
数々の Panasonic 製品をリッチな 3D 表現でこれでもかと見せつける Panasonic Connect がすごすぎる
なんでこんなにロードが早いのか……
今回ご紹介するのは、欧州で Panasonic が展開している Panasonic Connect というウェブサイトです。
いわゆるスタジオ系の機材を紹介するウェブサイトなのだと思うのですが、そのルックスは WebGL 事例としてもあまり見ないレベルに洗練されています。
なんというか、負荷とキレイさを天秤にかけて絶妙なバランスでまとめ上げたという感じがします。
ロードも異常に早いですし、どんな魔法を使ってるんだ? と首を傾げてしまいました……
リンク:
パリッと乾いたビジュアルが機材の雰囲気を見事に演出
今回のウェブサイトは先にも書いたように負荷とビジュアルのバランスを上手に取っているとは思いますが、とは言え、平均的なウェブサイトと比較したら描画負荷は間違いなく高いほうだと思います。
ハイスペックなマシンであればサクサク動くと思いますが、ややスペックに不安がある端末やマシンではちょっと動作が厳しい体感になる場合もあるかもしれません。
しかしそれでもやっぱりそのバランス感覚は絶妙だと個人的には感じます。すごくキレイな 3D 表現は思わず見入ってしまうような見事な空気感を持っていますね。


カメラワークはオートパイロット(自動で一定の軌道を動く)になっていて、スクロール操作を行うだけで次々と視点を動かしながら 3D シーンを見ていくことができます。
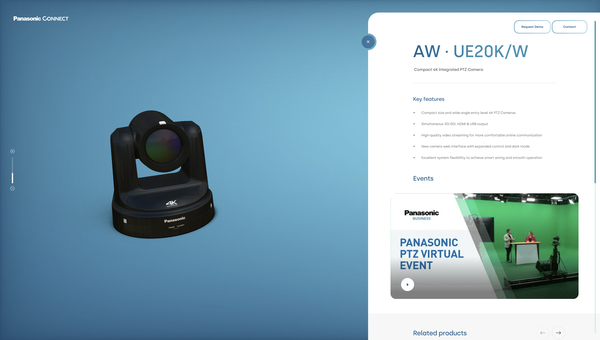
一部のデバイスにはプラスマークのアイコンが出るようになっていて、そこをクリックすることで詳細ビューを開くことも可能です。
詳細ビューのほうも 3D モデルがバッチリ表示され、それぞれの機材の特徴などが詳しく記載されています。

当然と言えば当然ですが、詳細ビューのほうはより細かいディティールまでしっかり作り込まれた 3D モデルが表示されるようになっており、ドラッグ操作を行うことで自由に視点を変えて観察することができます。
スタジオ全体を俯瞰して見ている場面を観察してみると、テクスチャの解像度がギリギリまで落としてあることがわかります。
こうやって軽量化できるところは軽量化しつつ、一方で床のリフレクションなど、パッと見たときに印象が強いエフェクトはできるだけリアルタイムに処理している感じですかね。
影や光源はほぼベイクだと思いますので、いろんな最適化の調整を経てこのビジュアルが生み出されているんだろうなと思いました。

私なんかはどうしても制作者側の視点でサイトを見てしまうところがあり、これモデルデータの作成から WebGL の実装まで、かなりいろんな紆余曲折があっただろうなと想像してしまいます。
グラフィックスの品質って追い求めればどんどん負荷が上がっていってしまうので、UX 的な視点を忘れずに、一方でビジュアルの納得感は失わないようにというのが本当に難しいんですよね。
今回のサイトはテクスチャの解像度などかなり落としてあって、ロードがとにかく早いと感じます。カメラが寄る場面では粗が目立ってしまう場合もあるものの、全体としてこれだけの質感を(このロードの早さ・負荷で)実現しているのは本当にすごいと思いました。
ぜひチェックしてみてください。



