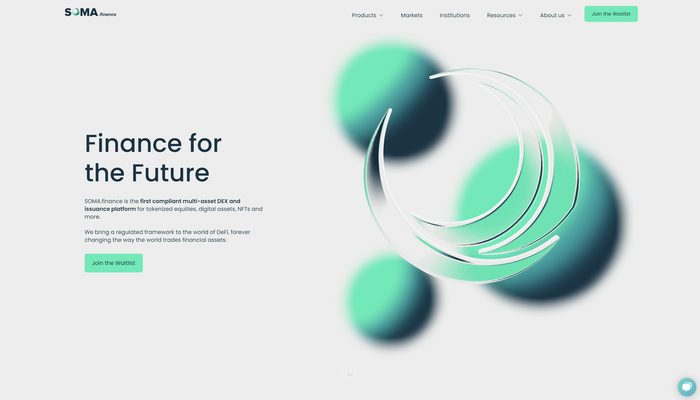
今回ご紹介するのは、SOMA.finance という組織のウェブサイトです。
こちらの企業、たぶんいわゆる暗号通貨などを扱ったサービスを提供しているのだと思うのですが、ウェブサイトの雰囲気はテーマカラーを上手に使ったスマートなイメージに仕上がっていますね。
様々な形状のジオメトリを独特の質感で描画しています。
リンク:
World's First Hybrid Decentralized Marketplace | SOMA.finance
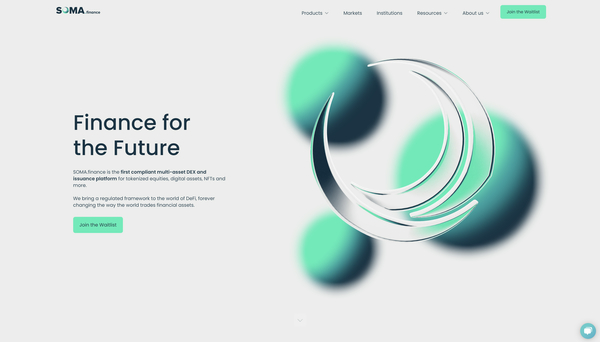
完全な透明とも違う不思議なテイスト
今回のサイトでは、WebGL を用いていろんな形状のオブジェクトが描画されます。
各セクションを象徴するようなアイテムが 3D モデル化されており、そのバリエーションはなかなか豊富です。
トップページ部分にも、企業のロゴをあしらったジオメトリが描画されます。マウスカーソルの位置に応じた微妙な姿勢の変化によって、色彩がわずかに変化する様子がなんとも綺麗です。

WebGL でこういった処理を行う場合、通常は「透明に見えるようにするために、後ろにある風景をあらかじめテクスチャに焼いておき、それを 3D モデルの表面に貼ることで、一見すると透けているように見せる」ということをやるわけですが……
このあらかじめテクスチャに後ろの風景をレンダリングしておく、という処理をリアルタイムに行うためには「本番のシーンと、背景のシーンを、それぞれ毎フレーム更新する必要がある」ということになるので、通常この手の演出を行うとなると負荷が高くなりやすい傾向があります。
今回のサイトでは負荷が高くなりすぎないように必要最低限のオブジェクトだけを描画するなど、上手に実装されていますね。


後ろに見えるぼやけたスフィアと、その様子をリアルタイムに反映する手前の透明なオブジェクトとのコントラストが面白いビジュアルを生み出していますよね。
すくなくとも外見的には、画面全体を覆い尽くすような派手な演出にはなっておらず、ピンポイントに WebGL が使われている感じにレイアウトされており、サイト全体のデザインとも見事にマッチしていると思います。
マウスカーソルを動かして、微妙な色の変化をじっくり観察してみると面白いんじゃないかなと思います。

WebGL のスクールなんかではよくこういった話をするのですが、現実世界で透明に見えるものを 3DCG で表現するには、普通に生活していたら考えもしないような「背景を焼いた絵を先に作っておいてそれを表面に貼る」といった奇抜な方法が用いられます。
映り込みってそれ自体が結構派手な見た目になるタイプの演出なので、リアルタイムに映り込む風景を更新しなくても、結構絵になります。
今回のサイトはそのあたりしっかりリアルタイムに処理しつつ、負荷も抑えられていて丁寧な仕事だなと感じました。
ぜひチェックしてみてください。
リンク:
World's First Hybrid Decentralized Marketplace | SOMA.finance



