
脇役に徹した WebGL の表現がウェブサイトの印象をぐっと引き上げる! 株式会社1002 のコーポレートサイト
優しい手触り感を堪能したい
今回ご紹介するのは、株式会社1002 のコーポレートサイトです。
WebGL を使った表現が一部用いられていますが、今回のサイトの場合はどちらかというと WebGL は名脇役という感じで、そこまで前に前に出てくる感じでもありません。
とは言え、WebGL の演出がサイト内を上手に彩ってくれていることで、全体としての雰囲気がグッとリッチな風合いになっていてすごくバランスがよいなと思います。
リンク:
余韻の長いイージング
今回のサイトでは、ページの一番下のほうにあるフッターのセクションで、WebGL を用いた表現を見ることができます。
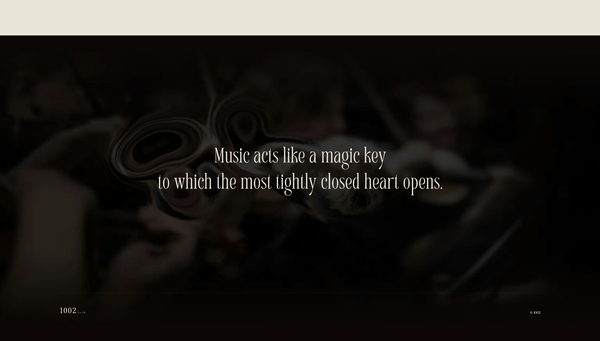
トップページ冒頭の表現のほうはイントロ演出と一体になったような構成で、カード状のオブジェクトがスッと現れ、そしてゆっくりと自動でスクロールし続けます。一見するとこちらも WebGL かな~ と思ってしまいますが、どうやら DOM を使って表現されているようです。
ちょっと静止画ではその魅力を伝えるのが難しいので、実際にサイトに行ってご覧になってみてください。

ちょっと色が暗めなのでわかりにくいかもしれませんが、背景に見えているカードのような写真が手前に表示される印象的なフォントのメッセージとちょうどいい対比になっています。
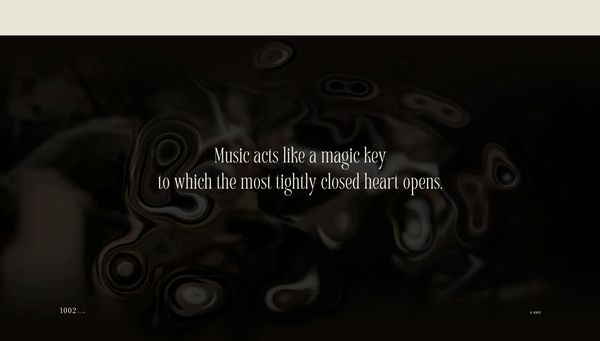
さらに、ページの一番下の方に配置されている WebGL の実装では、流体のような表現を見ることができます。
こちらは厳密には流体というわけではないのですが、波紋のような模様がマウスカーソルの動きに応じて発生し、どこか水などの液体状の物体を想像させるようなビジュアルになっています。


サイト全体のあらゆるインタラクションについて言えることなのですが、今回のサイトのイージングやトランジションはかなり柔らかい、余韻の長い感じのテイストに味付けされています。
また色使い、フォントの雰囲気などもすごく丁寧に選びぬかれている感じがあり、まるでサイト1つがなにか一種のアート作品であるかのような感慨を抱きます。
音楽や芸術といった領域に近い事業を手掛けている企業さんのコーポレートサイトとして、すごく高い完成度で実装されていると思いました。

ヒストリーのページでは西暦の数値とサークル、さらにはそれぞれの出来事が見事に連動して動く。
WebGL を使うとき、あえて脇役的にそれを活用するケースというのは多くあると思います。
とは言え WebGL は実装コストも高いですし、脇役的に使うとしてもそこには高い技術力を求められる場合が多く、結局は一定の水準のものを作ろうと思うとそれなりに力を入れる必要があると思います。
今回のサイトの場合は全体のテイストにしっかりと足並みを揃えつつ、雰囲気が落ち着きすぎて単調にならないように WebGL がちょうどいい温度感で仕事をしていて、そのバランス感覚も含めて完成度が高いなと思いました。
ぜひチェックしてみてください。



