
金属の質感をコントラストの強い陰影で見事に表現した Dr. Dabber のウェブサイト
ハイコントラストで渋く見せる
今回ご紹介するのは Dr. Dabber という、日本語で言うところのいわゆる加熱式タバコの機器を販売しているメーカーのウェブサイトです。
日本で加熱式タバコというつスティック型の小さなものが多いですが、今回のサイトで紹介されているのはもっとガッチリした作りの金属製の機器で、たぶん値段なんかもだいぶ違うものだと思います。
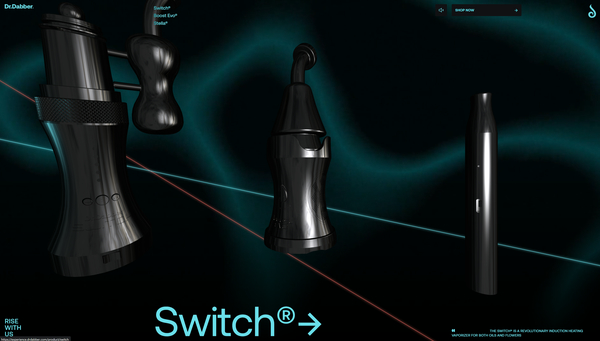
製品の金属の質感などを上手に WebGL で表現しています。
サイトに訪れると最初に年齢を問いかける質問が表示されますが念のために書きますと、当サイトでは未成年者の喫煙などを助長する意図はありません。
リンク:
サイト全体の雰囲気にマッチした見せ方
今回のサイトでは、言葉を選ばずに書けばアンダーグラウンドな雰囲気がサイト全体に使われています。
暗く、ちょっとミステリアスな感じの色使いになっていて、こういう雰囲気があまり好きじゃないなんて人ももしかしたらいるかもしれません。
WebGL を使って描かれる 3D モデルはトップページにバーンと出てくるので、なんとも存在感があります。

このシーンではマウスカーソルの動きに対してかなりダイナミックに、しかも大きくオブジェクトが動きます。
カーソルがホバーすると、回転と手前にぐいっとせり出してくるような動きが上手に組み合わせられたモーションが再生され、見た目だけでなく動きでもかなり迫力のある絵作りになっています。
カーソルをオブジェクトの上にホバーさせていない状態でも、微妙に光源が動くような変化があるため、かなりギラギラしたドギツい感じのビジュアルでなんとも刺激的な印象に仕上がっています。

大きめのフォントはとことん大きく、メニューやリンク、キャプションなどの文字はかなり小さく、とにかく色だけでなく要素の大きさやアニメーションの緩急など、あらゆる部分でコントラストが強いですね。
たぶん意図したものだと思いますが、どこかジャンクで、どこか危ういような、そういう雰囲気がうまく表現されているなと感じます。
白い背景でしっとりとした印象のサイトの美しさみたいなものも、それをデザイン・構築・実装できる人たち本当にすごいなって個人的には感じますが、今回の事例のような突き抜けた感じの実装も、これはこれで徹底して作るとなると大変そうだなと感じました。

この上のスクリーンショットに価格が写り込んでいますが、300 ドル近くするので結構なお値段ですよね。
どのような層をターゲットにした製品なのかわからないですが、まあ加熱式タバコなので趣向品にもある程度お金を掛けられるような人たちを狙ったプロモーションなのだと思います。
このサイトの表現における主義主張みたいなものが一貫して作られている感じがして、そういう意味ではよく考えて作られているウェブサイトだなと感じました。
ぜひチェックしてみてください。



