
点字のように手で触れてグラフィックスを体感できるデバイス Dot Pad のウェブサイトがすごい
とても夢のある製品
今回ご紹介するのは、Dot Pad という視覚障害を持つ方向けのデジタルデバイスのウェブサイトです。
いわゆる点字のように、物理的に突起が上下することによって形や文字を表すことができるデバイスで、動画などを見た感じだと iPad よりも一回りから二回り大きいくらいのサイズですね。
ティザー動画をじっくり見たのですが、これ本当に夢のある製品だなと感じました。WebGL 実装としてのサイトのすごさだけでなく、単純にプロダクトとして応援したくなるような、素晴らしいウェブサイトになっています。
リンク:
Dot Pad — The first tactile graphics display for the visually impaired.
AI の進化によって実現した多彩な機能
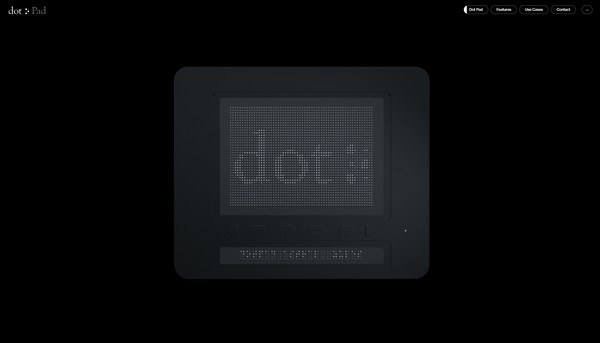
今回のサイトでは、WebGL を用いて実際に Dot Pad が 3D で描かれます。
背景は常に黒い色で統一されているのですが、そこに黒いボディの Dot Pad が浮かび上がってくる様子はなんともかっこいいです。
ディスプレイに相当する領域はドットの部分がやや白っぽくなっていて、模様が浮かび上がってくるともちろん目で見てもそれを認識できます。

近年のデジタルデバイスの進化を考えれば、なぜ今までなかったのかと思うようなデバイスですよね。
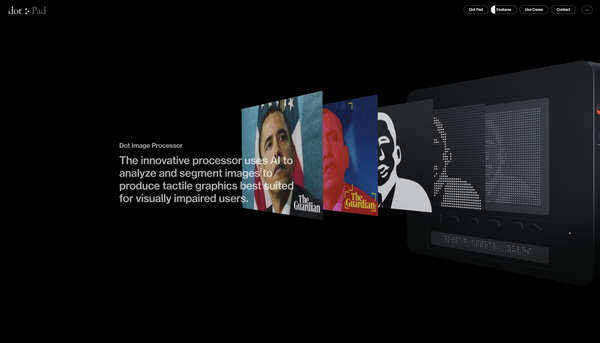
利用者はいわゆる視覚に障害がある方たちで、指で触れることでその凹凸から形状を認識するわけですが、文字や簡単な図形はもちろん、地図、グラフ、イラスト、果ては写真まで、あらゆるものがドット模様の組み合わせによって描かれます。
物理ボタンのそばにも点字でキャプションが書かれており、使いやすさにすごく配慮されているのがわかります。


個人的にめちゃくちゃ驚いたのは、このデバイスが搭載しているソフトウェア側の実装です。
AI を使っていわゆるカラー写真から最適なドットの配列を生成できるようになっているらしく、ティザー動画を見るとスマートフォンで撮影した写真をその場で転送して点群化することで、視覚に障害のある利用者にすぐにグラフィックスをシェアできる機能なんかもあるみたいなんですよね。
これは本当にすごいと思いました。

点字的なアプローチっていかにもハードウェア側にばかり意識が向いてしまいそうな気もしますが、ソフトウェア側の技術の進化こそがこのデバイスの肝だったというのがめちゃくちゃエキサイティングだと感じます。
AI というとほんとに最近は多彩な話題があって、一般社会にどんどん AI の存在が浸透していくのを誰しもが感じていると思います。
一方で、こういった AI を用いた価値創造の現場も世の中にはあって、そういうものにこそしっかり光が当たってほしいなと感じました。
WebGL の実装としても、デバイスの表面の質感や多彩な機能を様々な視点から上手に可視化しているレベルの高い実装だと思います。
ぜひチェックしてみてください。
リンク:
Dot Pad — The first tactile graphics display for the visually impaired.



