
その世界観は唯一無二! クリエイティブデベロッパー Patrick Heintzmann さんのポートフォリオサイトがめちゃくちゃいい
刺さる人にはとことん刺さりそう
今回ご紹介するのは Creative Developer として活動されている Patrick Heintzmann さんのポートフォリオサイトです。
赤ん坊の人形のような一風変わったキャラクターが登場する独自の世界観が WebGL によって描き出されるウェブサイトで、その雰囲気はかなり尖っています。
こういうの好きな人にはかなり刺さりそうな、いい意味で突き抜けた個性が感じられるサイトとなっています。
リンク:
Patrick Heintzmann - Creative Developer
下層ページまで WebGL をガッツリ導入
今回のサイトは WebGL をいろいろな部分に活用した演出特化型のポートフォリオです。
一般に、EC サイトなどのように使いやすさや見やすさなどユーザーの体験を重視したサイトなどと比較すると、ポートフォリオサイトってすごく実装者自身の個性が強く滲み出してくると思うのですが、今回のサイトもその系統ですね。
ロードの際はやや負荷も高く、実際ロードが完了した後も描画処理に関してはちょっと重いと感じる場合があるかもしれません。
しかしその圧倒的個性と美しいエフェクト表現には、思わず目を奪われるのではないでしょうか。


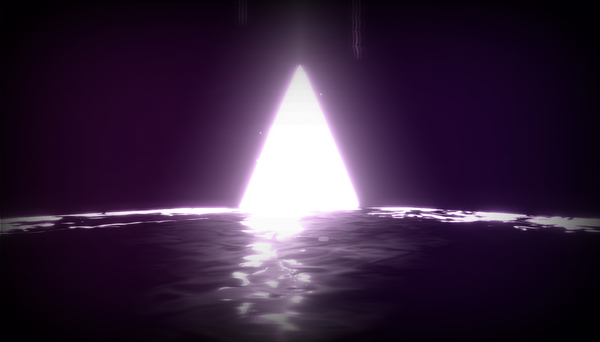
画面全体にノイズを用いた歪み効果が掛かった状態から始まり、徐々にノイズの歪みが除去されていくと現れる三角形の光るゲート、そしてそのゲートの前に突如現れる怪しげな人形……
言葉で説明するとどうしても陳腐な感じになってしまいますが、実際にその一連のイントロ演出を見てみると、その迫力にきっと圧倒されると思います。
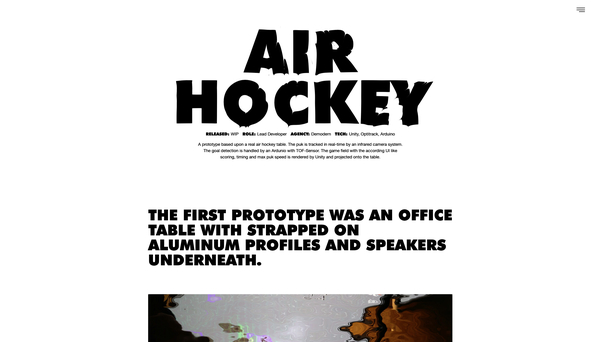
サイト全体に共通したテイストとして、タイトルのような強調された文字・文章の部分には絶えずノイズのディストーション効果が掛かっており、一種こういう動くフォントなのかなと思うくらいにしっかり味付けが統一されています。

各事例のページでは、背景全体に靄というかまだらな模様が描画される形となり、ところどころに開いた隙間から事例のスクリーンショットなどがチラ見えするという面白い表現になっています。
カーソルを動かすと、ちょうどカーソルがある部分に大きく隙間ができるようになっているので、この見えそうで見えない感じがなんとも興味を掻き立ててきます。
Details と書かれたリンクから下層ページに入ると、そこでも WebGL をガッツリ用いた演出がされていて、画像がゆがむようになっていたり、フォントがアニメーションするようになっていたり、本当に演出にステータスを全振りしたような印象で気持ちが良いです。

ここではスクリーンショットを掲載していませんが、About ページもめちゃくちゃ個性的な感じで隙がないですね……
こういう系の尖ったポートフォリオサイトって、誰にとっても見やすくわかりやすいウェブ、というのとは対極にあるようなサイトになるのかなと思いますが、やっぱりこれはこれでとってもいいですよね。
どこか不気味さみたいなものが漂いつつ、黒と白を上手に使って闇や光が表現されており、非常によく考えて作り込まれたウェブサイトだと思います。
WebGL の表現としてヒントになるものがいろいろ見つかるサイトでもあるのかなと感じます。
ぜひチェックしてみてください。



