
さまざまな個性で彩る新年早々に公開されていた WebGL 製の年賀コンテンツ
あくまでも見つけたものだけをご紹介
今回ご紹介するのは、新年早々に公開されているのをわたしがたまたま見つけた年賀コンテツです。
他にも実際にはたくさん公開されているのかもしれないのですが…… とりあえず気がついたものだけをここでは紹介したいと思います。
いずれの作品も、それぞれ違った個性がありつつ、インタラクティブ性に関してはどれも工夫が凝らされています。
インタラクションを楽しみつつ見てみよう
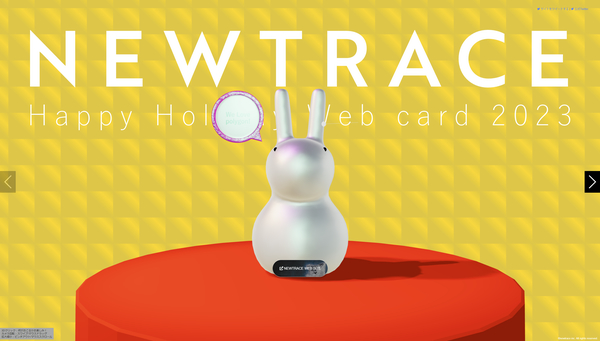
まず最初にご紹介したいのは newtrace という企業のデジタル年賀状として公開されている特設サイトです。
こちらは個人で公開されているものではなく企業が公開しているサイトなので、同社が提供しているコンテンツに関連した内容も一部に含まれていますね。
トップページに最初に表示されるのは白い色をしたうさぎの 3D モデルですが、画面右側にある矢印のアイコンから別のキャラクターに切り替えることもできます。
画面をクリックするとそれぞれ違った変化がありおもしろいです。
カメラの位置に応じて台座が半透明になったりもするので、実はかなり 3D のインターフェースに関して卒なく作られていますね。
newtrace デジタル年賀状2023 - Happy Holiday card 2023!!


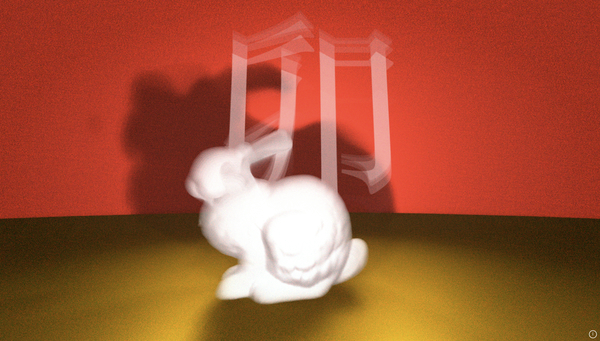
続いてのコンテンツは、@aualrxse さんが個人で公開されていた年賀コンテンツです。
CG に関わっている人間なら絶対に一度はお世話になっている Stanford bunny (スタンフォードバニー)を使っています。
詳しくは調べてないのですが、どうやらこのサイトは自家製のテンプレートエンジンを使って構築されているみたいですね。
Next.js と TypeScript を使ってさらに WebGL を使うことも考慮しつつ設計されているようで、今回のサイトもちょっと変わった独自性の高い WebGL の見せ方がされていてなかなか興味深い事例だなと思います。
モーションブラー的な表現が特徴になっています。
https://vesp.aualrxse.com/projects/2023


さて続いてですが、こちらは WebGL 実装者として当サイトでも何度も登場している @_unshift さんが公開していた年賀コンテンツです。 unshift さんは実は毎年この時期に年賀コンテンツを公開されているのですが、今回はちょっとアブストラクトな感じのデモになっています。
最初にページを開いた直後は、なんかジェネラティブアート的な作品なのかな~ と思ってしまうようなビジュアルが目に飛び込んできます。
今回のサイトの場合はクリックではなくスクロールが干渉する手段となっていて、どんどんスクロールしていくことで徐々に場面が転換していきます。
ちょっとネタバレ的な感じになってしまうのですが、最終的には文字で構成されたロゴが出てくるようになっていますので、ぜひ最後までスクロールしてみてください。
Happy New Year 2023 by unshift Inc.


WebGL は年賀コンテンツみたいな派手めなコンテンツを作るのに非常に向いている技術だとは思うのですが、一方で結構な実装コストが掛かることもあって、こうしてなにかしらのコンテンツを作って公開してくれるみなさんには本当に頭が上がりません。
WebGL の 1.0 が正式に勧告されてからすでに十年以上経っていますが、いまでもこんなふうにいろいろな場面で使われているというのはある意味すごいことですよね。
今年はいったいどんな驚きの WebGL 実装に出会うことになるんでしょうか……
とても楽しみです。
あらためて、今年もよろしくお願いいたします!
リンク:
newtrace デジタル年賀状2023 - Happy Holiday card 2023!!



