
テクスチャを引き伸ばしたような独特な演出はシンプルなのに個性的! PROOF OF GUILD のウェブサイト
個性的な演出と普遍的な演出のバランス
今回ご紹介するのは、名古屋にショップやアトリエを構える PROOF OF GUILD のウェブサイトです。
ジュエリーやインテリア、雑貨など様々なアイテムを扱っているようなのでどう形容するのが正しいのか若干迷うのですが…… 公式サイトの About には「2002年にジュエリーとフラワーのオーダーメイドショップとしてスタートしました」とあるので、結構歴史もある工房ですね。
今回のサイトではすごくシンプルなのに個性的な演出が盛り込まれていて、とてもおしゃれなサイトに仕上がっています。
リンク:
canvas を複数利用したダイナミックな演出
今回のサイトでは、どうやら canvas を複数用いて演出を行っているようです。
当サイトでも unshift さんの事例などで複数の canvas を用いたケースをご紹介したことがありますが、今回のやつもなかなかアクロバティックと言いますか……
大胆に canvas を動的に生成するなどしてエフェクトを掛けているようです。

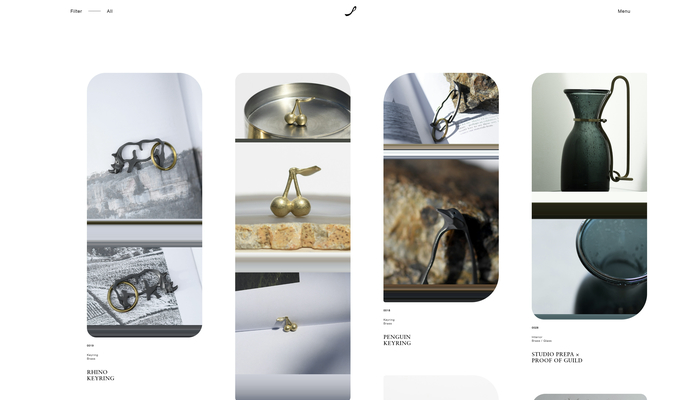
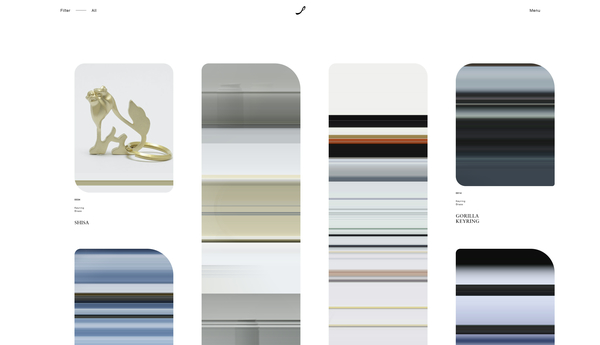
静止画で見るとちょっとわかりにくいかもしれませんが、カード状の各ブロックに対して水平方向に画像を引き伸ばしたような模様が描かれます。
これ、エフェクトが収束するとエフェクトの元となった素材(画像)がはっきり見えるようになるのですが、最初に表示される水平線の時点でなんとなく色味や風合いがわかるようになっているんですよね。
なんともおしゃれで、目を引くエフェクトだなと思います。

このエフェクト、冒頭にも書いたとおりで複数の canvas をそれぞれのカードごとに個別に割り当てしているようで、なかなか大胆な実装方法だなと感じます。
ブラウザの1つのページが生成できる WebGL のコンテキストには制限があるので、うまく使い回すなり、解放するなりしながら運用しているんだと思いますが、それにしてもほんとに目を引く面白い演出だなと感じます。
たぶん、画像を直接表示するのではなくエフェクトが収束したあとも WebGL で描画し続けている感じなのかなと想像しますが、すごく面白いアイデアだなと思いました。

今回の実装、WebGL の大きな canvas を1つ用意して細かく制御するのではなく、小さな canvas を複数用意して制御している実装になると思うので、CPU の負荷はやや高めになっているように感じます。
あえて canvas を複数使うというのは、たぶん実装自体をシンプルに保つためだと思うのですが、個人的にはいい意味でなかなか挑戦的な実装例なのかもな、とも思いました。
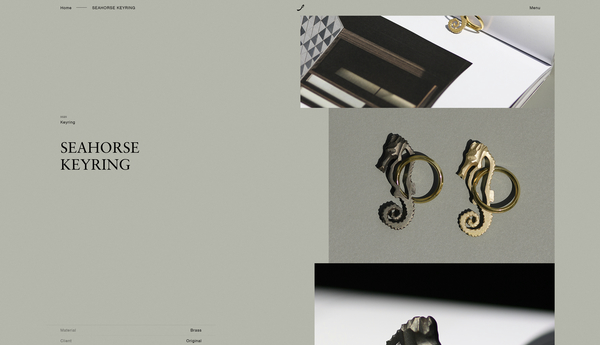
下層ページも含めてすごくデザインがスマートなので、その質感にめちゃくちゃマッチしたエフェクトは見ていてとても気持ちがよく、どういうふうに実装すべきかはいろんな議論や調整、葛藤があったんじゃないかなと想像します。
モバイル版は一度に表示されるカード状のオブジェクトが制限されるので逆にスイスイ動くような感じもして、いろんな意味で興味深い事例だなと思いました。
ぜひチェックしてみてください。



