
螺旋を描くような回転運動がうまくコンテンツに溶け込んだ ICON Magazine の Khaby Lame スペシャルサイト
TikTok 界のスーパースター
今回ご紹介するのは、ICON Magazine がある人物について特集したスペシャルサイトです。
特集されているのは Khaby Lame(カビー・ラメ)という人物で、TikTok でフォロワー数世界1位を達成したパフォーマーだそうです。
今回のサイトでは TikTok 界のスターを特集するということでそれを連想させるような演出がいくつか盛り込まれていて、非常に楽しいコンテンツとなっています。
リンク:
Khaby Lame - ICON Magazine Presents Social Media Superstar
スクロールすると起こる奥行きのある変化
今回のサイトは WebGL で 3D 的な表現を行っています。
主に画像や動画、またはテキストなど、一般的にウェブサイトを構成するパーツである各種要素は、開発者ツールなどを使って DOM の構造を見てみると……
実際に DOM の世界に画像や動画は要素として存在してはいるものの、基本的に見た目上は非表示になっていて背景に描画される WebGL の描画結果が常に画面に出ている感じになっています。


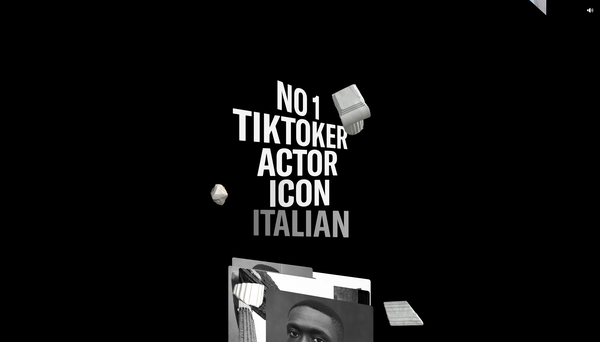
スクリーンショットではちょっとわかりにくいかもしれませんが、3D のオブジェクトと傾いたテキストや画像が同時に描画されているのがわかると思います。
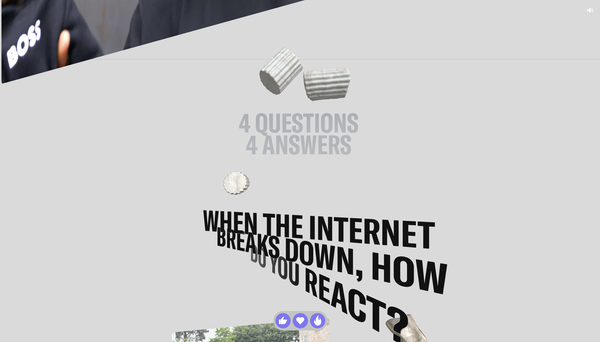
スクロール操作に連動してオブジェクトが動き、あるいは回転しながら、立体的なコンテンツとしてきれいにまとめられています。
場所によってはクリック可能なアイコンなどが画面上に現れ、実際にそれをクリックすることでオブジェクトが飛び出してくるなどのインタラクションを楽しむことができます。

よくよく観察してみると、テキストの描画にもほんの僅かなフォグが掛かっていたり、立体感をよりしっかり感じさせるような工夫がいろいろ凝らされています。
また今回のサイトはぜひサウンドも有効にした状態で閲覧することを推奨します。
ページ内のどのセクションを見ているかによって流れる BGM のテイストがシームレスに変化したりするので、ビジュアルだけでなくサウンドの面でもコンテンツを上手に彩っています。

途中にも書いたとおりで、今回のサイトは WebGL で描画されている画像や動画が、きちんと DOM のほうにも(透明になった状態で)配置されています。
これは HTML のセマンティクスみたいなことを考慮してのものなのかな…… とは想像しますが、かなり芸が細かいというか、手の込んだ構造になっているなと思いました。
ちょっと実際のところはどうなのかわかりませんが、もしかしたら WebGL が有効化できない環境なんかのことまで考慮してこういう構成になってたりするんですかね……
見た目以上に、しっかり作り込まれた事例だと思います。
ぜひチェックしてみてください。



